
Instagram Hacks #18: How to make a colored font for a poll sticker?
<!-- wp:段落-->
长期以来,两个答案 “是 “或 “不是 “的调查贴纸中的问题文本的颜色只有白色,而且无法改变它。
为了使问题的文字与你的图像不相适应,有时会在它下面画一些对比色的背景。
<!-- wp:段落-->
但是最近,Instagram增加了改变字体颜色及其底纹的功能。
如何做:

<!-- wp:list-item -->
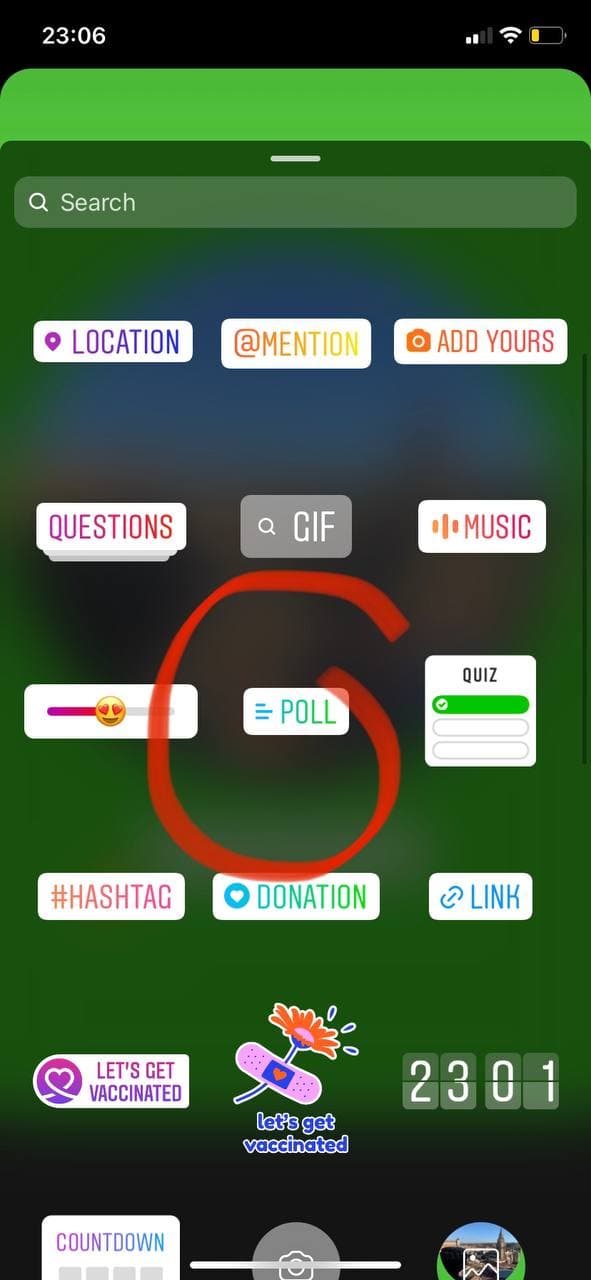
- 一个新的调色板图标将出现在顶部
。
- 点击Instagram提供的主要颜色之一:
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:image {"align": "center", "width":296, "height":640} -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram Hacks #19: How to make Stickers, Emojis, Text, and GIFs Popped Up in Instagram Stories?/strong>
你知道吗,在所有的故事中,你可以将文字、贴纸、表情符号和GIF设置到你的视频和回旋镖中,而不是在你认为最好的时刻出现在你的Instagram故事顶部的元素?
如何做到这一点:
- 只要录制你的视频
- 选择并添加一个创意元素,如贴纸、文字、表情符号或GIF:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 然后点击并保持1-3秒你添加的元素:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 找到屏幕底部的滑块条,滚动浏览视频,找到你想钉住创意元素的正确时刻:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8902
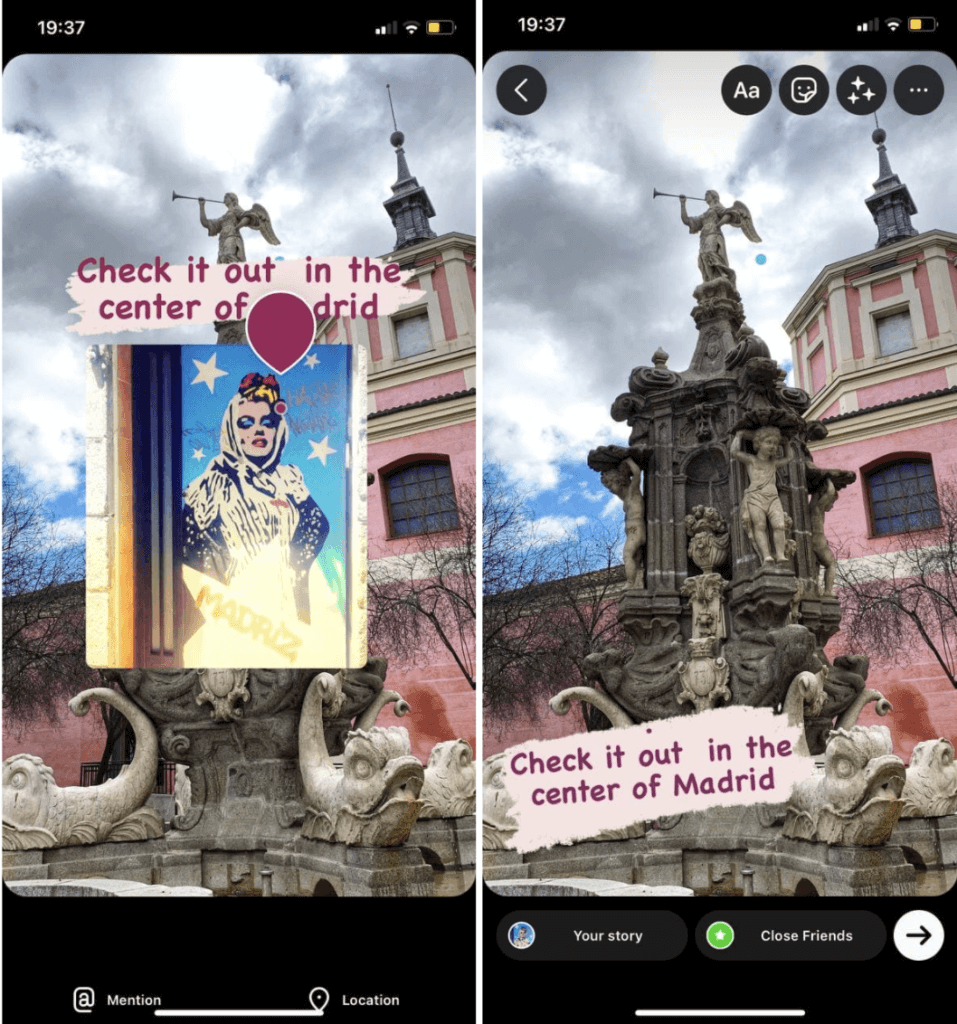
Instagram黑科技#20:如何做一个时尚的单色地理定位贴纸设计?
<!-- /wp:paragraph --> Instagram Hacks #20: How to make the Styrochrome Geolocation Sticker Design?
用标准的方式添加地理位置标签,你可以得到半透明的、白蓝色的和彩虹色的贴纸。
以一种新的方式,你可以制作另一种更时尚的贴纸设计–黑色和白色。
如何做:
<!-- wp:list-item -->
- 点击添加文本图标:

- 在键盘顶部的菜单中,选择 “位置”:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

- 从列表中选择想要的位置
。
<!-- /wp:list-item -->
- 点击选择贴纸样式:
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram帖子的提示
。
Instagram帖子的视觉技巧不多,因为最好是在网页设计照片中发布照片或准备图片。看看Instagram的视觉趋势2022,看看该用什么滤镜,为你的Feed选择什么颜色。
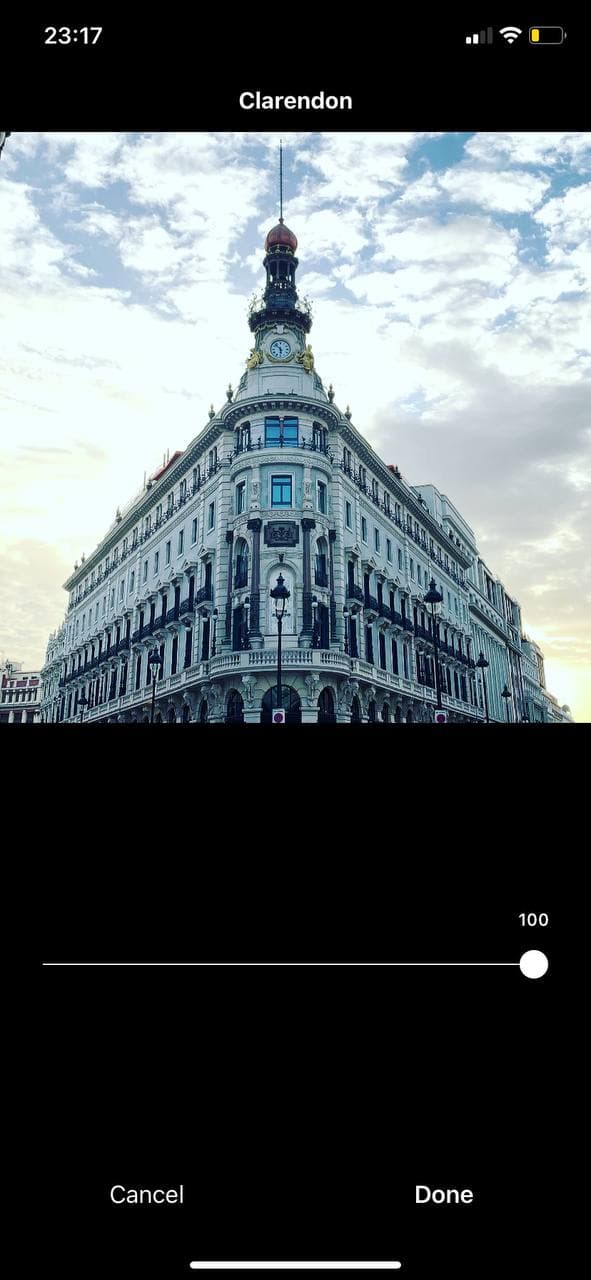
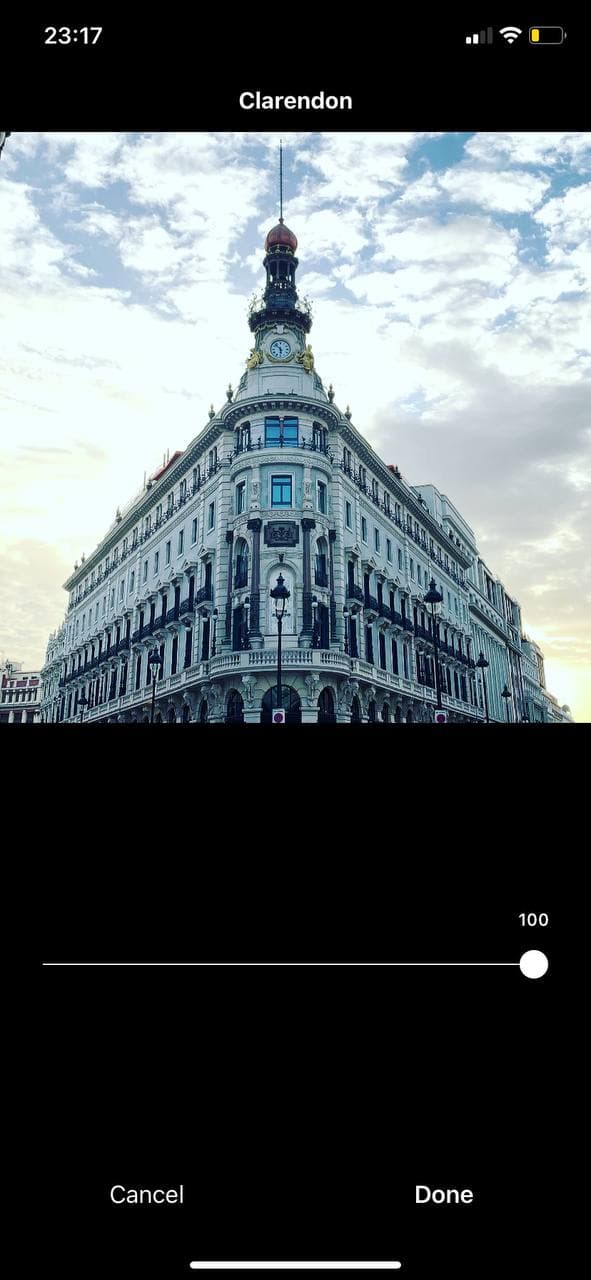
Instagram Hacks #21:如何改变帖子中的过滤强度?
<!-- wp:段落-->
要设置改变的程度:
<!-- wp:list-item -->
- 选择一个过滤器:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 然后再次点击缩略图,就会出现一个你可以用来改变过滤强度的滑块:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
在你定制这些设置的时候,这里有一个相关的提示,可以把你不经常使用的过滤器隐藏起来:
<!-- wp:list {"ordered":true} -->
- 将所有的过滤器选项滚动到过滤器的最后。
- 点击、按住并替换到你喜欢或不喜欢的过滤器末尾:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

总结一下
这就是了!如果你正在寻找如何吸引你的观众,并只分享一个小小的亮点,这些Instagram Stories的提示应该会很有用。无论是你的企业还是个人博客,Instagram都有很多创造性的机会等着你。尝试不同的内容格式,并衡量、比较结果。在你尝试过所有选项之前,你不会真正知道你的受众喜欢什么。

 <!-- wp:段落-->
<!-- wp:段落-->
2.使用 “从相机胶卷中添加 “贴纸,添加一张带有你的品牌颜色的图片(例如你的商标):
<!-- /wp:paragraph -->

3.然后点击 “绘图 “图标,使用取色器工具(屏幕左上角的吸管图标)对你想要的色调进行取样:
4.
<!-- wp:image {"align": "center", "width":296, "height":640} -->

4.点击 “完成 “并删除一个带有你的品牌颜色的图片。
5.点选 “绘图 “功能,使用铅笔或马克笔图标:

6.使用橡皮擦工具来增加创意:
 <!-- wp:段落-->
<!-- wp:段落-->
你也可以用你的品牌颜色输入文本:
1.从Instagram的相机胶卷中选择一张图片来发布:

2.选择一个具有所需颜色的图像:

3.键入文字,点击顶部的彩虹轮,使用选色工具(屏幕左角的吸管图标),键入所需颜色的文字:

Instagram Hacks #3: How to Copy and Paste an Image from Your Camera Roll?/h4>
<!-- wp:段落-->
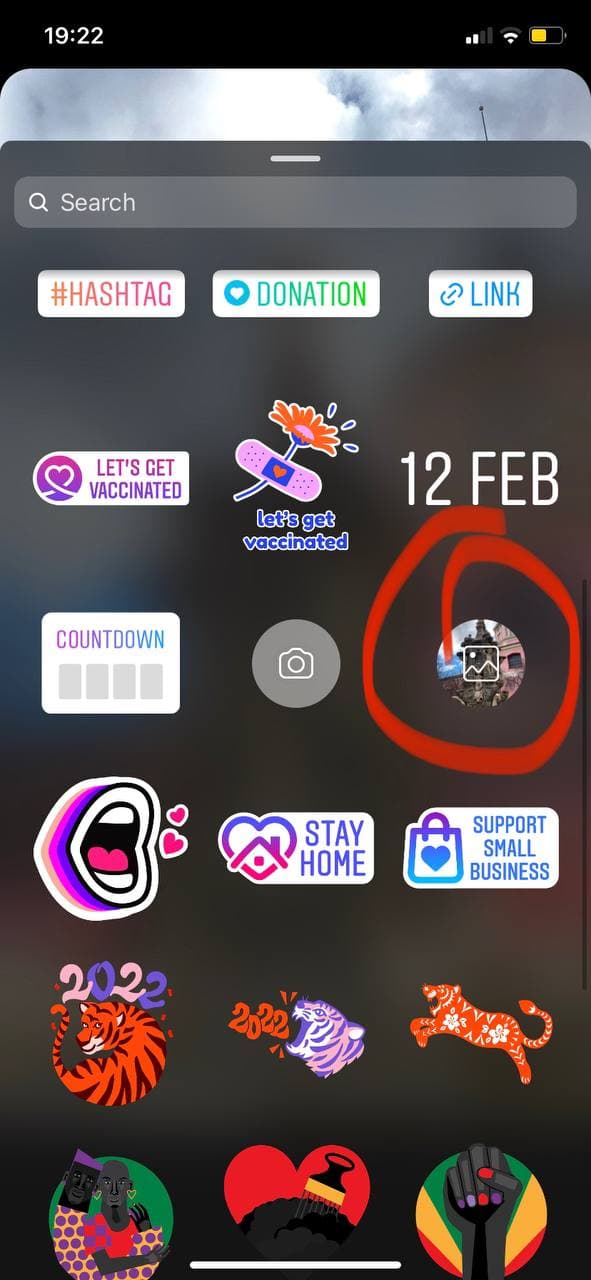
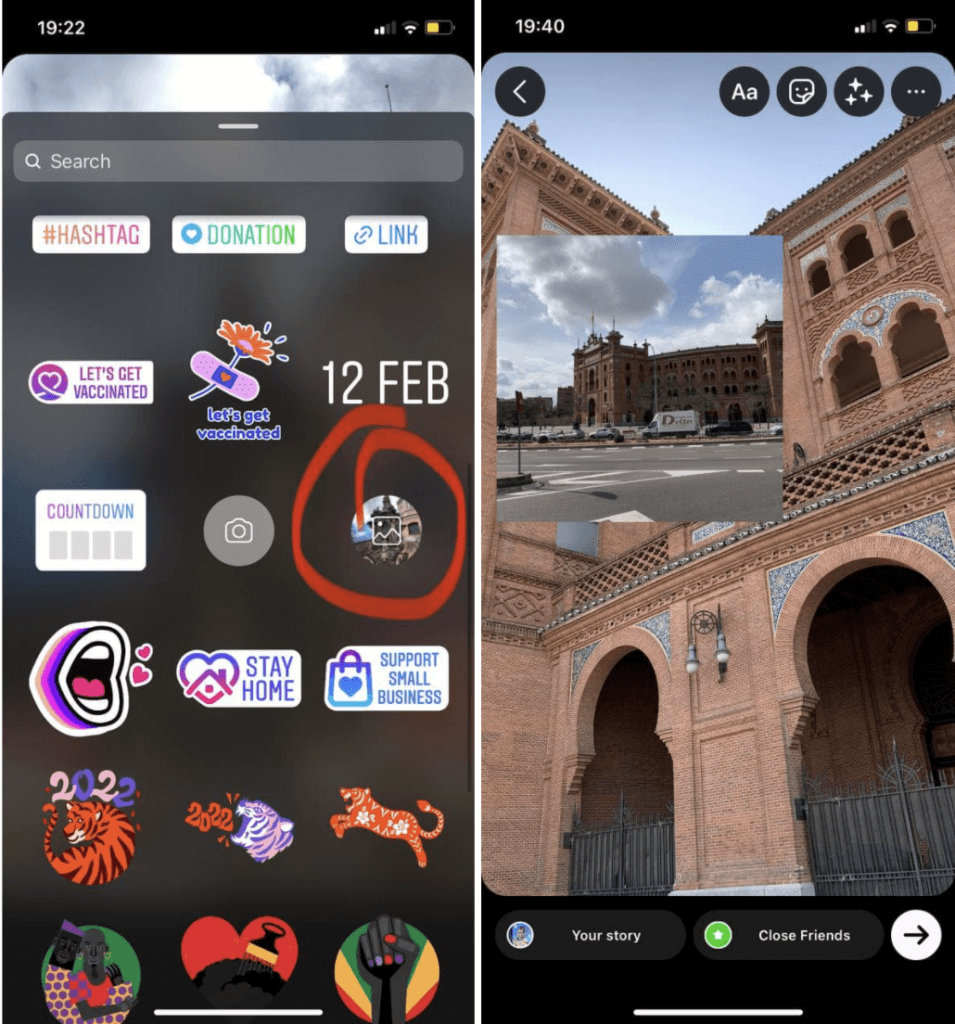
你现在可以在你的Instagram故事中添加额外的图片了!下面是方法:
如果你使用iOS系统,请应用这个方法(请查看Android用户的方法下面的Instagram Hacks #5):
如何做:
- 在Instagram上选择你想发布的图片:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 打开你的相机卷,从打开一张照片开始,点击 “导出 “按钮:
- 现在点击 “复制照片”,进入你的Instagram故事:
- 点击 “添加贴纸”。这就是全部!你在前一阶段复制的照片现在应该出现在你的故事上:
。
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 重复这些步骤,添加你想要的照片:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #4: How to Add Many Photos to Your Instagram Story?
<!-- /wp:标题 -->
<!-- wp:段落-->
如何做:
- 从Instagram的 “从相机胶卷添加 “贴纸中选择第一张图片:
。
<!-- /wp:list-item -->

- 要添加第二张照片,点击Instagram故事贴纸托盘:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 一旦你进入,从你的相机卷中选择任何照片,改变大小,并将其放置在你想要的地方:
。
<!-- /wp:列表-->

<!-- wp:list-item -->
- 要改变图像的形状,点击图像并选择一个圆形、星形或矩形:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 重复这个过程,添加你想要的照片。
Instagram Hacks #5:如何在一个故事中分享多个问题的答案?
Instagram Stories的问题贴纸在Instagram上得到了很多企业的参与。唯一的缺点是,每个故事你只能分享一个问题贴纸的答案。但这种情况是在你发现这篇文章之前。有一个简单的变通办法。
如何做:
- 创建一个故事,展示对你的问题贴的回应。截图或保存图像并退出这个故事。
打开该截图,使用不同的问题贴答案添加第二个故事。
重复这个过程,直到你把所有的问题贴纸添加到一个故事中。这就是了!你的订阅者将感谢你为他们节省了时间。
<!-- /wp:list-item -->
<!-- /wp:标题 -->
<!-- wp:段落-->
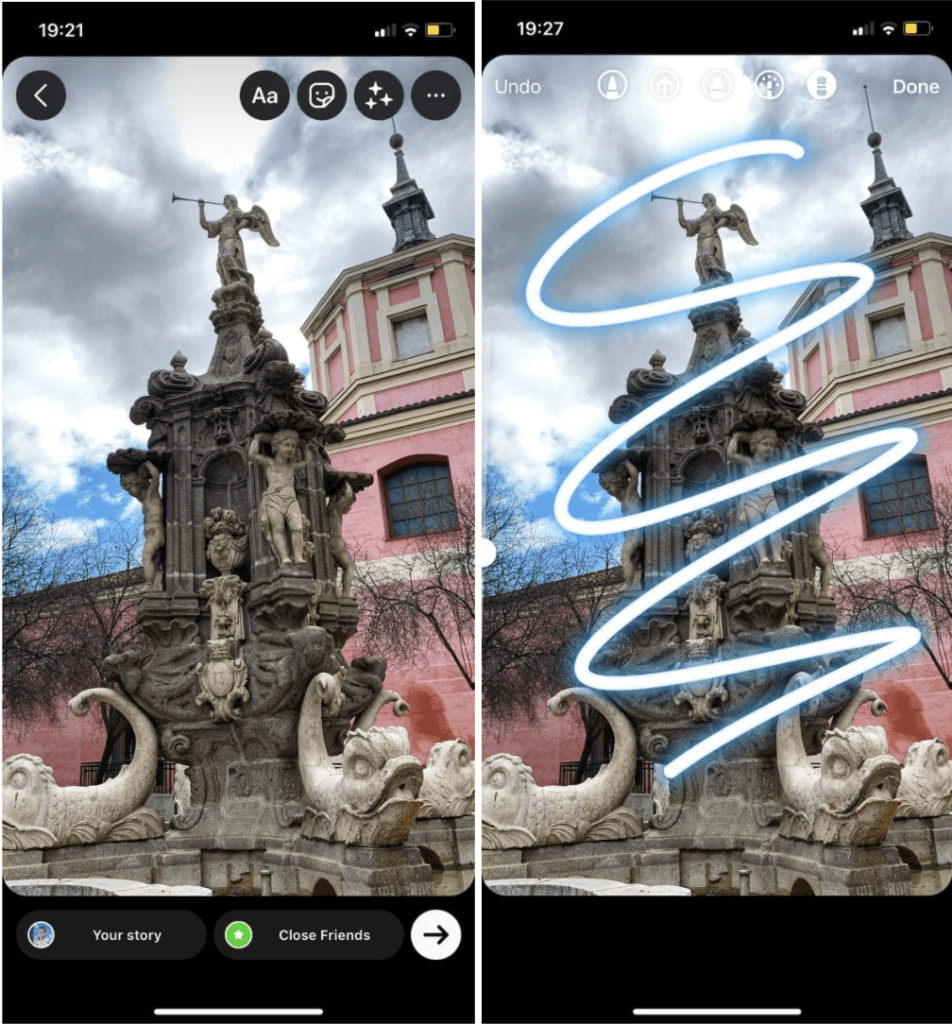
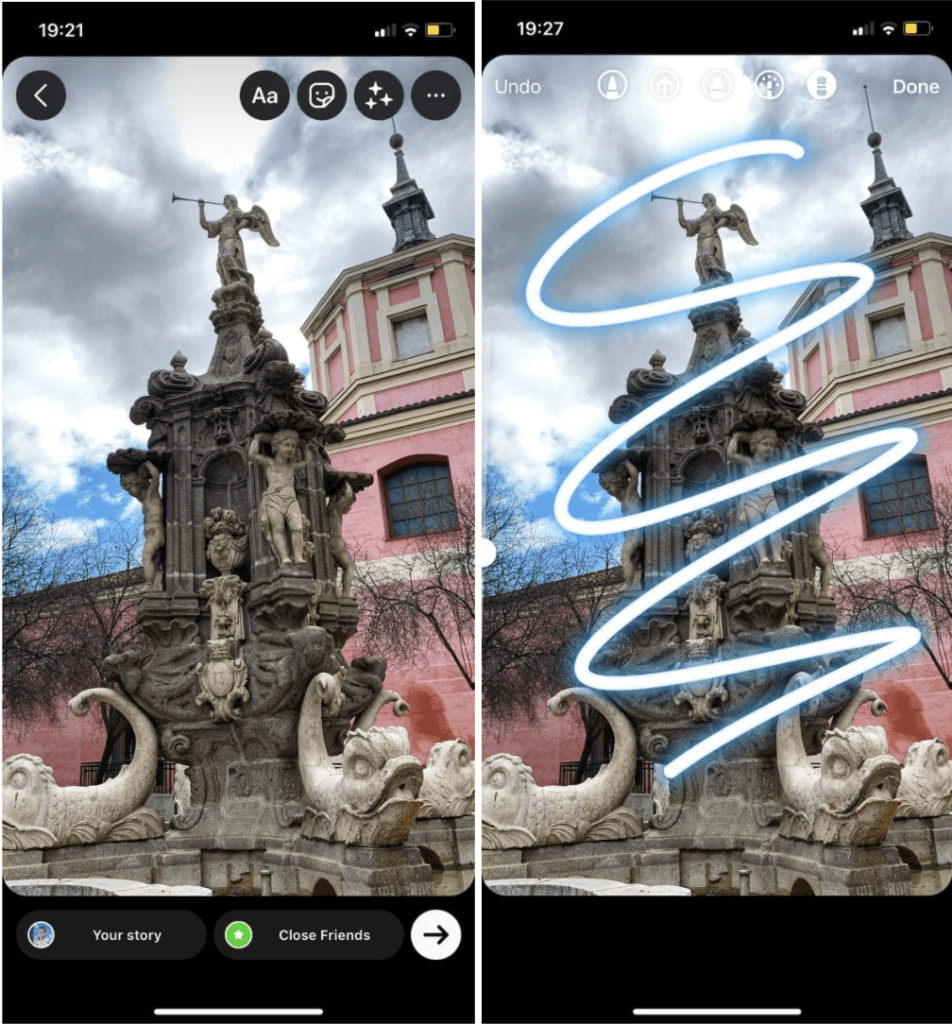
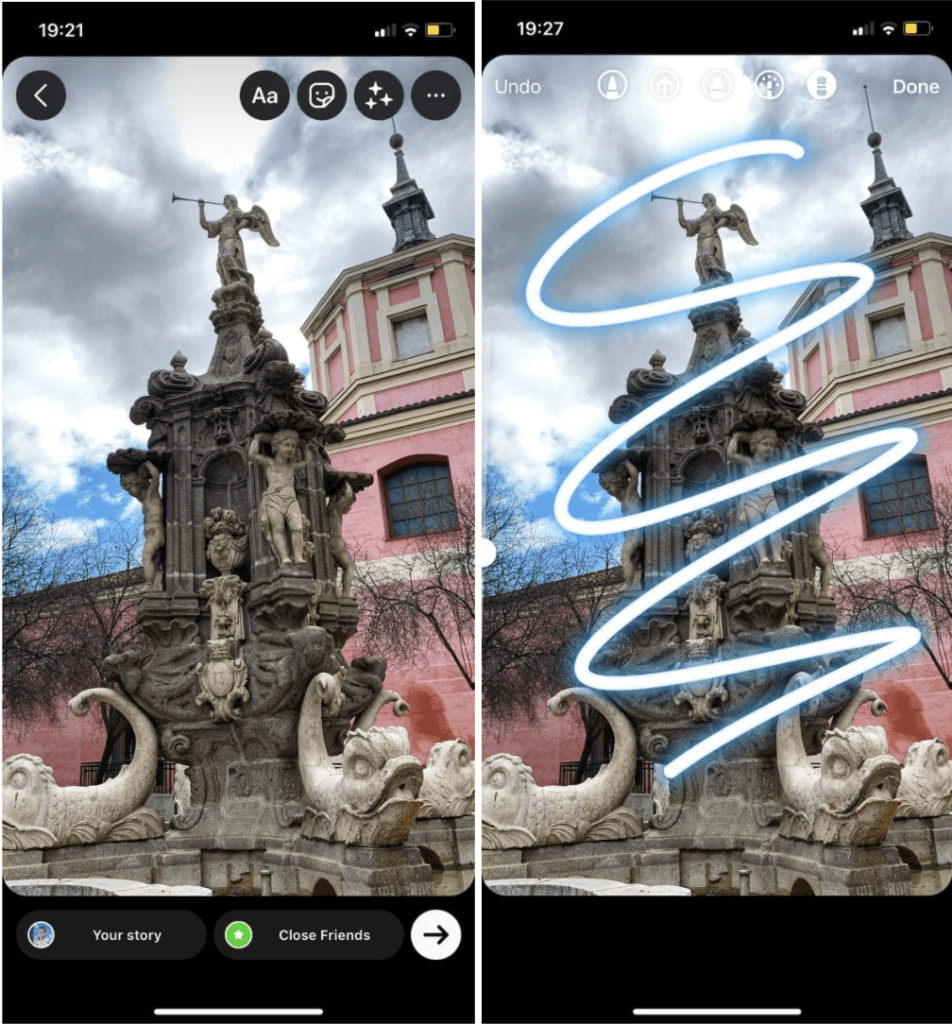
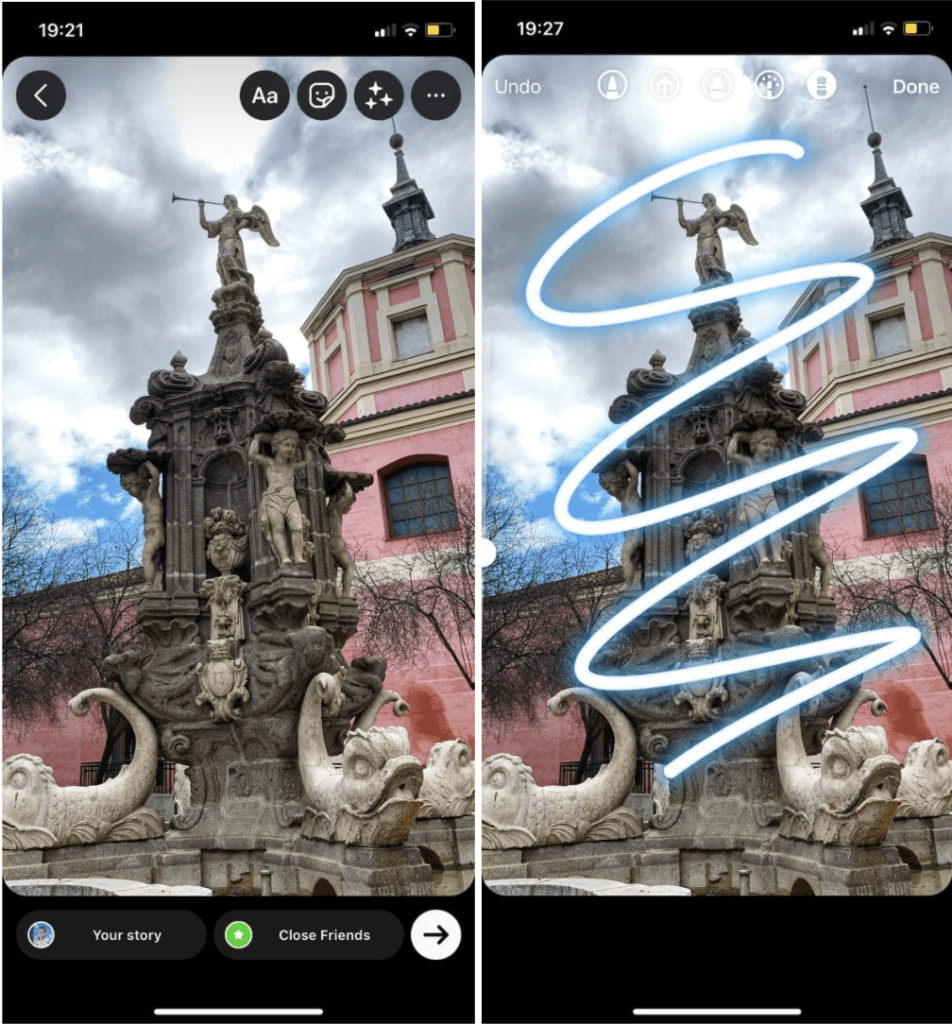
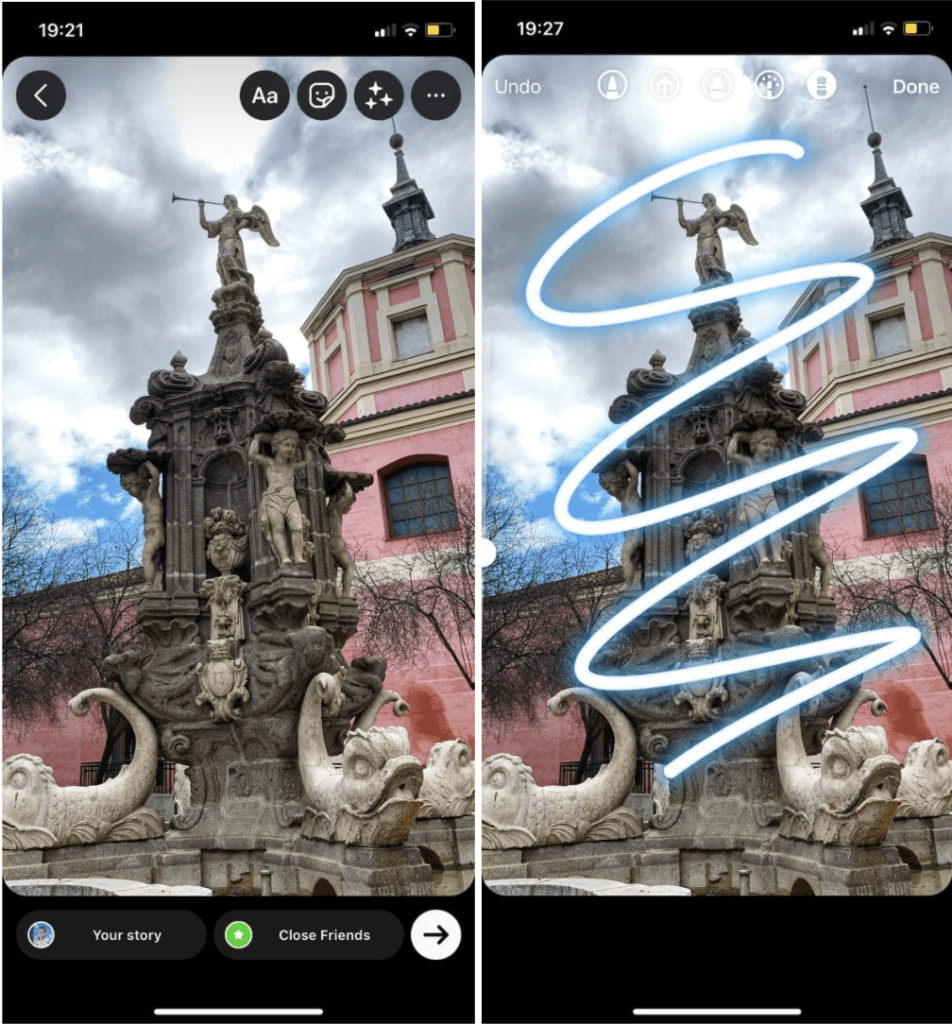
你知道你可以成功地使用橡皮擦工具,在你的Instagram故事中创造各种很酷的效果吗?
- 上传你选择的图片,并应用绘图工具在图片上绘制效果:
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 接下来,使用橡皮擦工具擦除部分 “之 “字形图案,使其具有3D效果:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 这只是众多设计中的一个,你可以使用橡皮擦功能在你的Instagram Stories上创造很酷的视觉效果!
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:heading {"level":4}。-->
Instagram Hacks #7:如何在视频或照片上添加一层半透明的颜色?
<!-- wp:段落-->
想要通过为你的故事添加额外的视觉趣味来吸引你的观众吗?
以下是如何做到这一点的:
1.把你的图片或视频上传到你的故事里。
2.点击屏幕上方的绘图图标:
 <!-- wp:段落-->
<!-- wp:段落-->
3.选择屏幕上方的第三个笔型荧光笔:

4.然后选择你喜欢的颜色:

5.点击并按住屏幕,直到一层透明的颜色覆盖住你的图像或视频:

Instagram Hacks #8: How to Turn Live Photos into to Boomerangs?
你可以把实时照片变成有趣的回旋镖(仅适用于iOS用户)。
- 打开Instagram Stories,向上滑动,并从你的相机卷中选择一张实时照片(你会在符合条件的照片上看到回旋镖图标):
<!-- /wp:列表-->

<!-- wp:list-item -->
- 一旦你选择了,点击并按住屏幕1-3秒,直到你的照片会转移到回旋镖上。现在你已经把你的照片变成了回旋镖:
。
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:embed {"url": "https://youtu.be/K4qpPiuMSgM", "providerNameSlug": "youtube", "responsive":true} -->
。
<!-- wp:list-item -->
- 或者在屏幕的右上角找到回旋镖的图标(无穷大的符号):
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #9: How to Use an Image as Your Instagram Story Background?
<!-- /wp:标题 -->
<!-- wp:段落-->
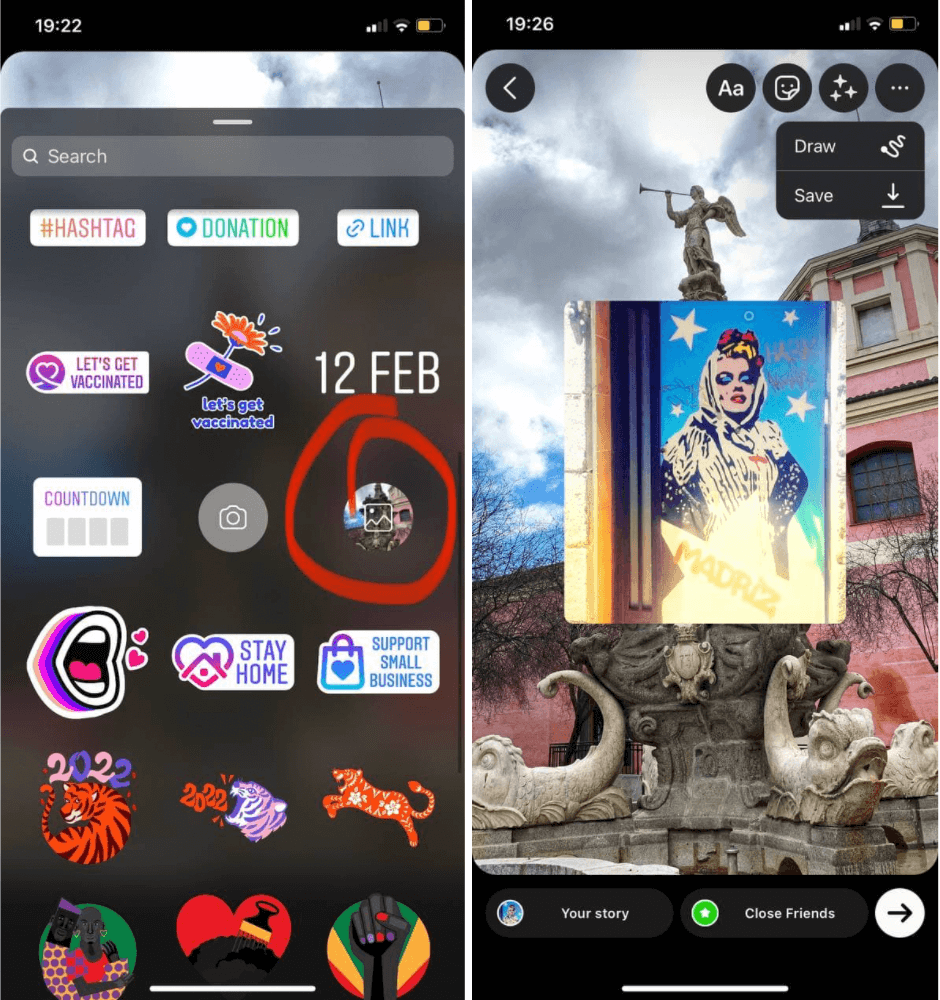
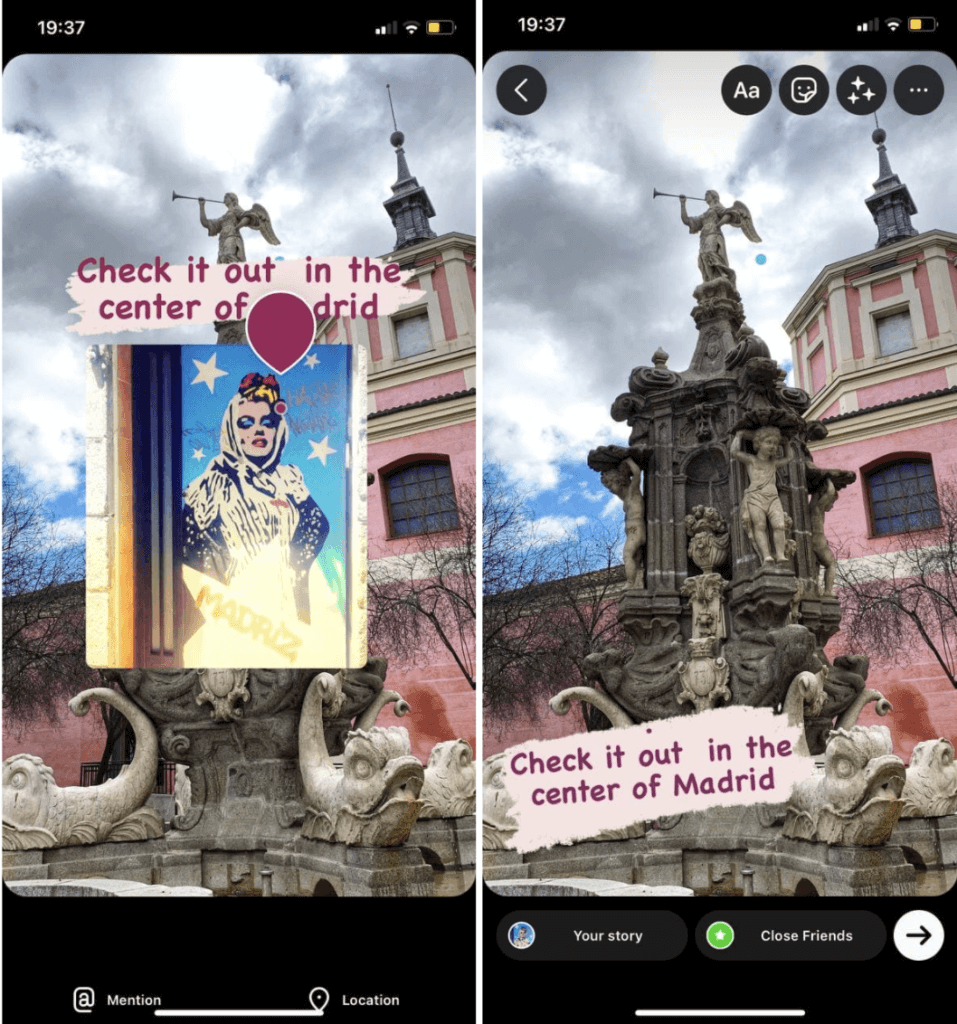
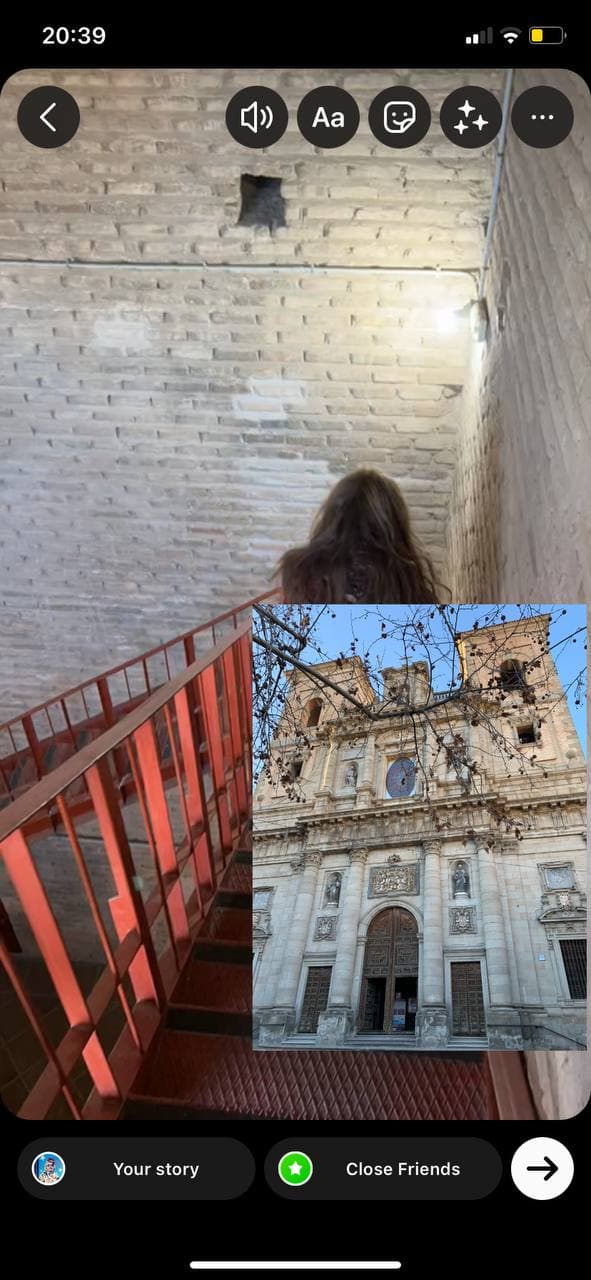
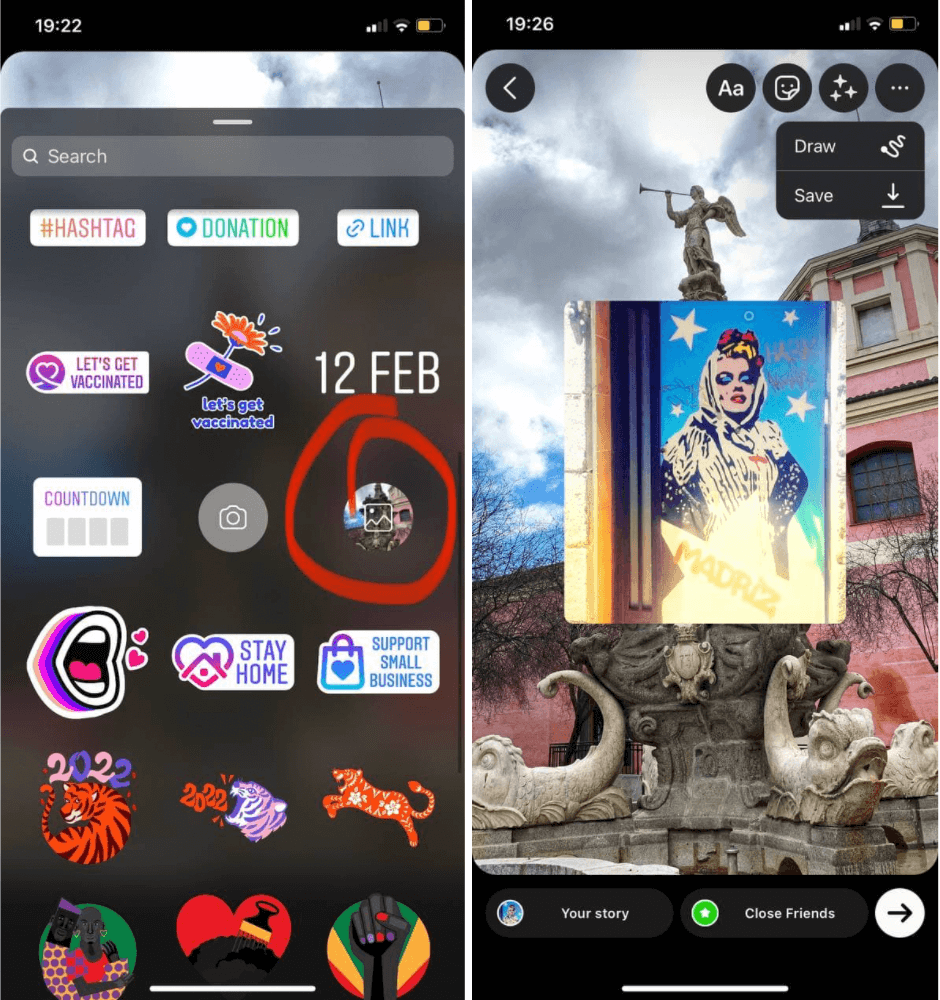
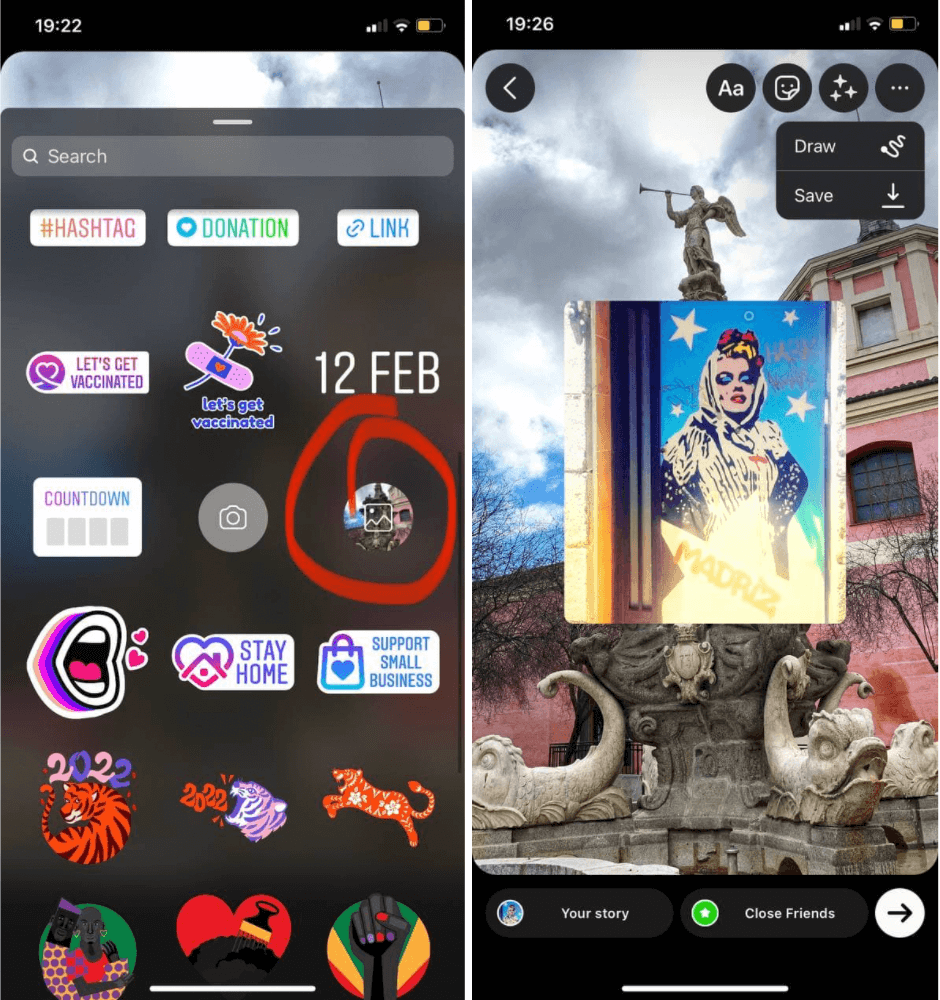
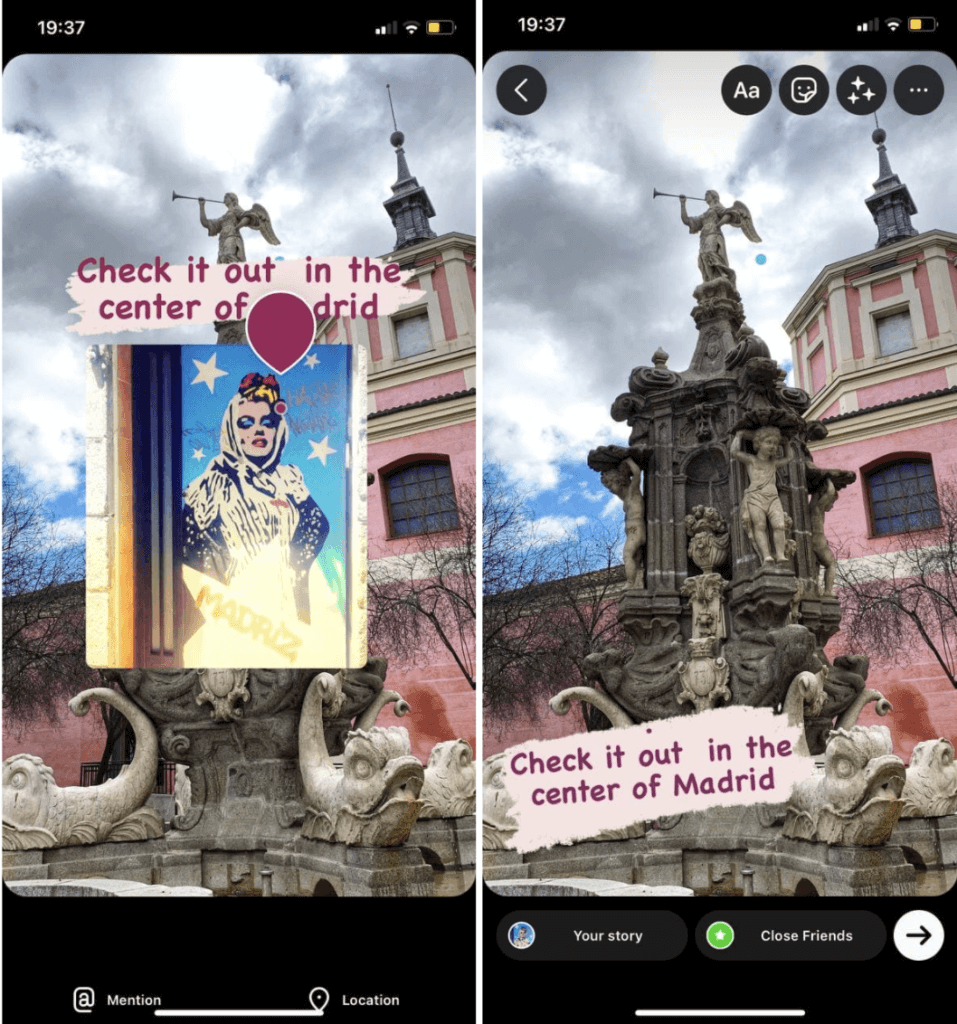
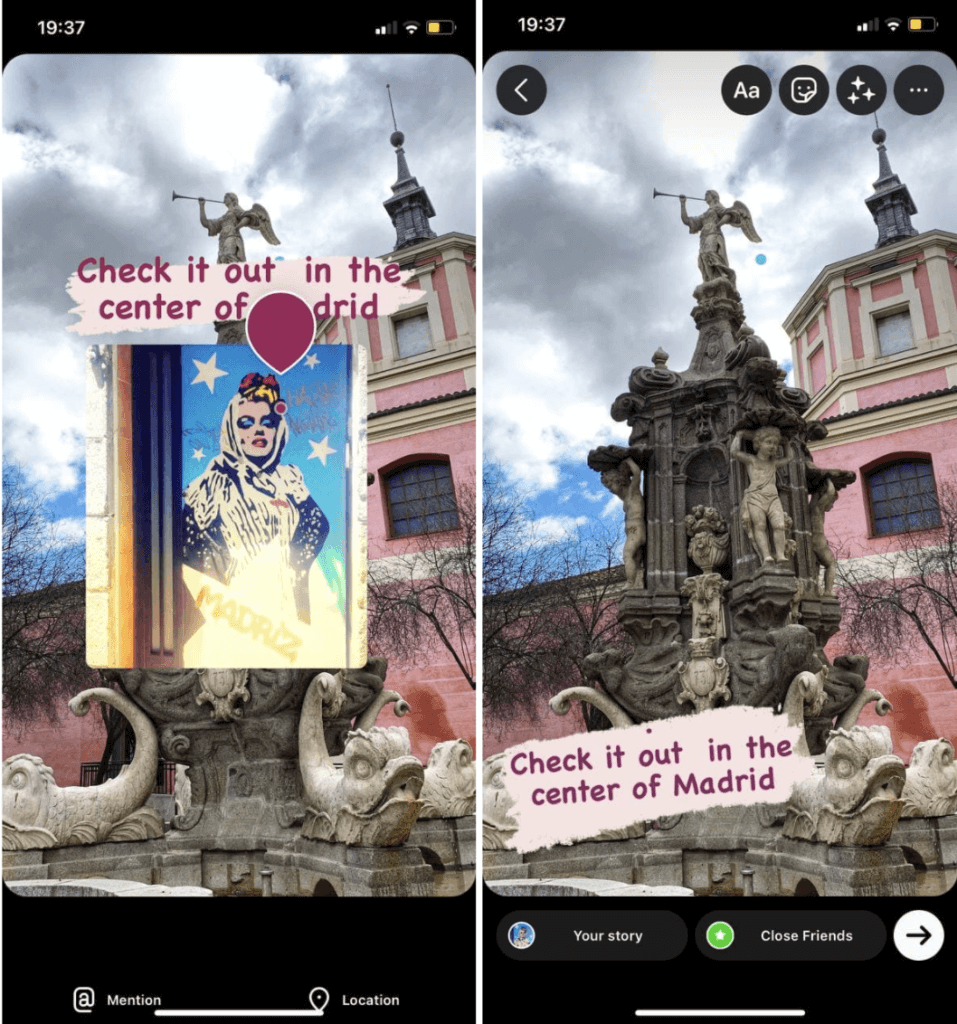
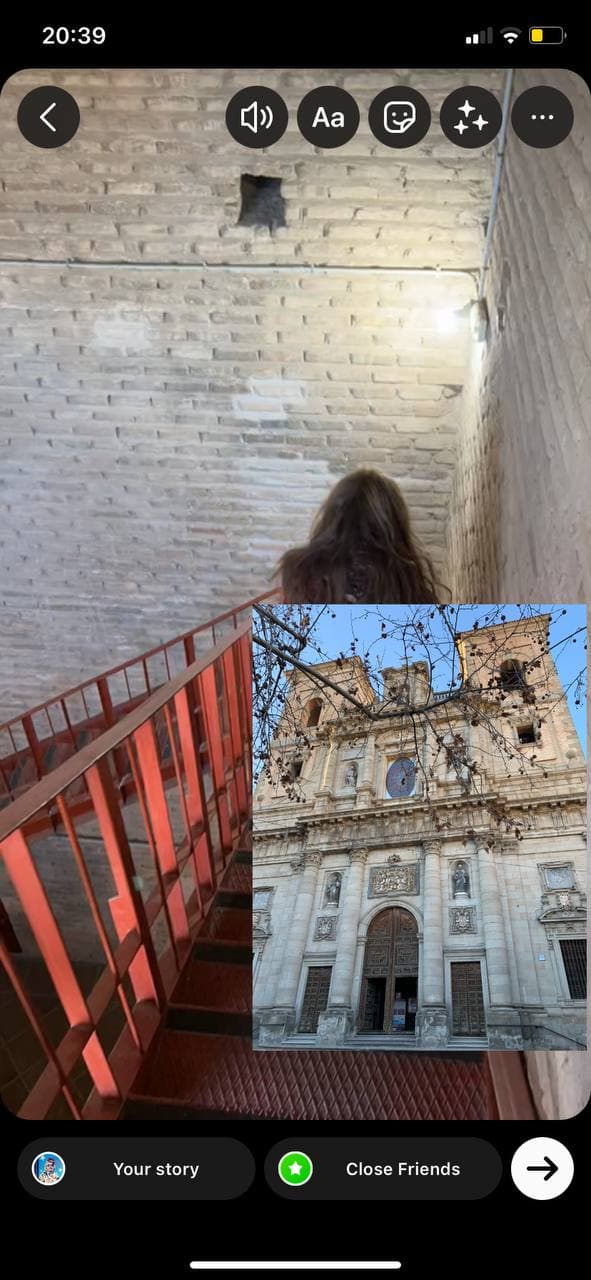
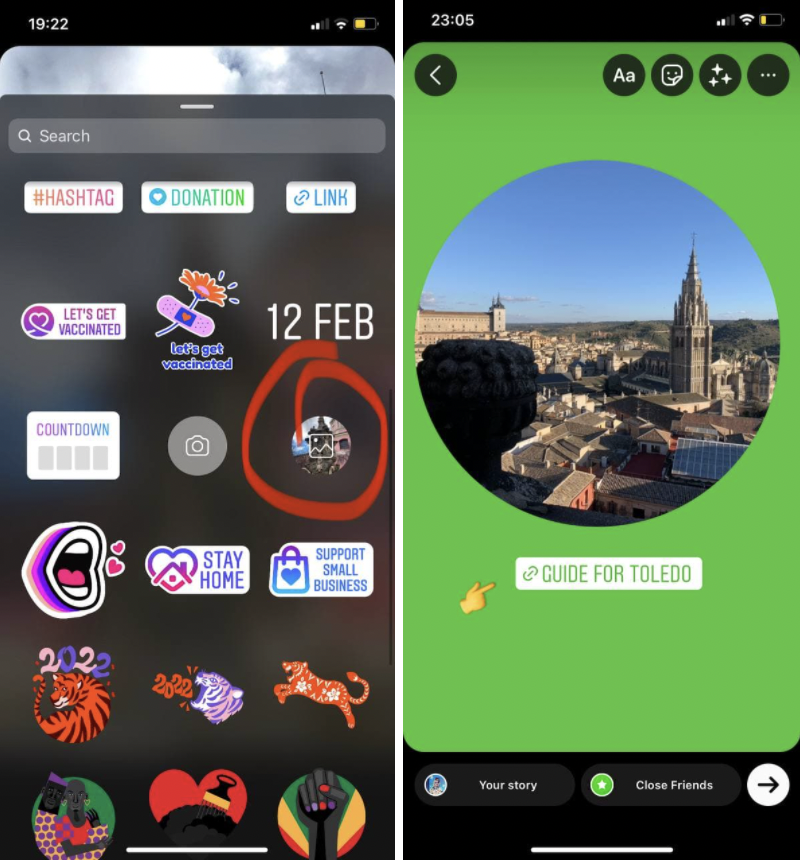
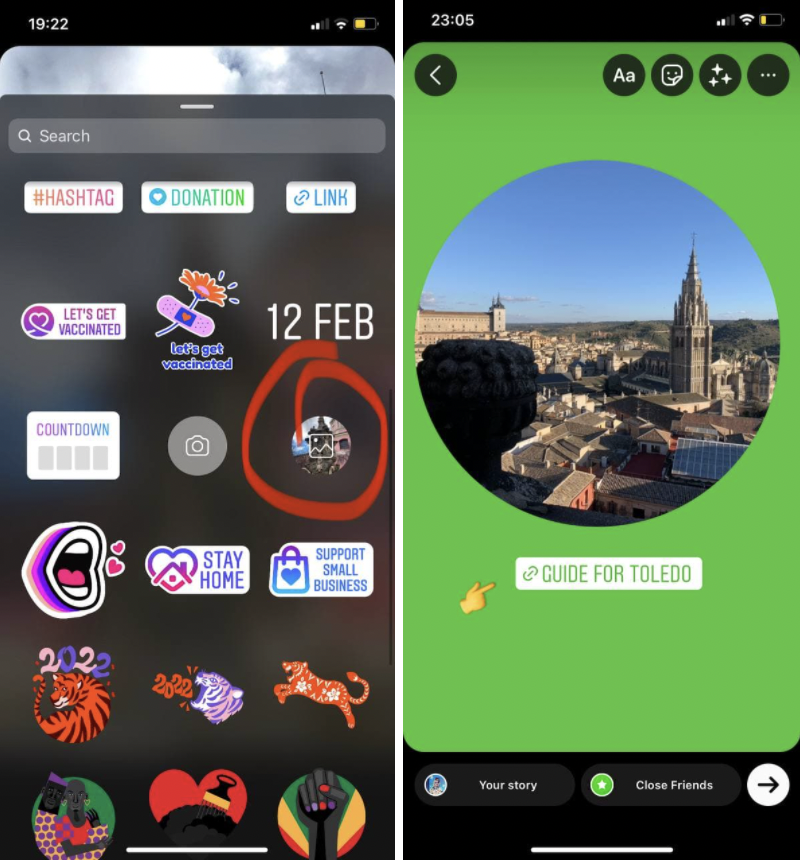
当你在你的故事中发布feed帖子时,你不仅可以改变背景颜色,而且还可以从你的相机卷中添加一张图片。
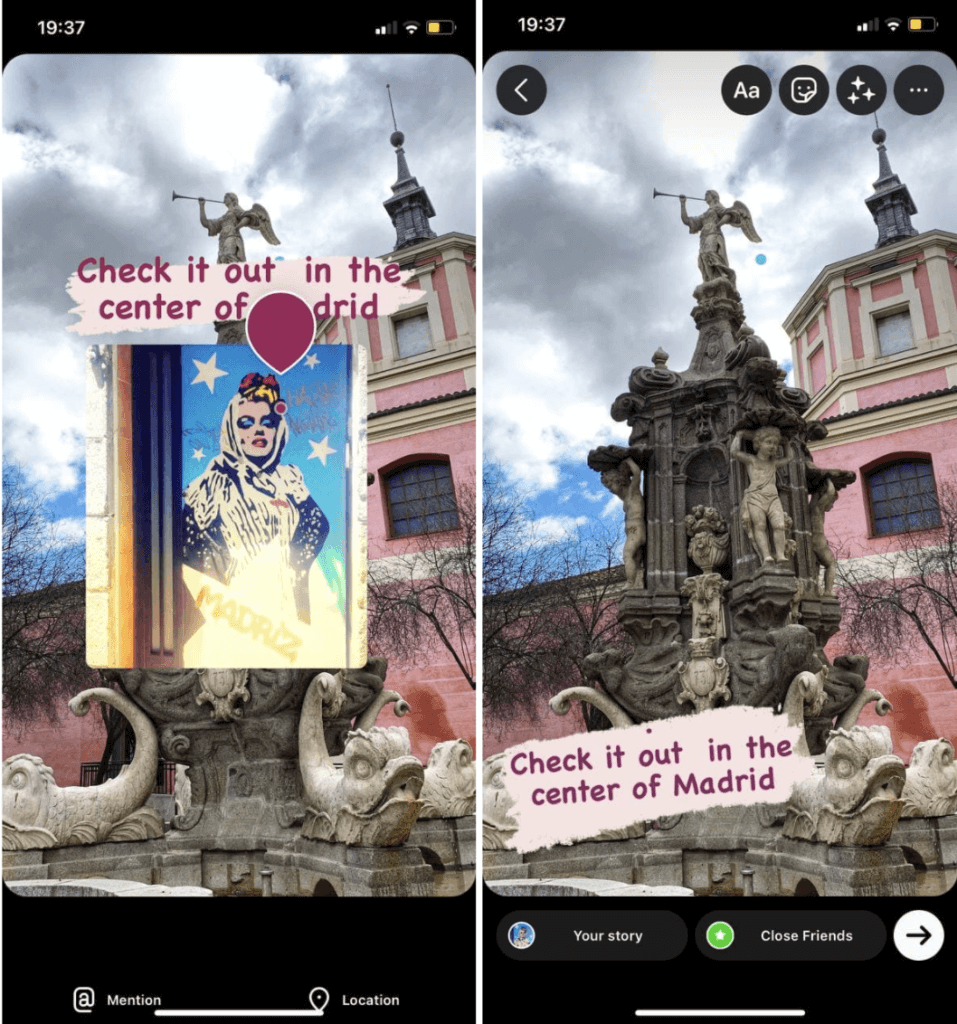
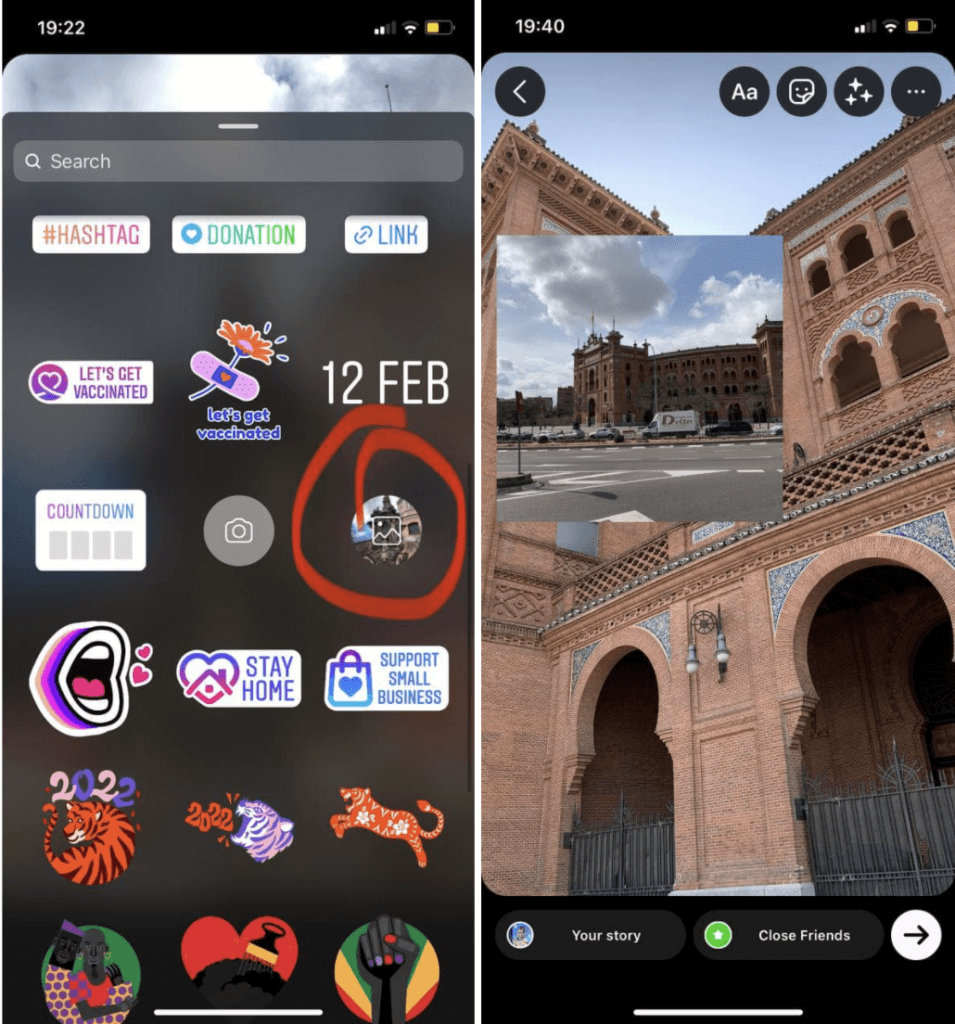
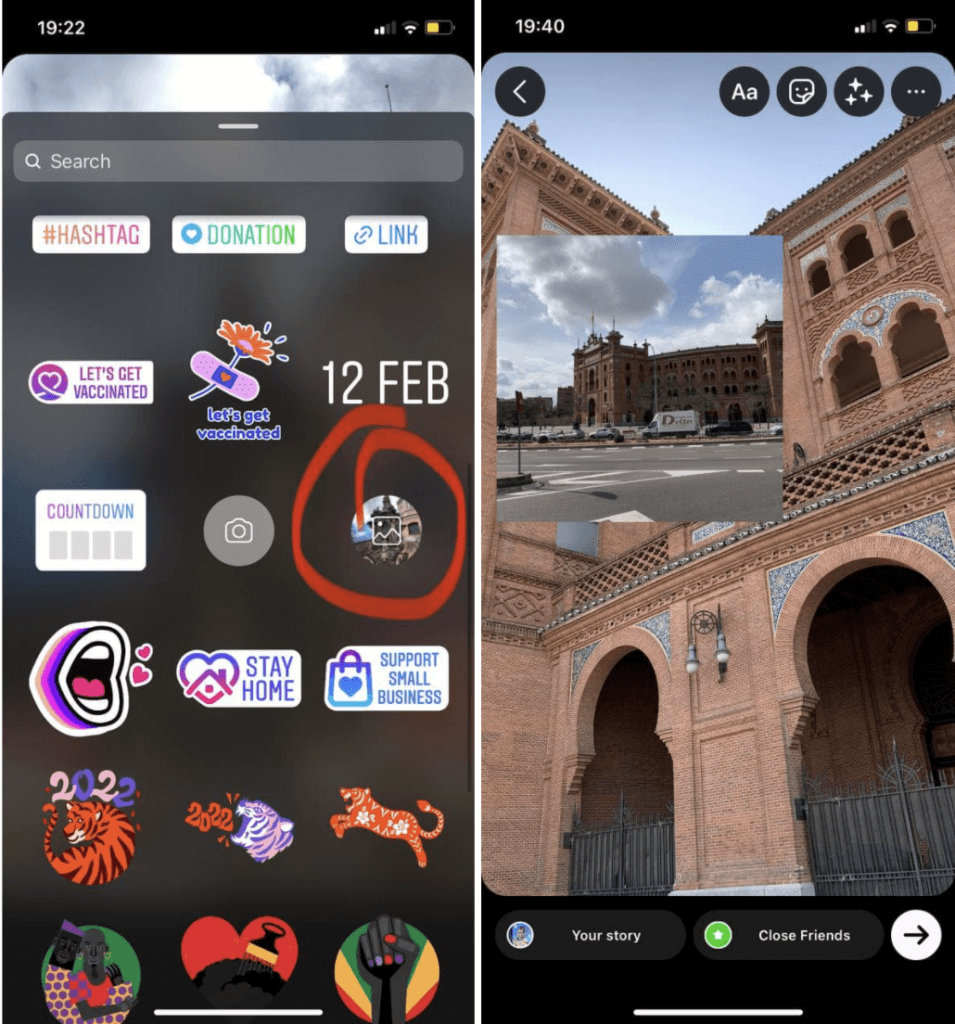
如果你想在一张图片的背景上发布另一张图片,下面是如何做的:
- 选择你想与你的Instagram故事分享的帖子或图片,并选择 “添加帖子到你的故事”:
<!-- /wp:list-item -->
<!-- /wp:列表-->
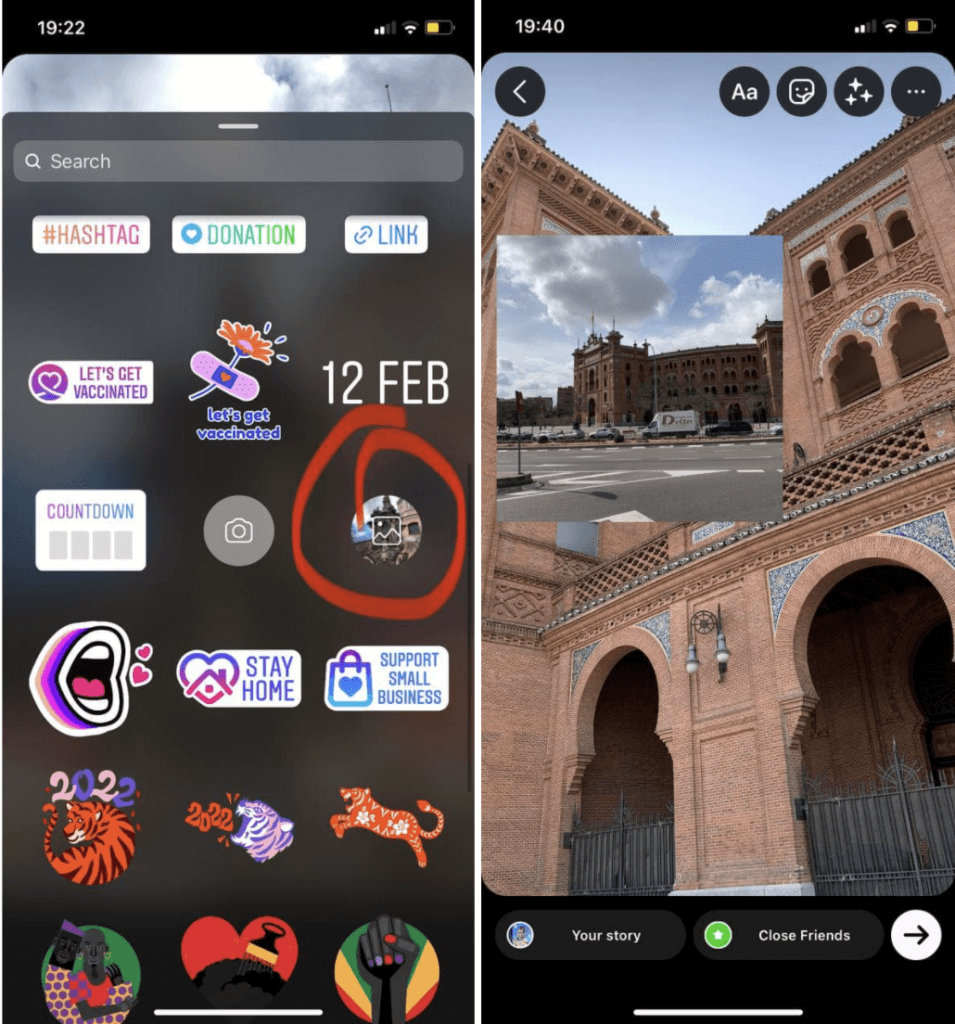
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
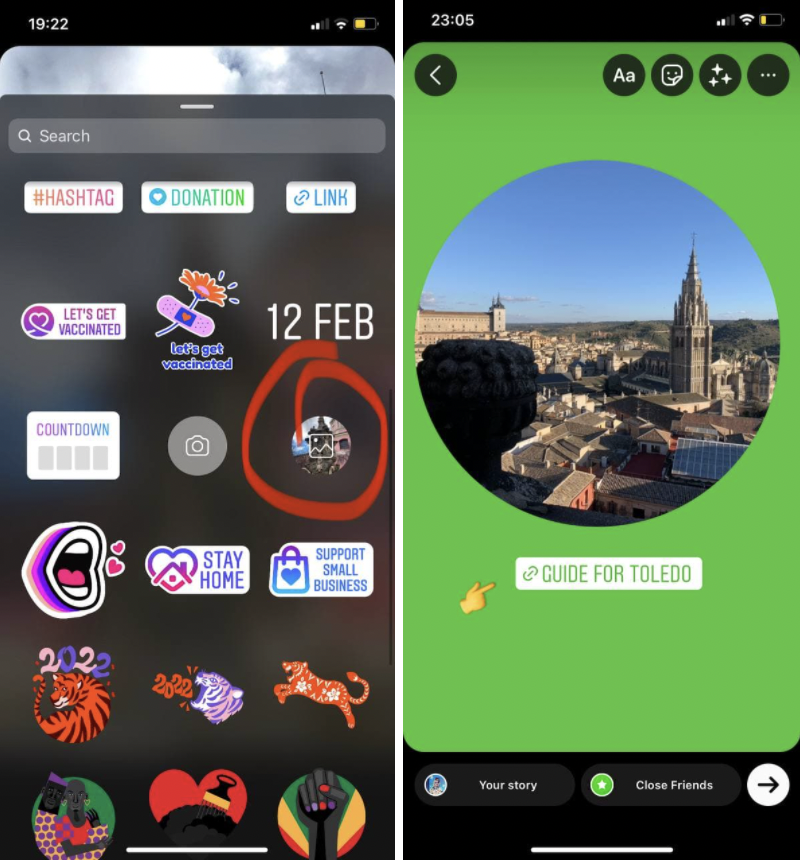
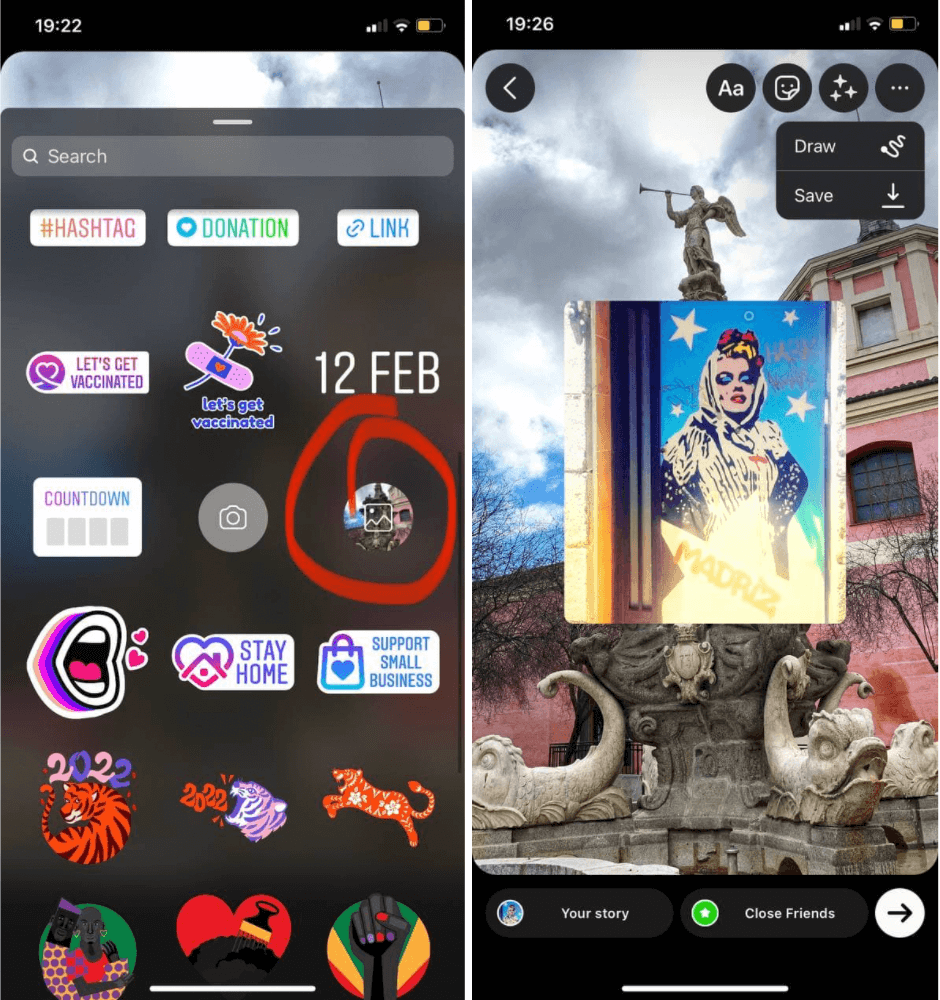
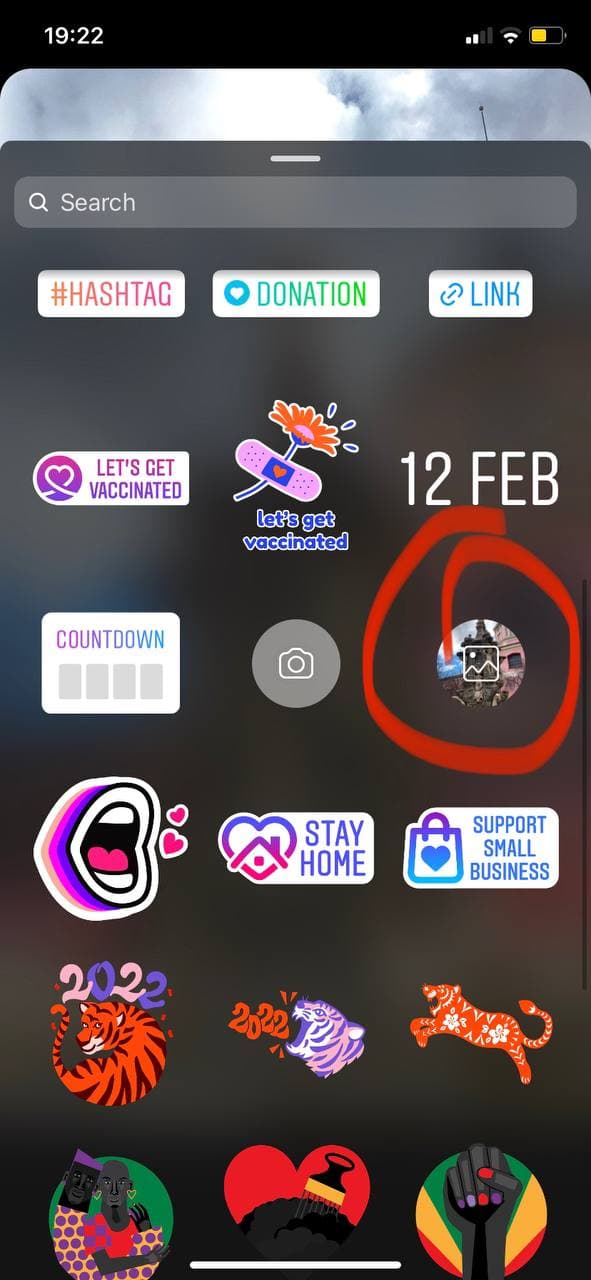
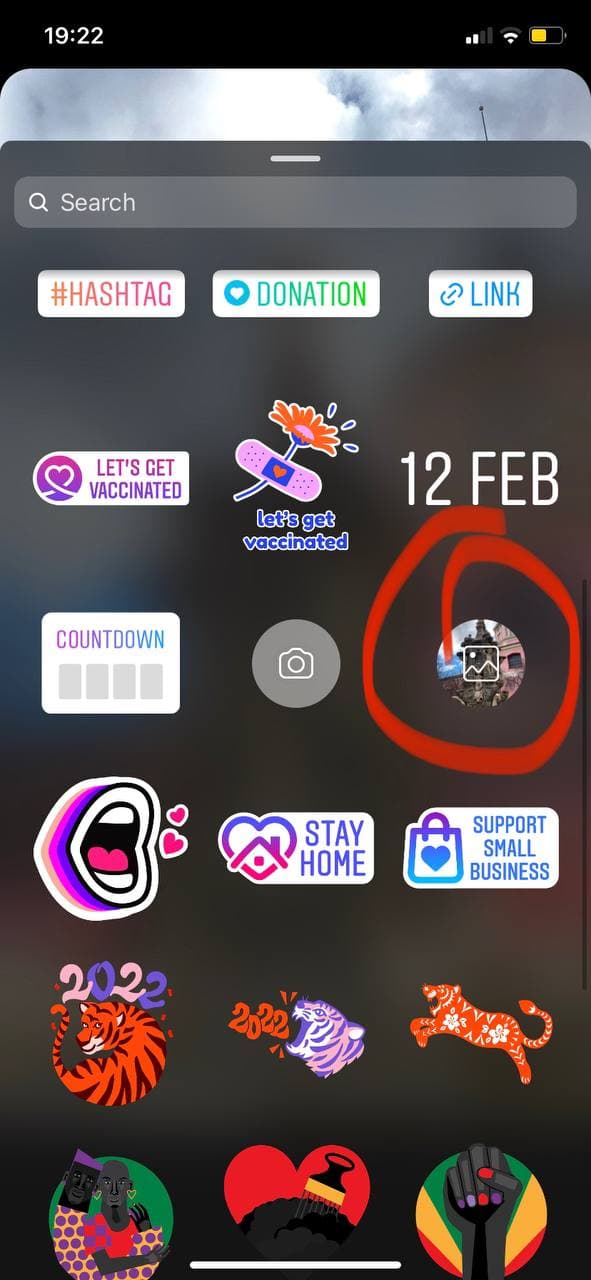
- 点击贴纸托盘,选择Instagram “从相机胶卷添加 “贴纸。滚动浏览你的图片,选择你想用作故事背景的图片:
<!-- /wp:list-item -->
<!-- /wp:列表-->

<!-- wp:list-item -->
- 按照你的要求替换这第二张图片,或者点击它来选择形状:心形、圆形、星形或矩形:
。
 <!-- wp:段落-->
<!-- wp:段落-->
**** 替换屏幕右侧的feed帖子将增加点击的可能性–因为Instagram用户在观看故事时通常会点击这里。
Instagram Hacks #10: How to Use Video as an Animated Background?
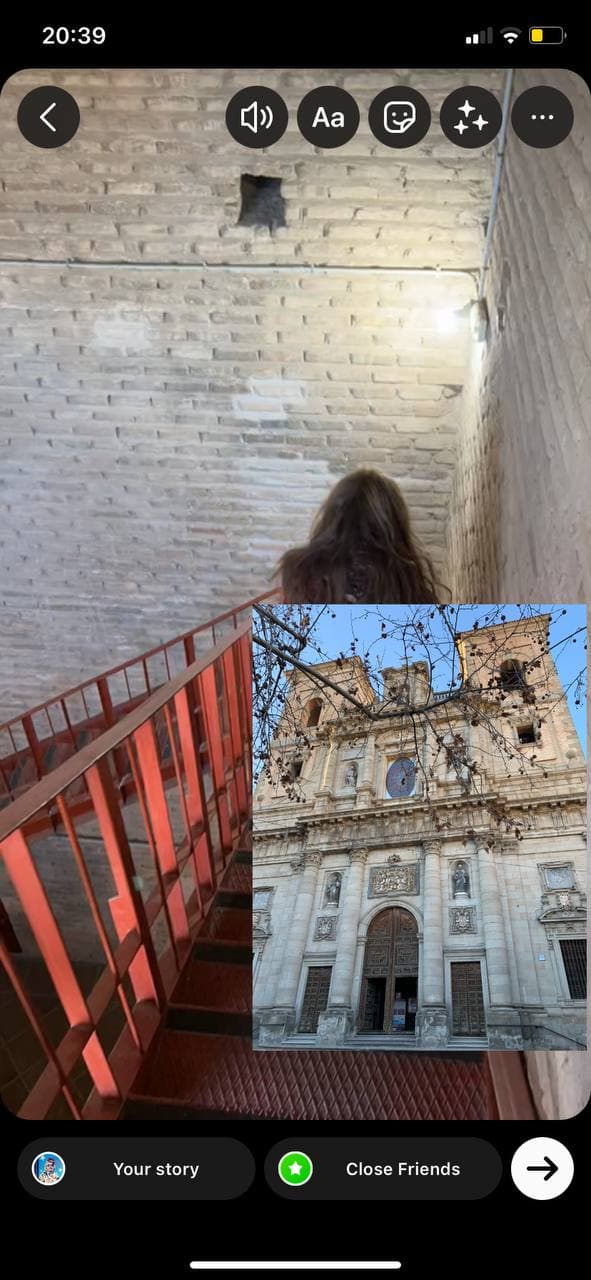
想象一下:为华丽的自拍或产品照片提供一个动态、移动的背景。对于这种动画和静态图像的巧妙组合,只有一个词可以形容:太棒了。
如何做:
- 录制视频或向上滑动以从你的相机卷中选择一个:
。
<!-- /wp:list-item -->
<!-- wp:embed {"url": "https://youtu.be/vKwy1Jls4iI", "providerNameSlug": "youtube", "responsive":true} -->
。
<!-- wp:list-item -->
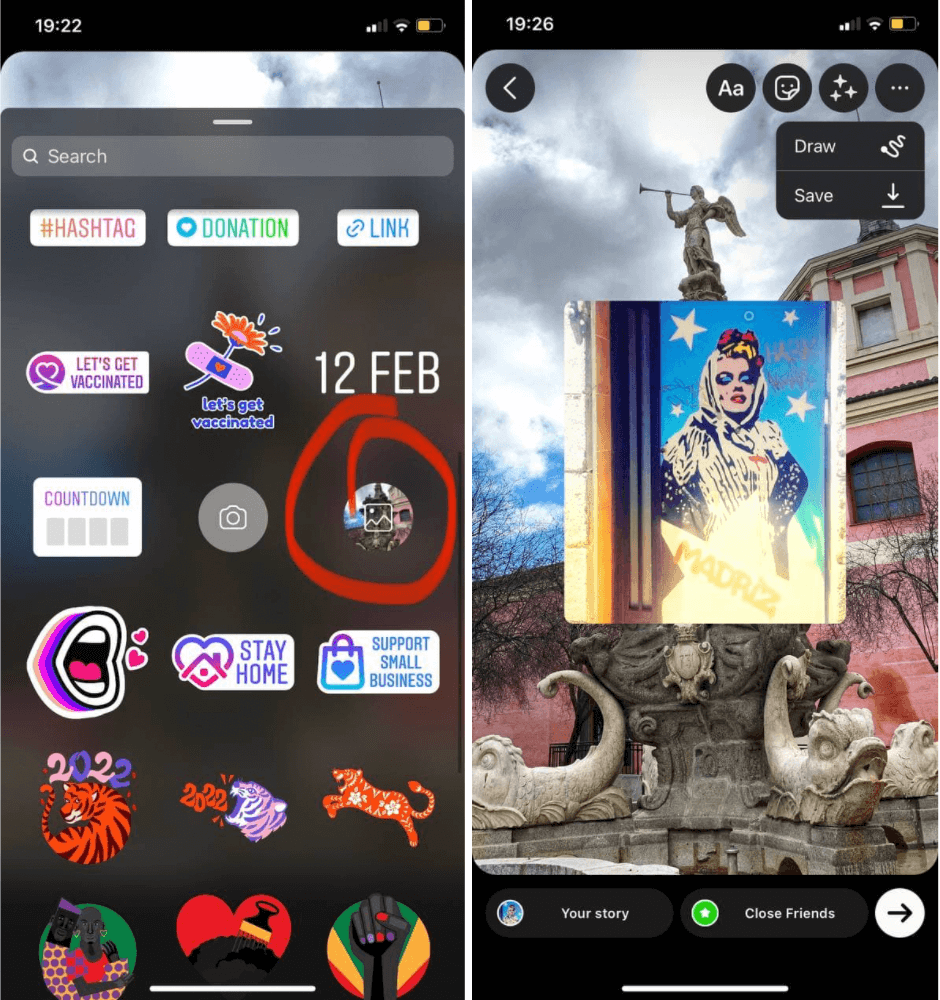
- 打开贴纸菜单,选择照片贴纸:
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 从你的相机卷中选择照片:
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 这将分层在视频的顶部:移动照片或调整大小,以满足你的心愿:
。
<!-- wp:embed {"url": "https://youtu.be/QYW5VsPbsPg", "providerNameSlug": "youtube", "responsive":true} -->
。
Instagram Hacks #11: How to improve video quality when uploading Instagram Stories?
<!-- wp:段落-->
不是每个人都知道,但在Instagram设置中有一个选项,可以让你大大改善上传到社交网络的视频质量。而且–令人惊讶的是–它在默认情况下是关闭的。
如果你对你的故事和视频帖子不好看而感到沮丧,请检查你是否启用了 “高质量下载 “选项。
<!-- /wp:paragraph -->
如何检查?在Instagram应用程序中,进入设置,然后。设置 → 帐户 → 数据使用 → 高质量上传 → 将开关放在所需位置。准备好了!
<!-- wp:段落-->
Instagram黑科技#12:如何为你的Instagram故事使用绿屏?
绿屏技术已经改变了Instagram的游戏规则。你可以在任何地方和任何地方发布自己的信息。
如何做:
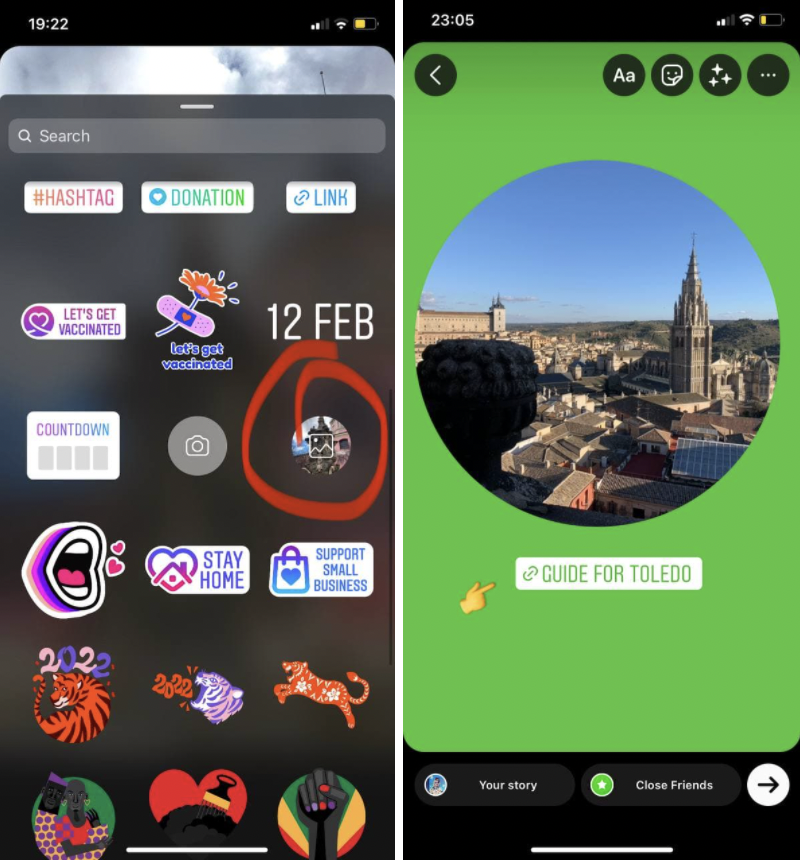
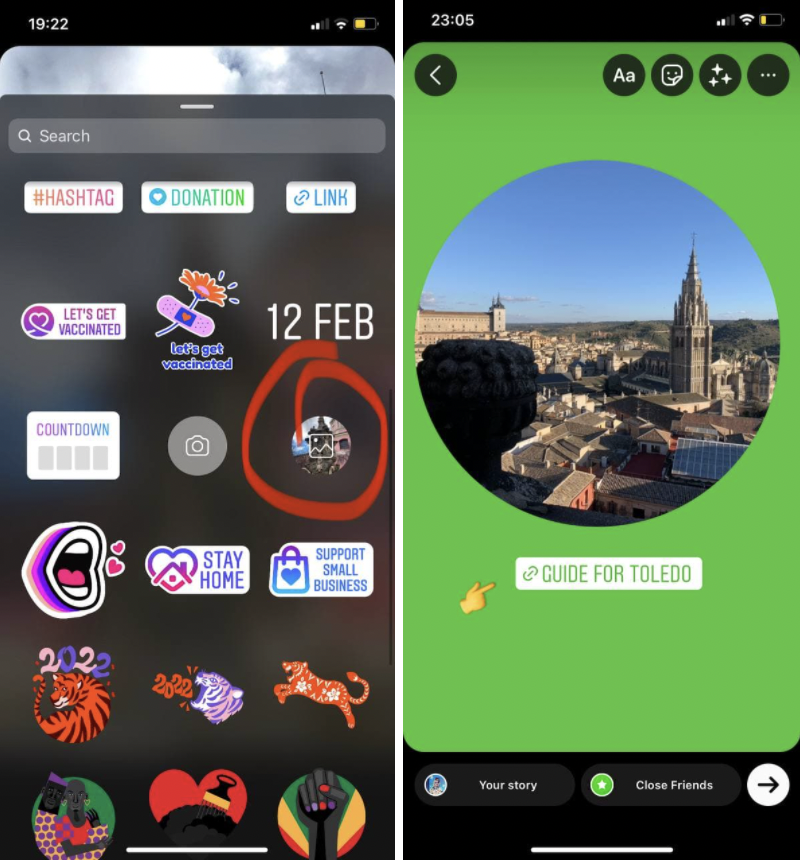
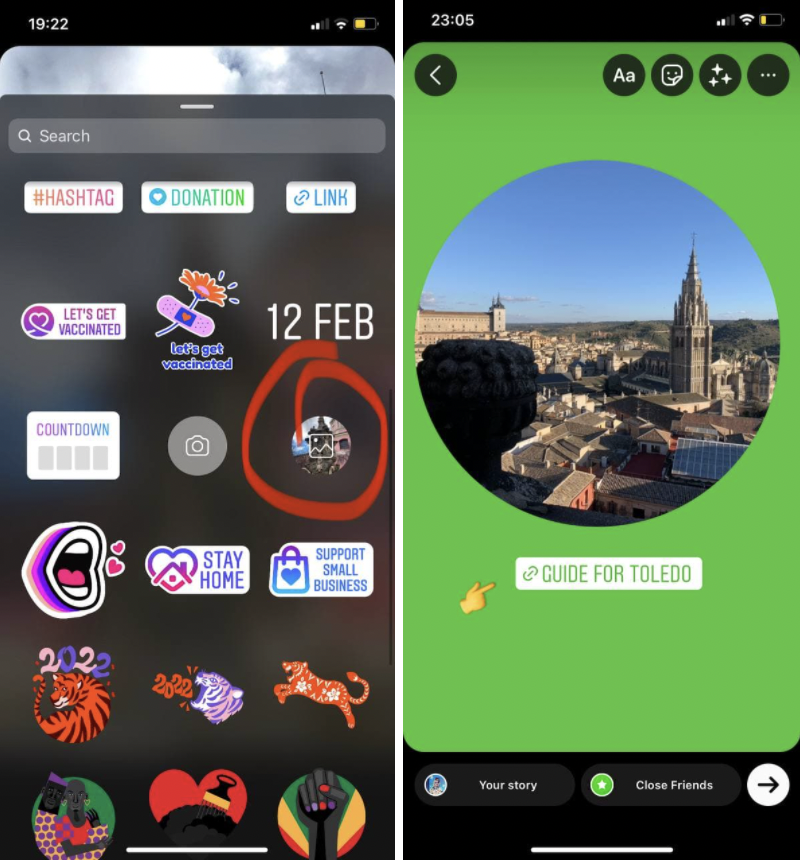
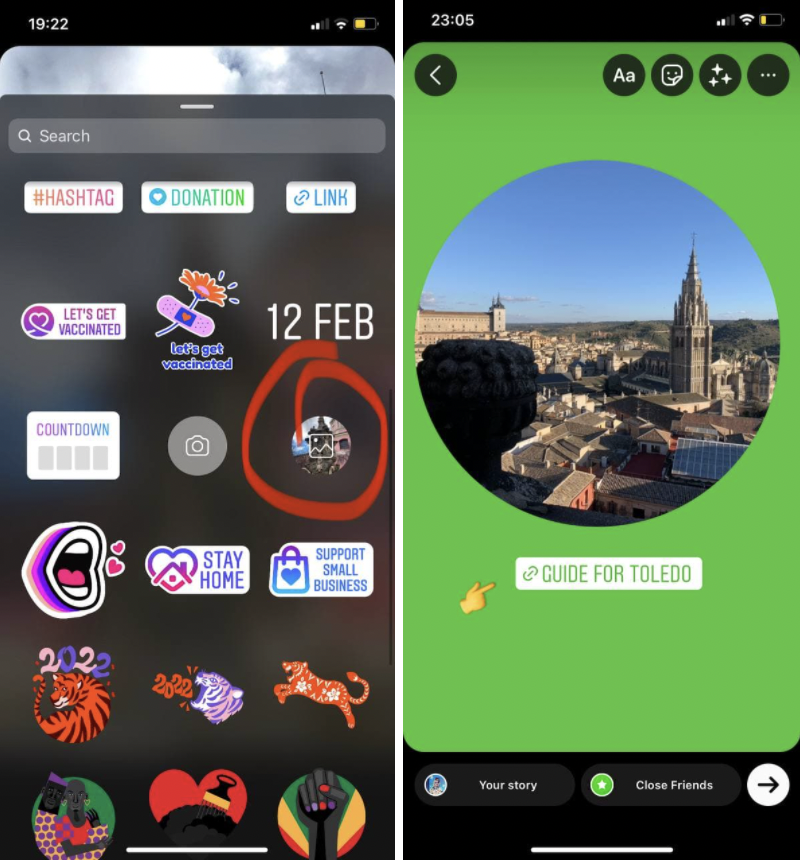
- 在屏幕底部的过滤器图标中向右滚动,以获得放大镜:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击搜索框。
- 输入并搜索 “绿屏”,然后选择Instagram的 “绿屏 “过滤器:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击 “添加媒体”,从你的手机相机胶卷中选择你的背景视频或照片:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 在这个假背景前拍一张照片或抓拍一段视频:
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram的传送功能也很有趣–它使用绿屏背景,但背景只在你移动手机时出现,所以你可以创造一个有趣的揭示效果。
Instagram Hacks with Layer Text
。
<!-- /wp:heading -->
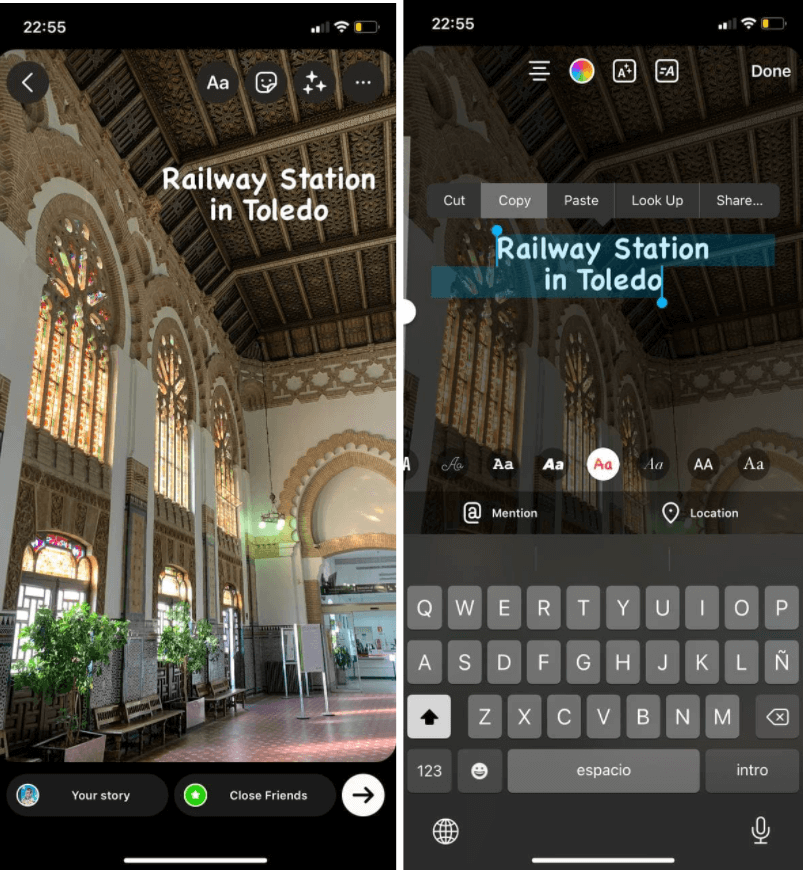
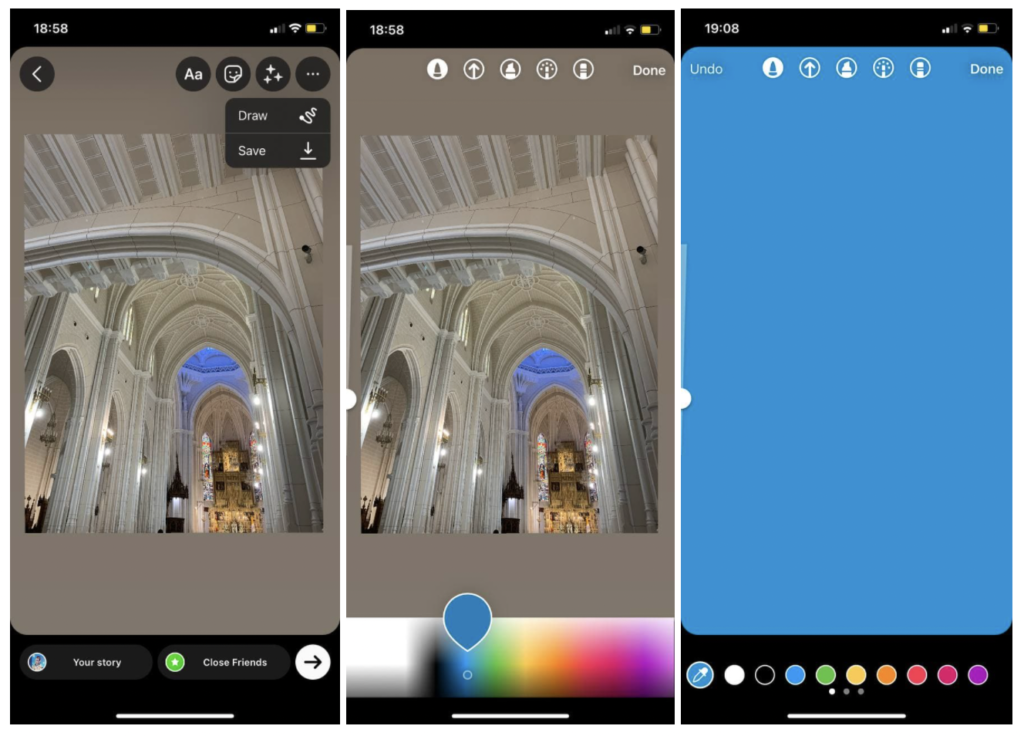
Instagram Hacks #13:如何为Instagram Stories的图层文本添加更多颜色?
<!-- wp:段落-->
默认情况下,Instagram只显示有限的颜色,但你可以应用更多的颜色来配合你的品牌美学。
1.从Instagram故事功能中选择画笔工具:

2.点击并保持1-3秒屏幕底部的任何一个默认颜色圆圈。你会看到一个颜色滑块弹出:
2.
<!-- /wp:段落--> 2.
<!-- wp:image {"align": "center", "width":296, "height":640} -->

3.滑动调色板,找到与你的品牌和喜好相匹配的所需色调:

4.你也可以上传一张带有所需颜色的图片到你的故事中,并使用滴管工具选择精确匹配的色调(然后,在你完成后删除该图片)。如果你有一张带有所有品牌颜色的品牌套件的照片,这可能特别有用(查看Instagram黑科技#2–关于文字的部分):
<!-- wp:image {"id":6382, "sizeSlug": "full", "linkDestination": "none"} -->


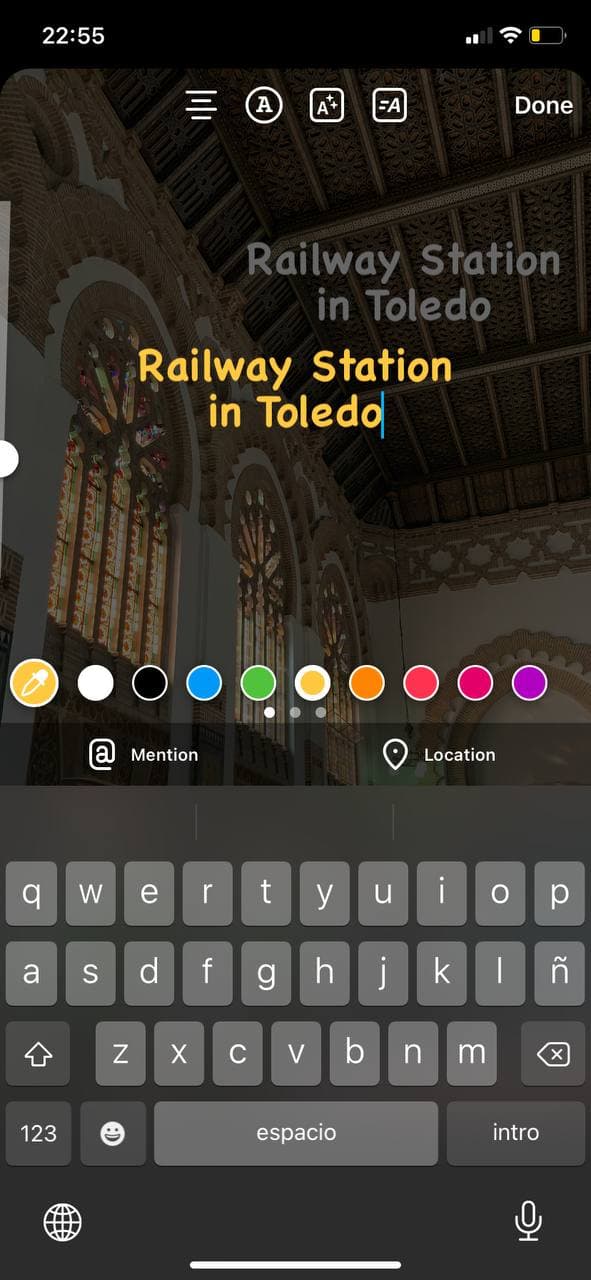
特别提示:在你的Instagram故事文本上制作彩虹效果。
<!-- /wp:标题 -->
<!-- wp:段落-->
如何做:
- 打开Instagram Stories并打出一段文字:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":312, "height":640} -->

<!-- wp:list-item -->
- 然后点击文本,选择 “全选 “来突出显示。
- 当你的文本被高亮显示时,用一只手指按住屏幕底部的色谱工具(就像你之前做的那样)来打开整个调色板:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 一个手指在颜色滑块上保持1-3秒,一个手指在你的高亮文本上,开始同时向你的屏幕左侧拖动两个手指:
。
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8885
<!-- wp:list-item -->
- 你会得到你的文本开始改变颜色,逐个字母,当你的手指在色谱上拖动时。你可以更快或更慢地移动你的手指,以获得更多的颜色变化,或者交替使用你的手指在屏幕上拖动的方向,以达到一个完全不同的结果:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram黑科技#14:如何为图层文字添加阴影效果?
怎么做:
- 写下你的文字,然后高亮显示全部内容并复制:
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 开始一个新的文本框,并将其粘贴到该文本中。
- 在仍然选择文本的情况下,点击顶部的彩虹轮,选择不同的颜色:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 稍微移动该文本,并在原始文本下面分层,使第二个文本看起来像一个阴影效果:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #15: How to Add Your Brand Fonts to Your Stories?
<!-- /wp:标题 -->
<!-- wp:段落-->
如果你想让你的故事看起来更有品牌,可以在你的Instagram故事中添加一个自定义字体。
没有第三方应用程序是不可能设置的(2022年2月),比如GoDaddy Studio(以前称为Over)移动应用程序。
<!-- /wp:段落 -->
如何做:
- 下载应用程序后,将你的字体的.OFT文件AirDrop到你的手机上。
- 从弹出的菜单中选择 “结束”。
- 一旦你添加了你的自定义字体,你可以在Over应用程序中设计故事(有很多故事模板可供选择),或者你可以在透明背景上写下你的文字,保存到相机胶卷,然后通过 “从相机胶卷添加 “贴纸将它们添加到你的故事中。
<!-- /wp:list-item -->
<!-- /wp:列表-->
Instagram Hacks #16: How to Add an Effect to Your Emojis?
<!-- /wp:标题 -->
<!-- wp:段落-->
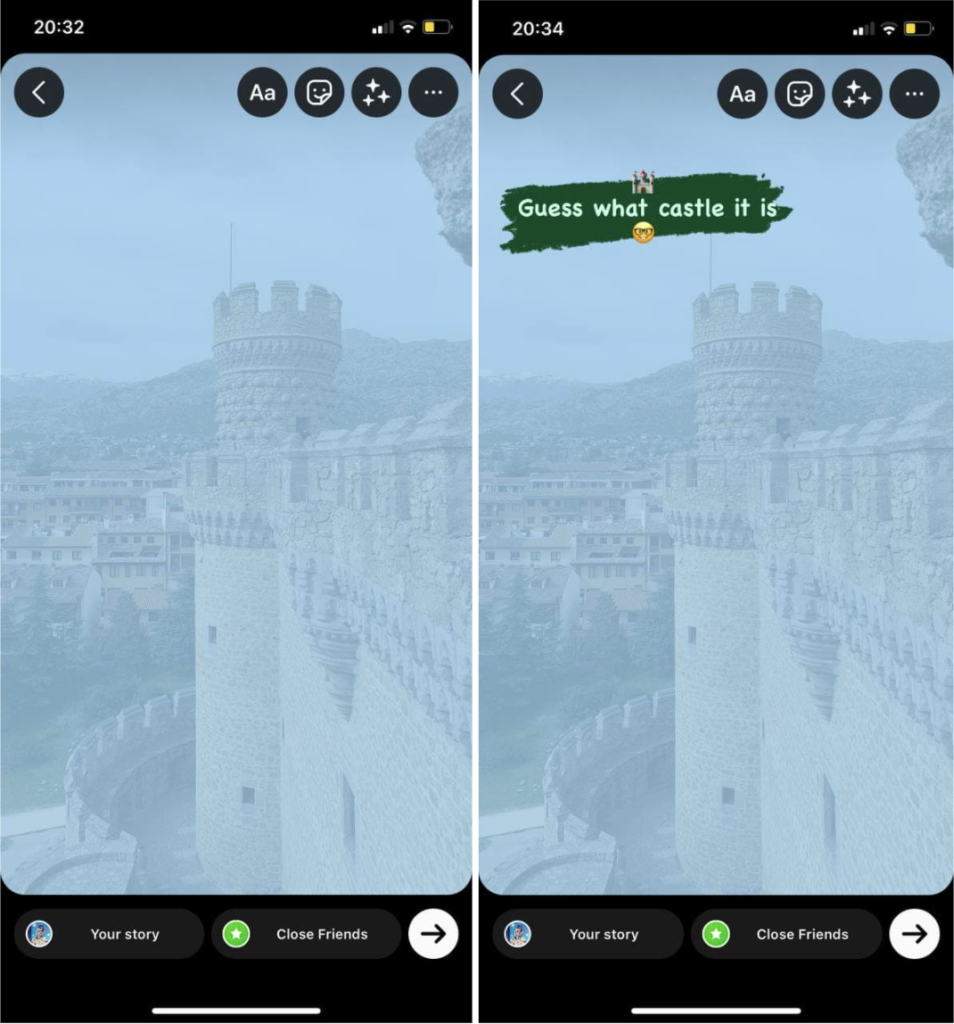
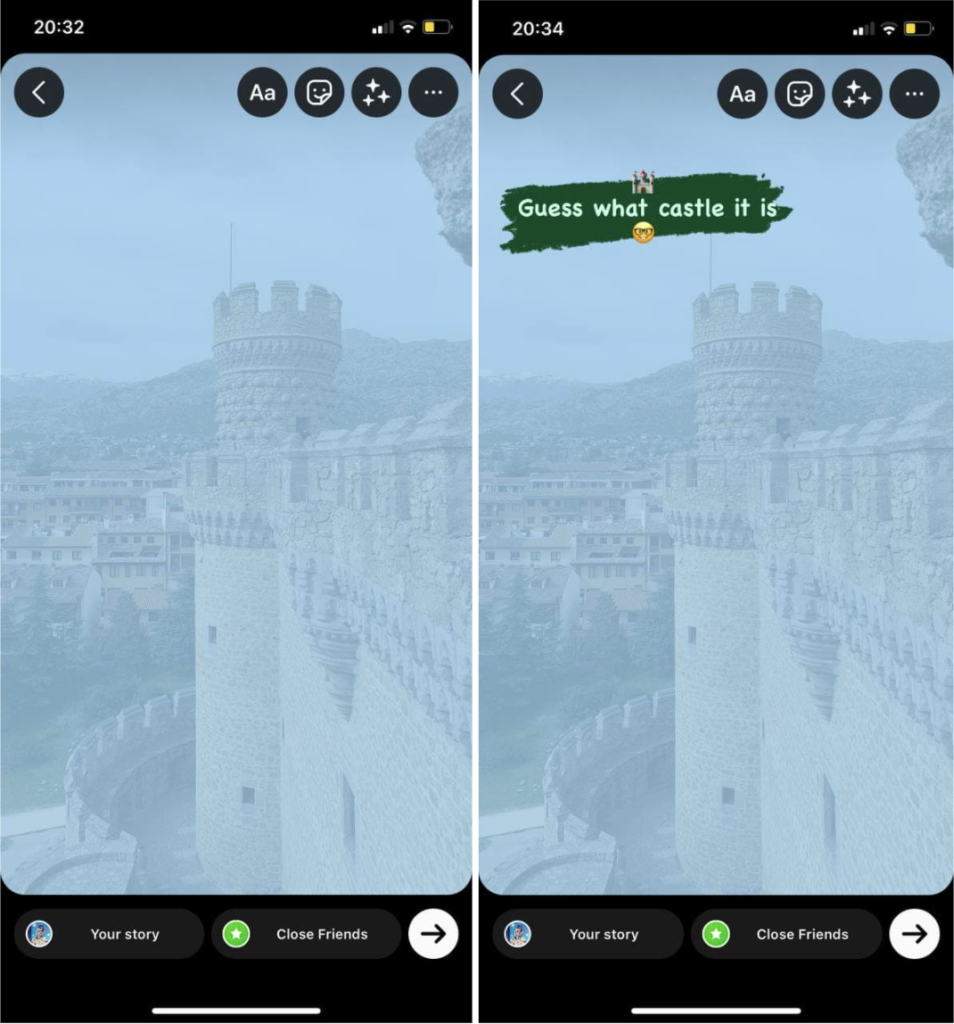
如果你曾想让你的表情符号在故事中更加突出,请应用下一个技巧。
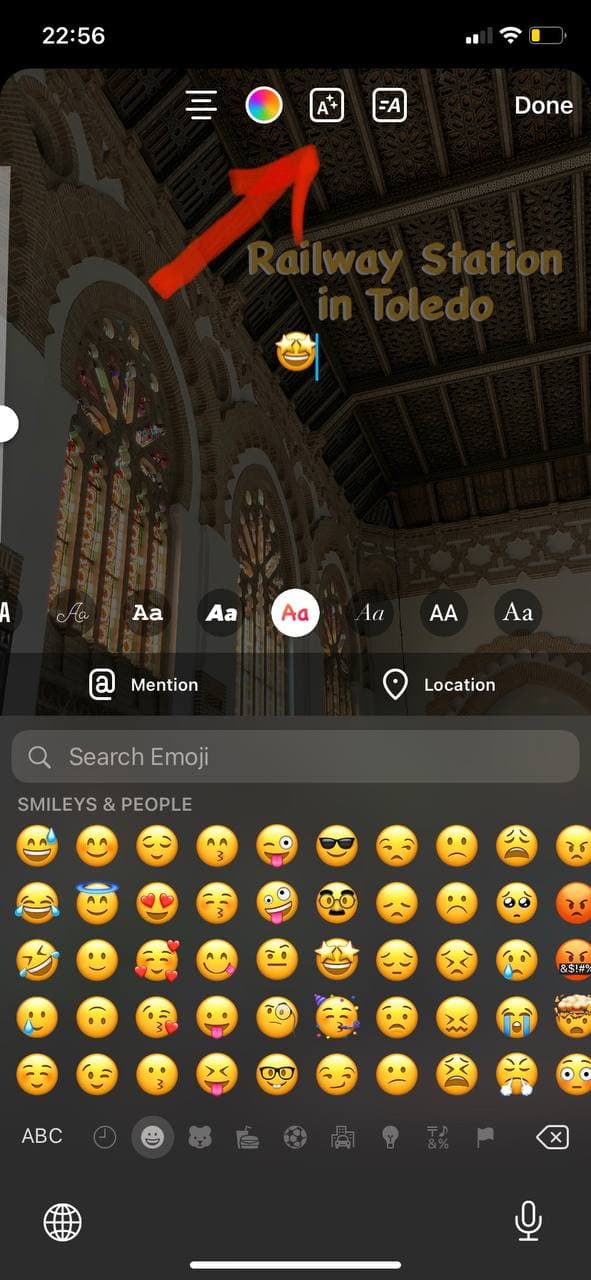
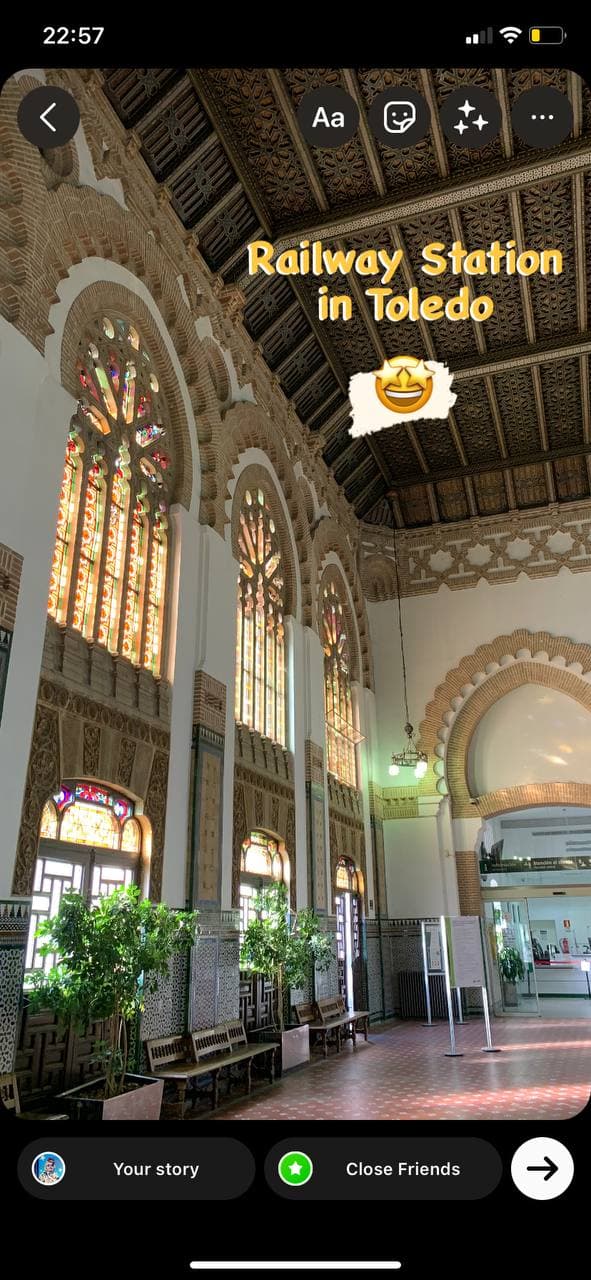
为你的表情符号添加另一种外观:
- 打开你的故事。
- 点击屏幕打开文本工具:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 滚动每一个,找到你喜欢的字体:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram Hacks with Stickers
。
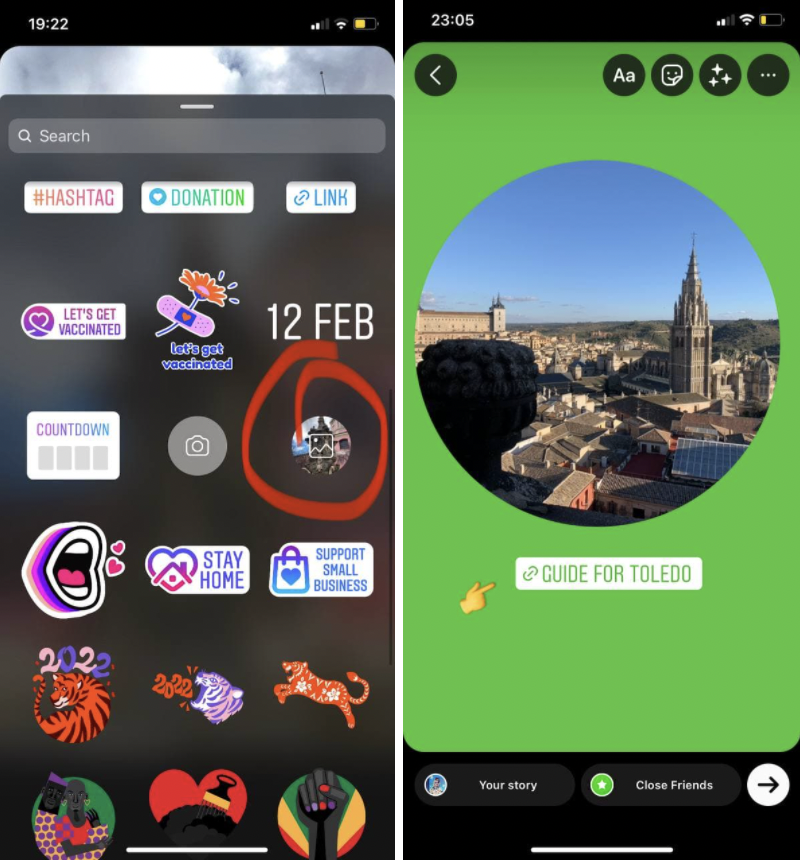
Instagram黑科技#17:如何在链接贴纸上制作自定义文本颜色?
我们不能选择我们的贴纸颜色–只能从标准选项中选择:蓝色、白色和黑色。
但是在有照片的生活技巧的帮助下,你可以把贴纸的文字染成所需的颜色。例如,绿色。
<!-- /wp:paragraph -->
<!-- wp:段落-->
如何做:
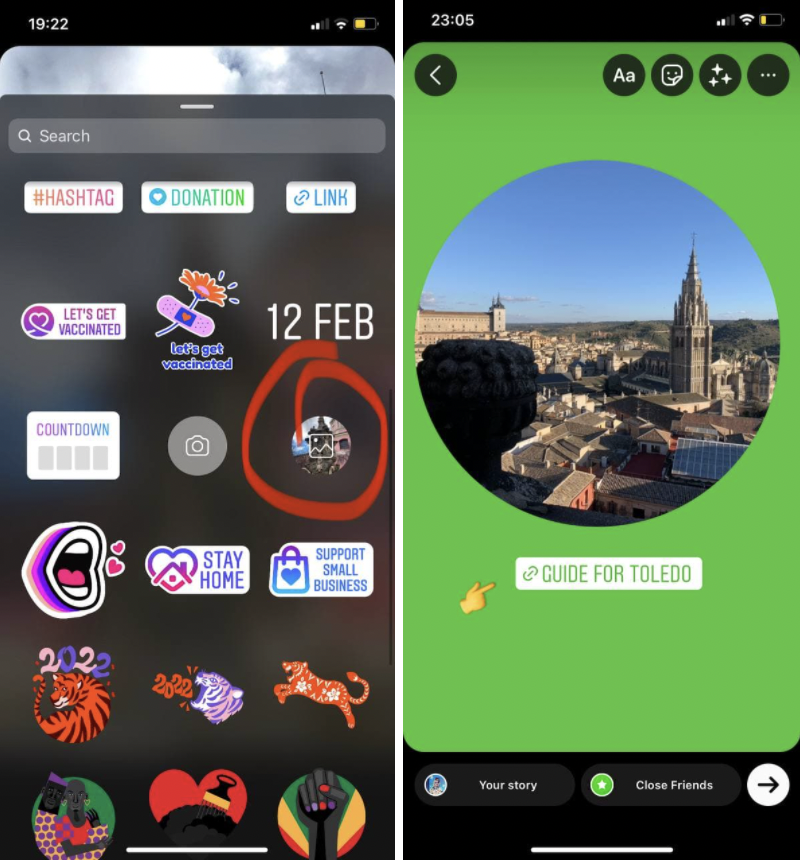
- 在任何图形编辑器中制作一张9:16的所需颜色的图片。
- 上传至故事:


- 点击切换到第一张图片的基础层的颜色:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

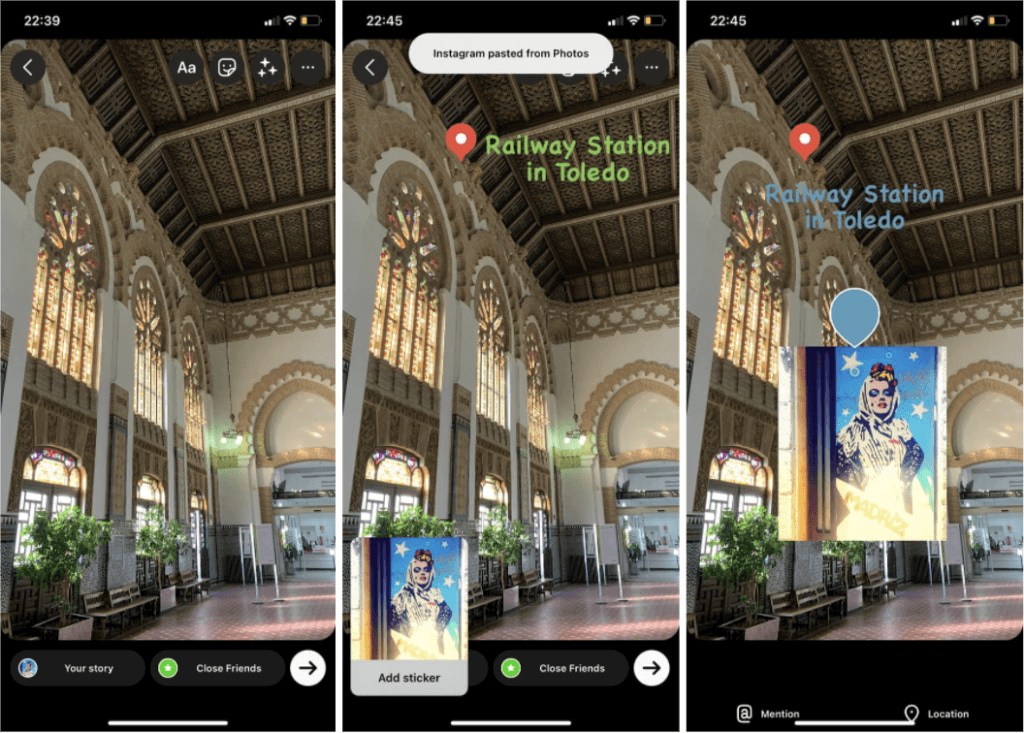
- 粘贴你想要的照片,使用图片贴纸:
<!-- /wp:list-item -->

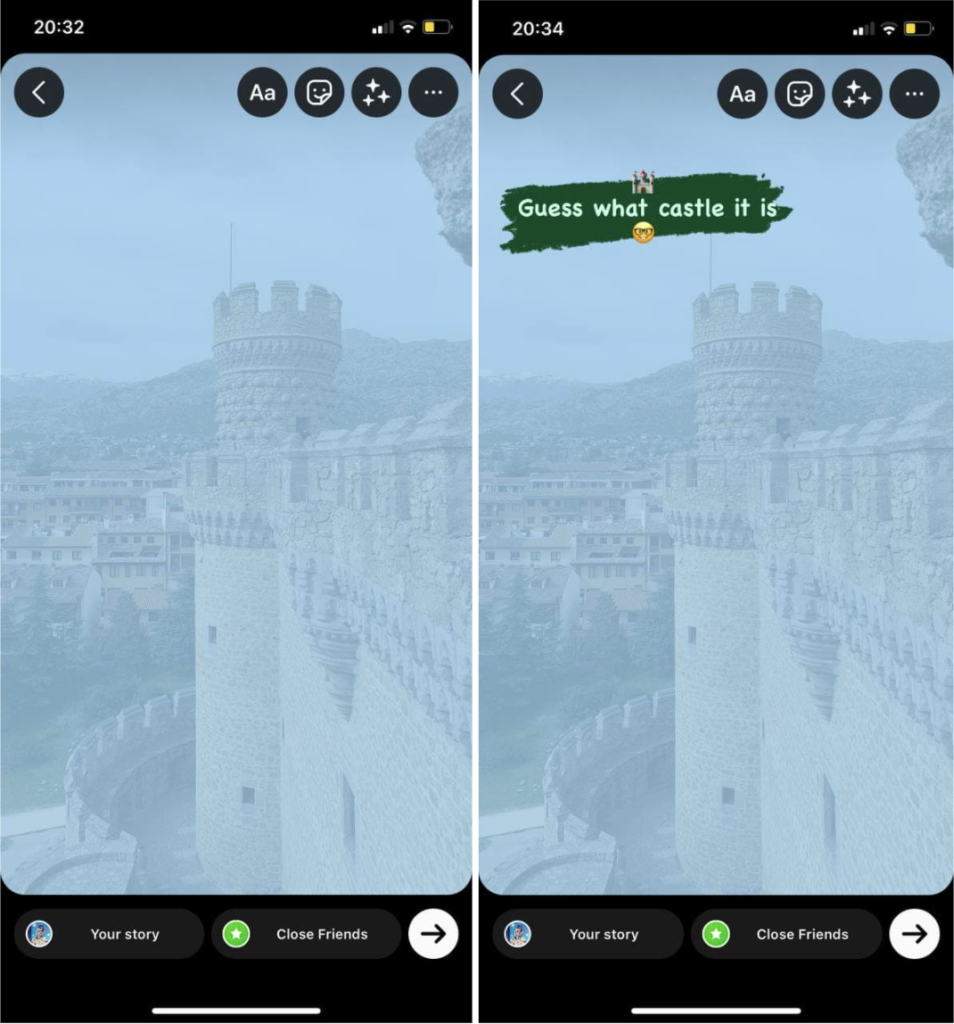
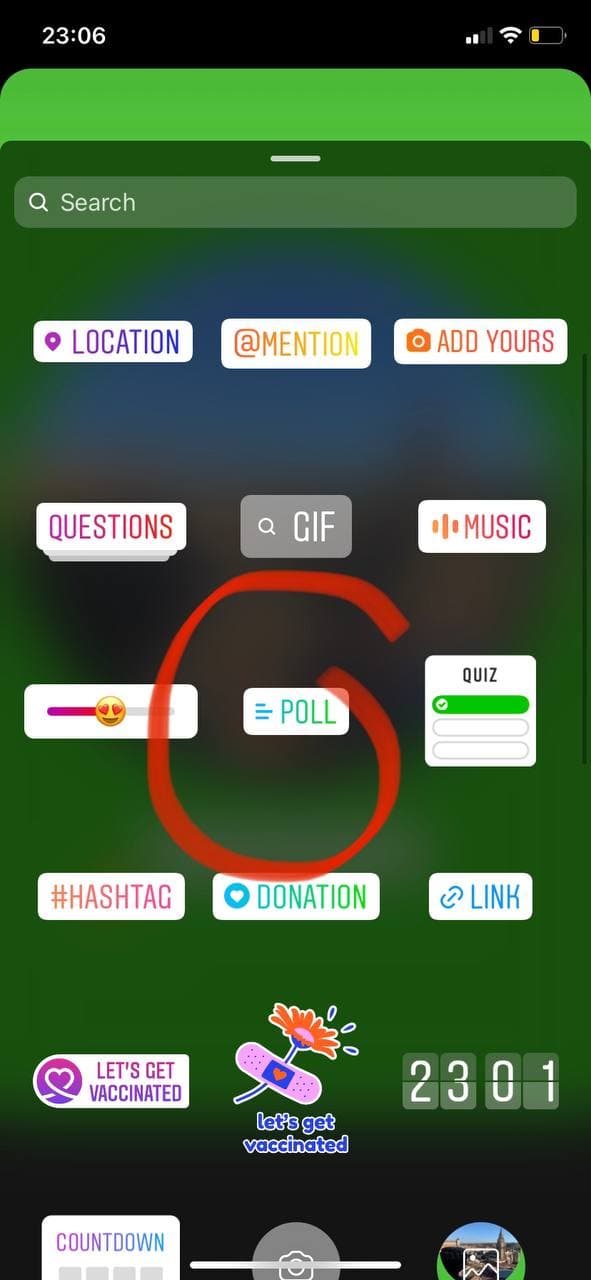
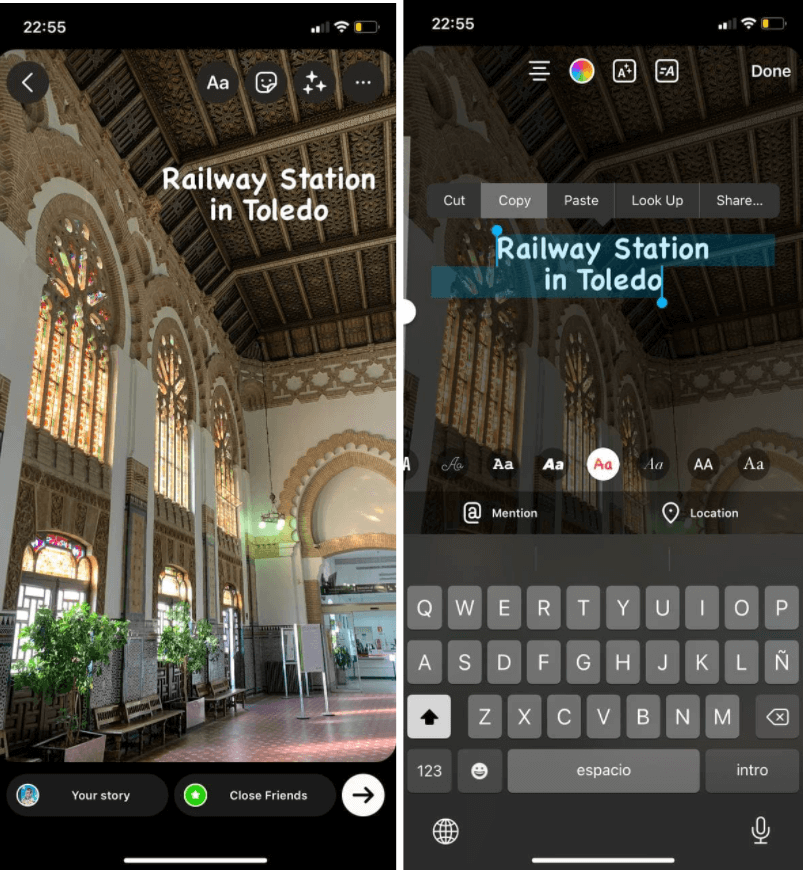
Instagram Hacks #18: How to make a colored font for a poll sticker?
<!-- wp:段落-->
长期以来,两个答案 “是 “或 “不是 “的调查贴纸中的问题文本的颜色只有白色,而且无法改变它。
为了使问题的文字与你的图像不相适应,有时会在它下面画一些对比色的背景。
<!-- wp:段落-->
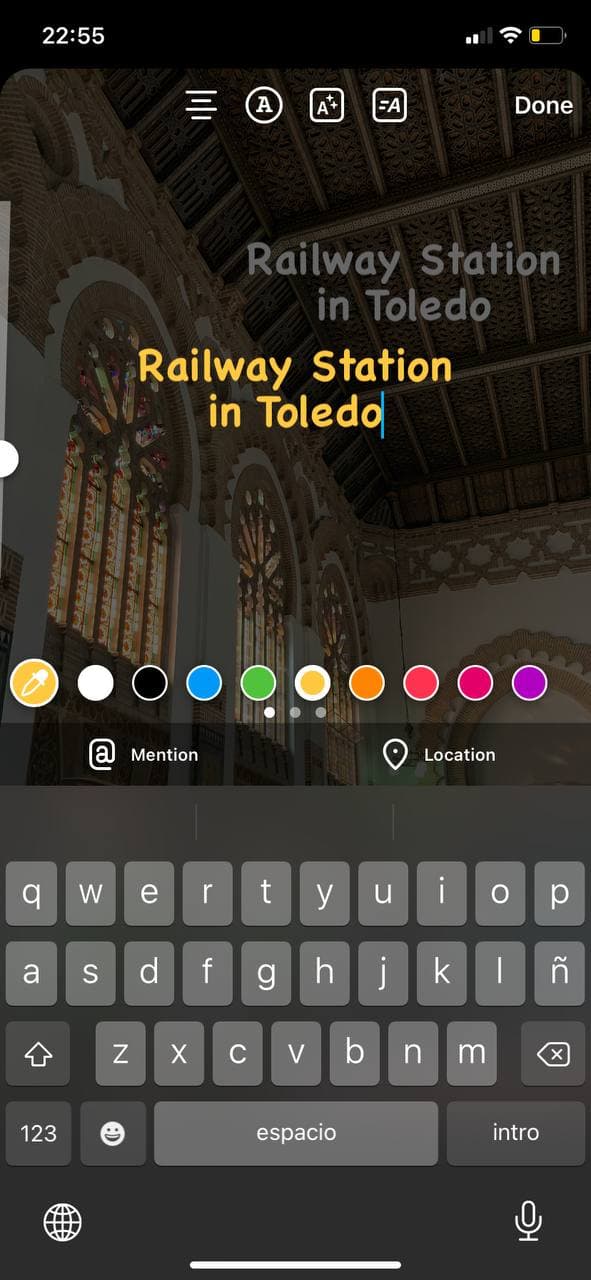
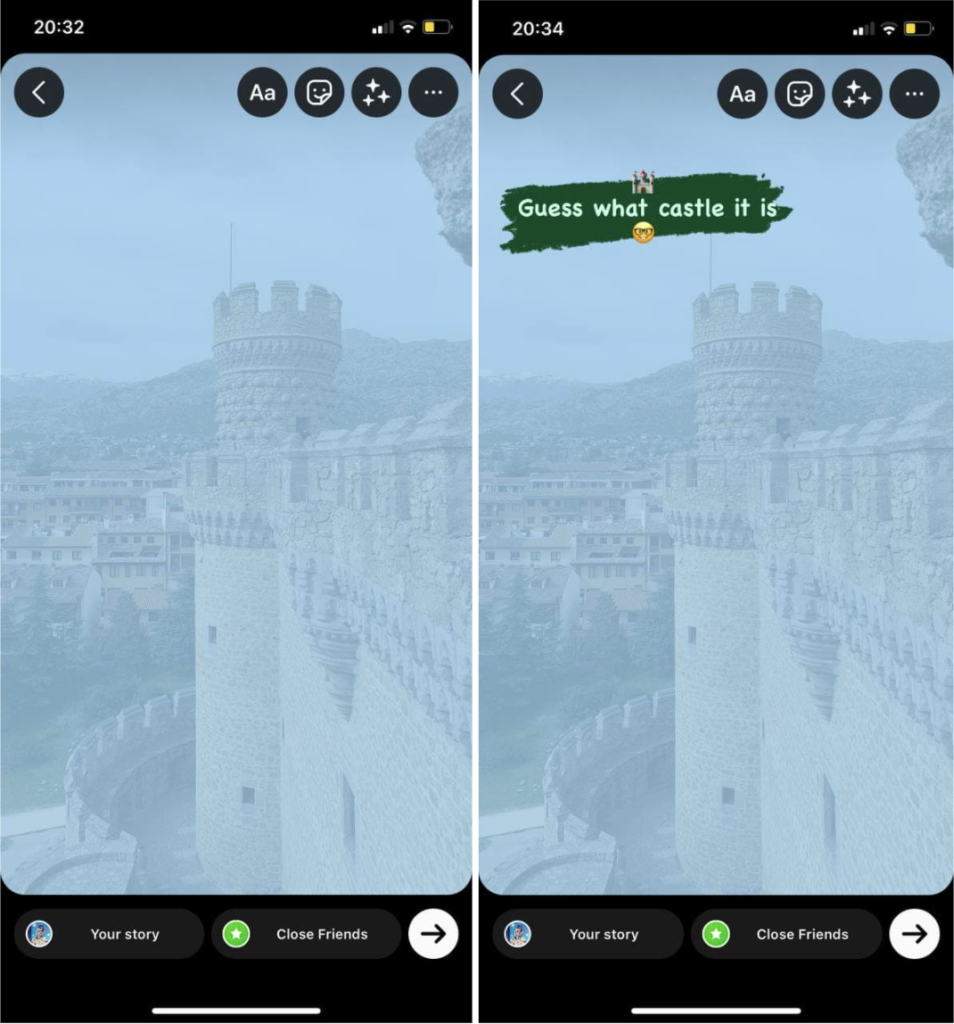
但是最近,Instagram增加了改变字体颜色及其底纹的功能。
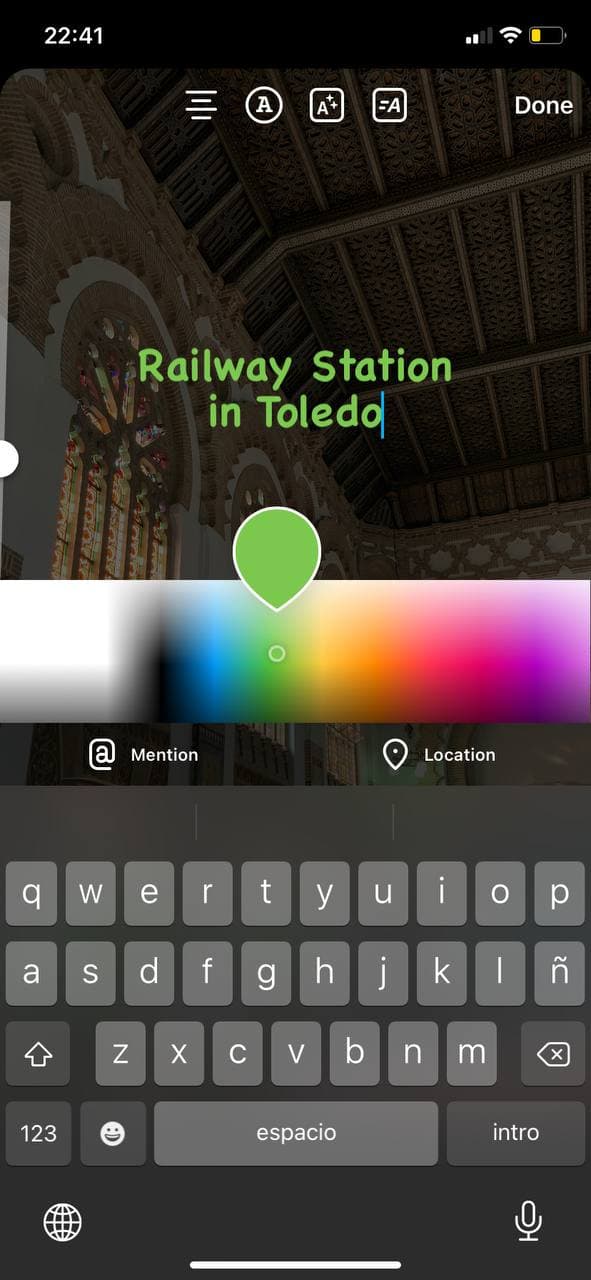
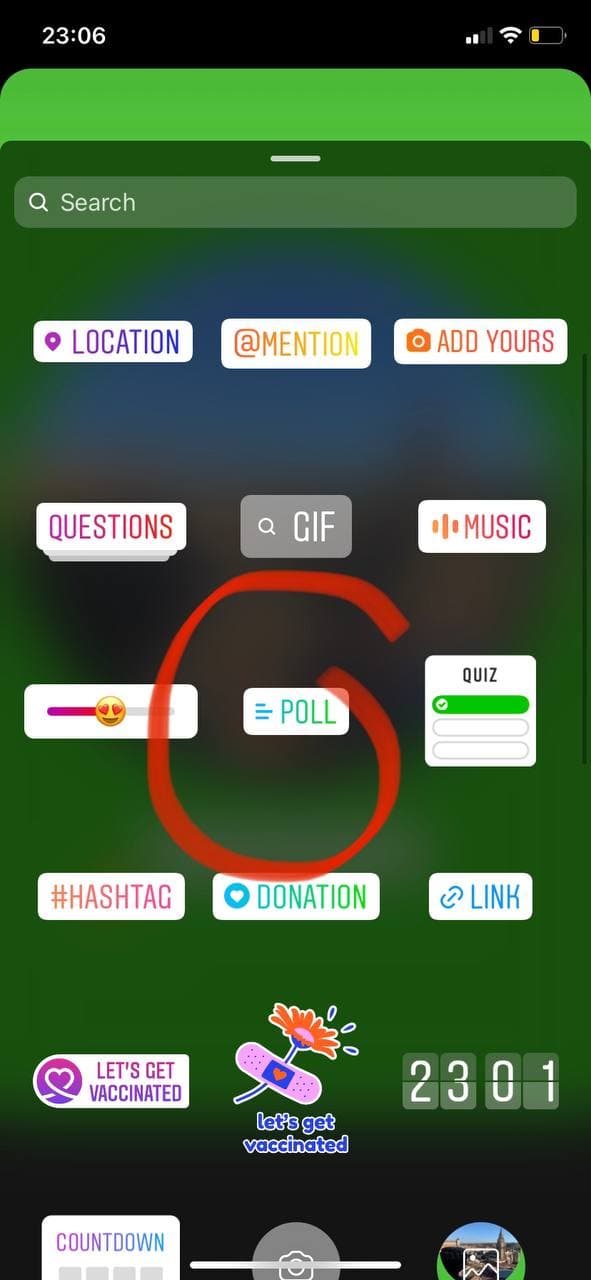
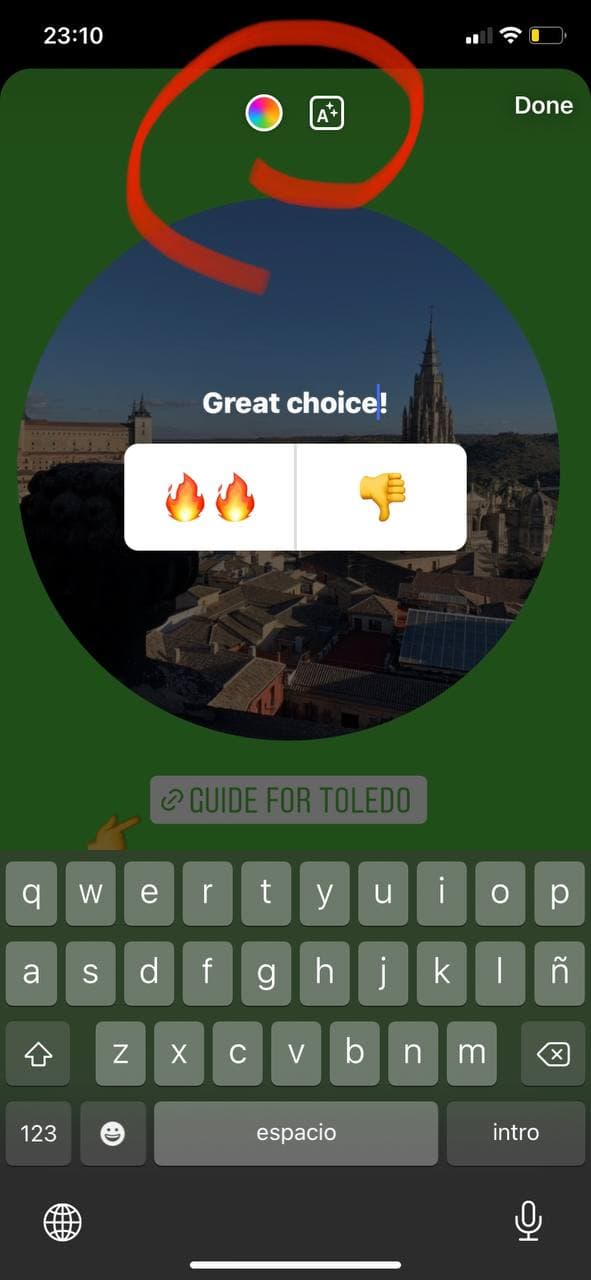
如何做:

<!-- wp:list-item -->
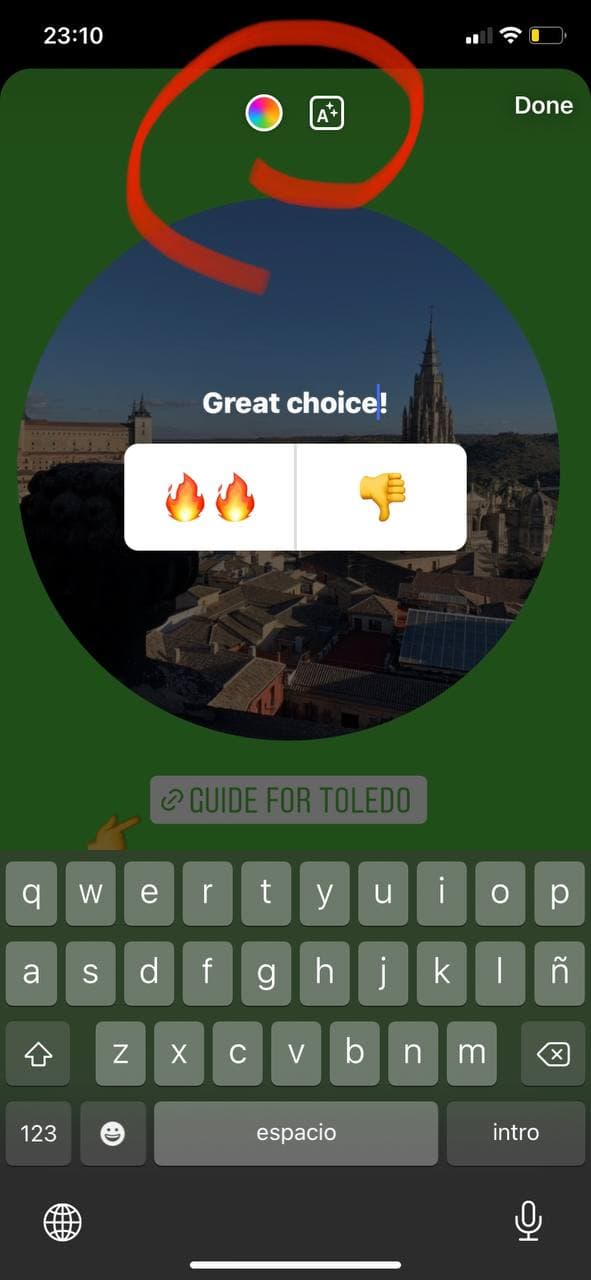
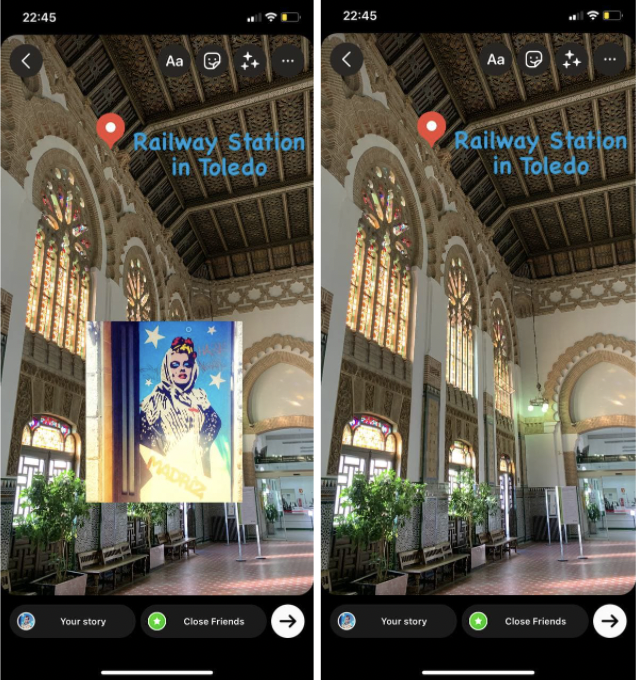
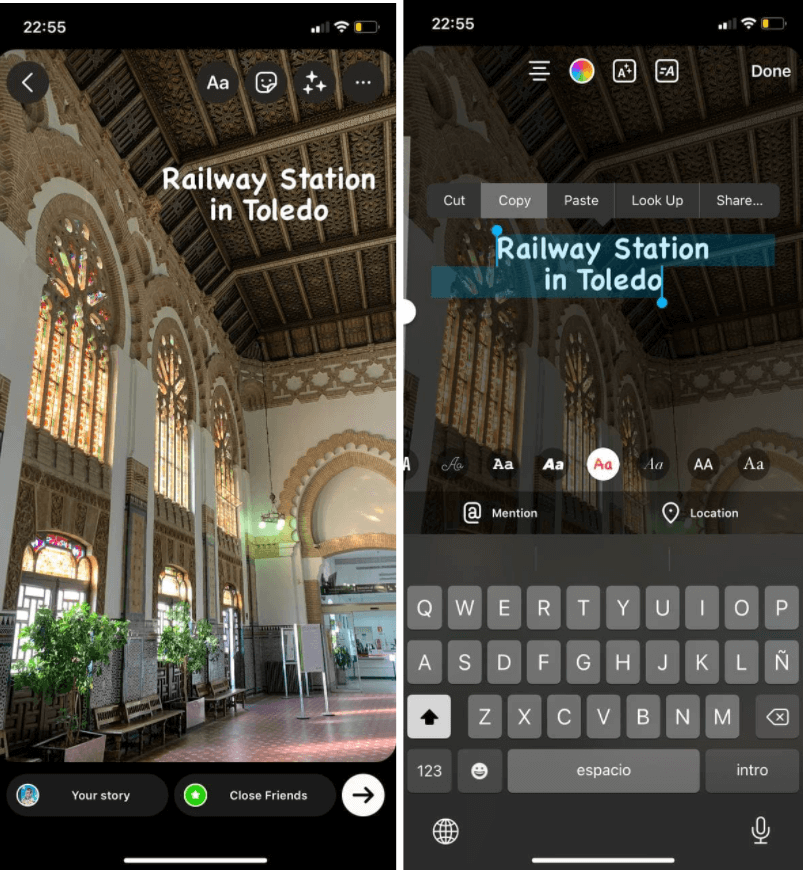
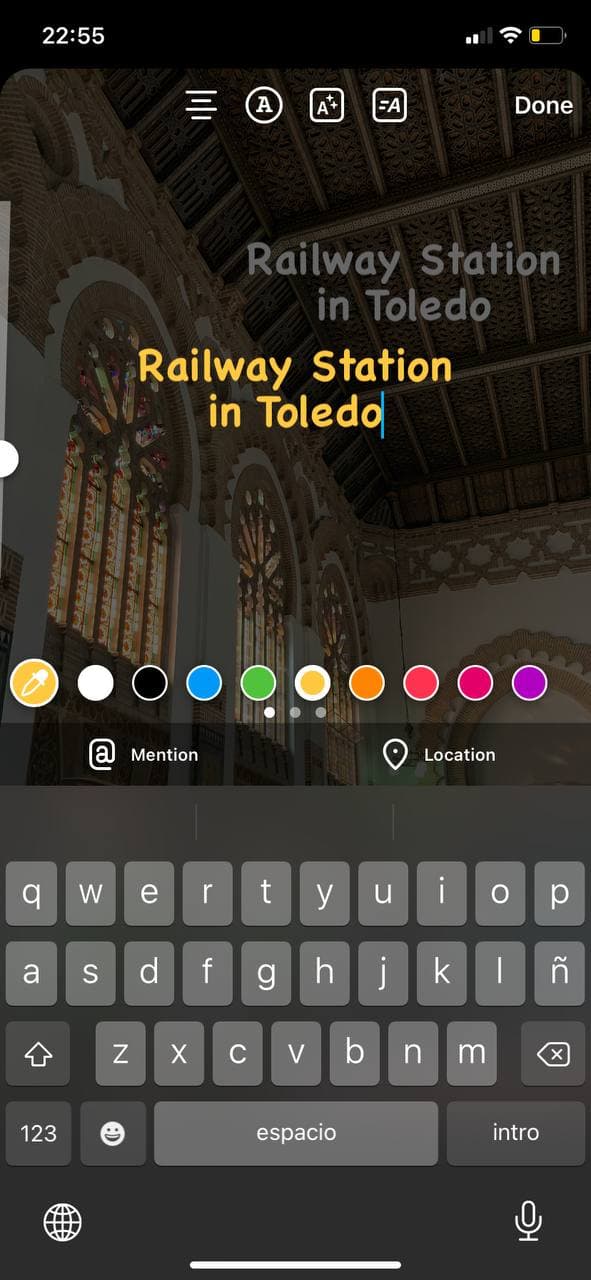
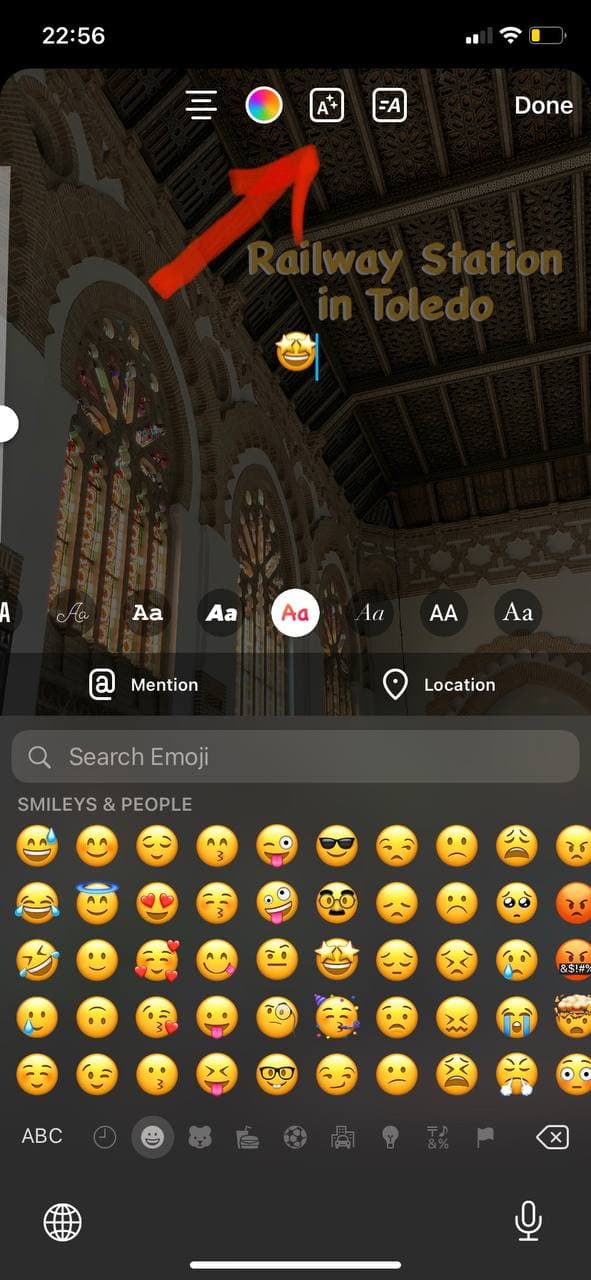
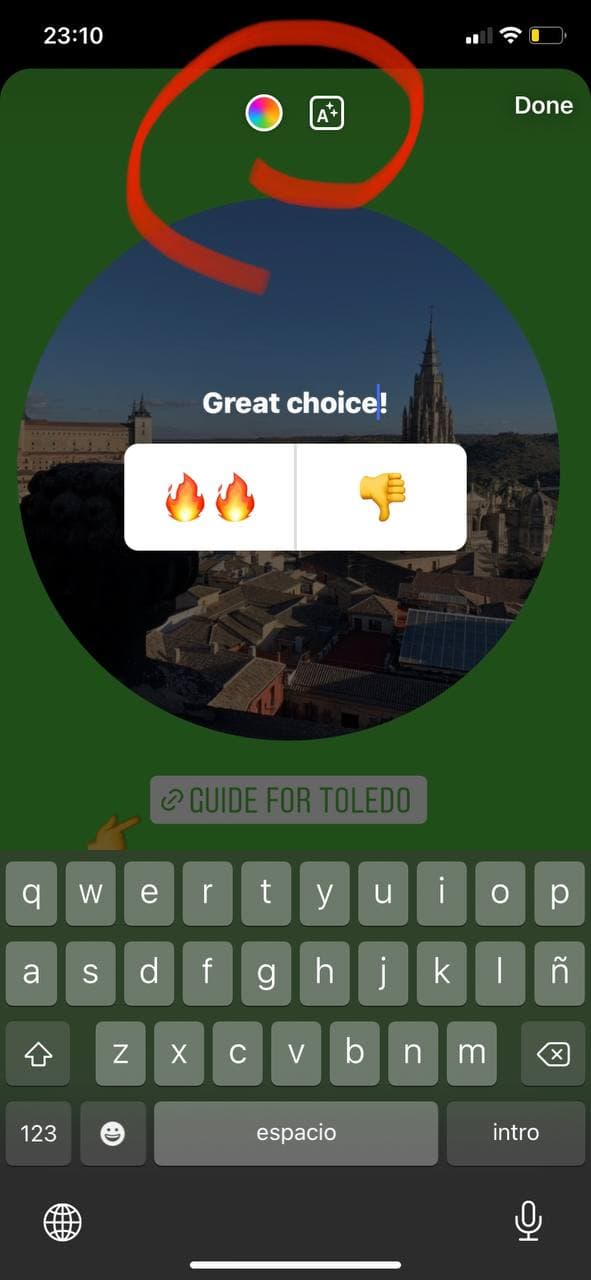
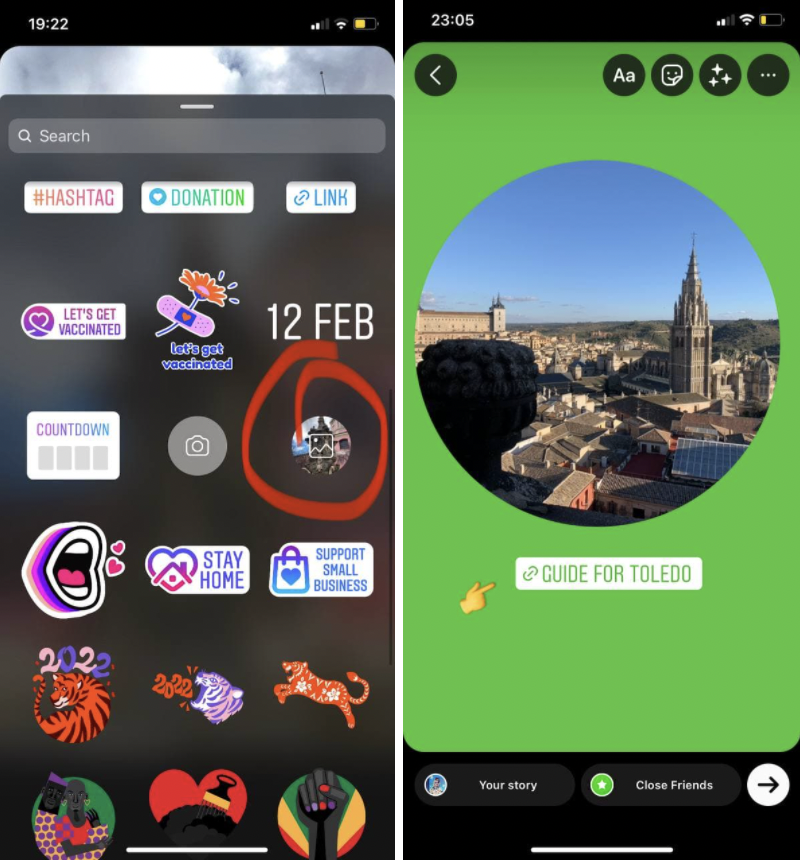
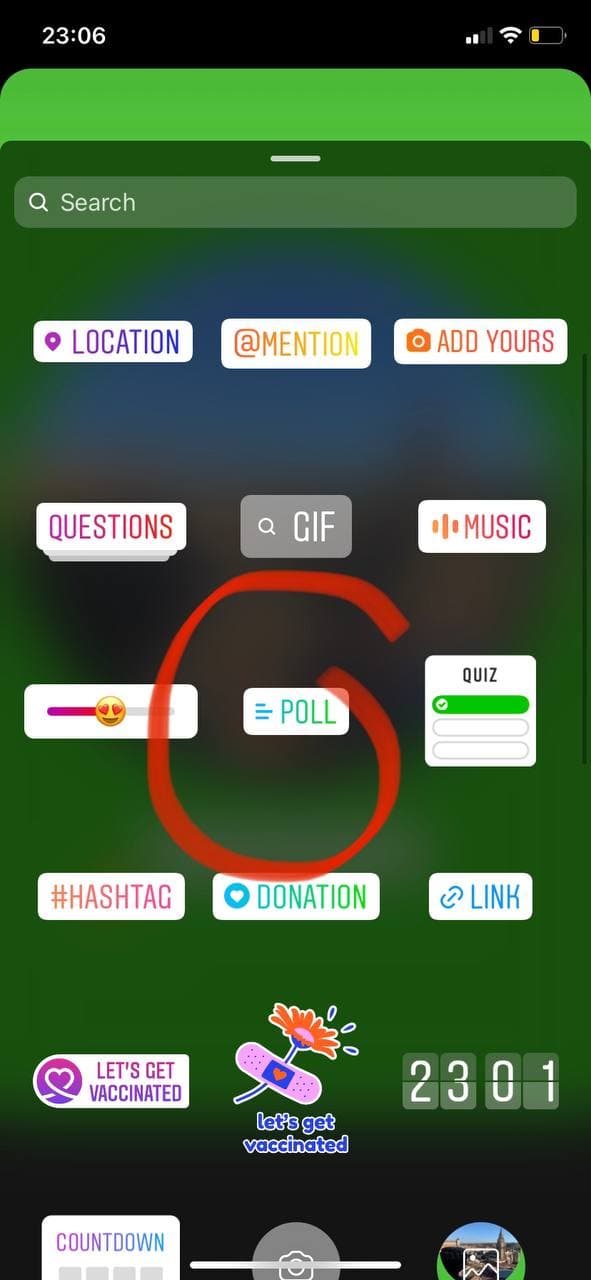
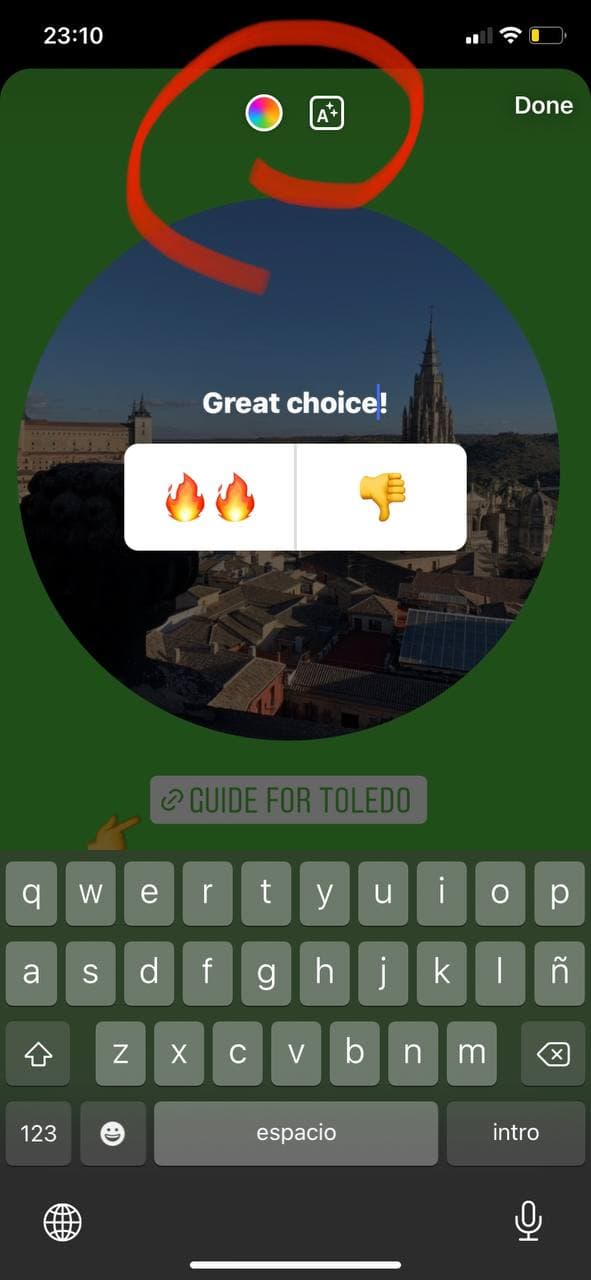
- 一个新的调色板图标将出现在顶部
。
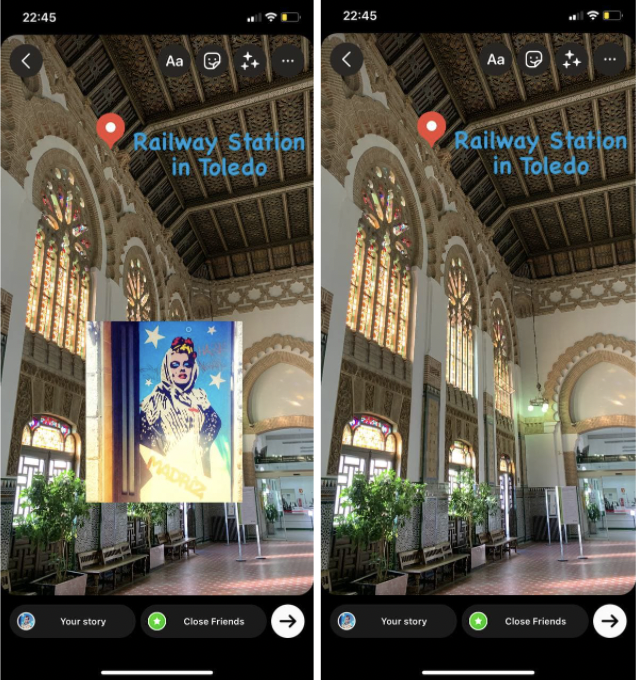
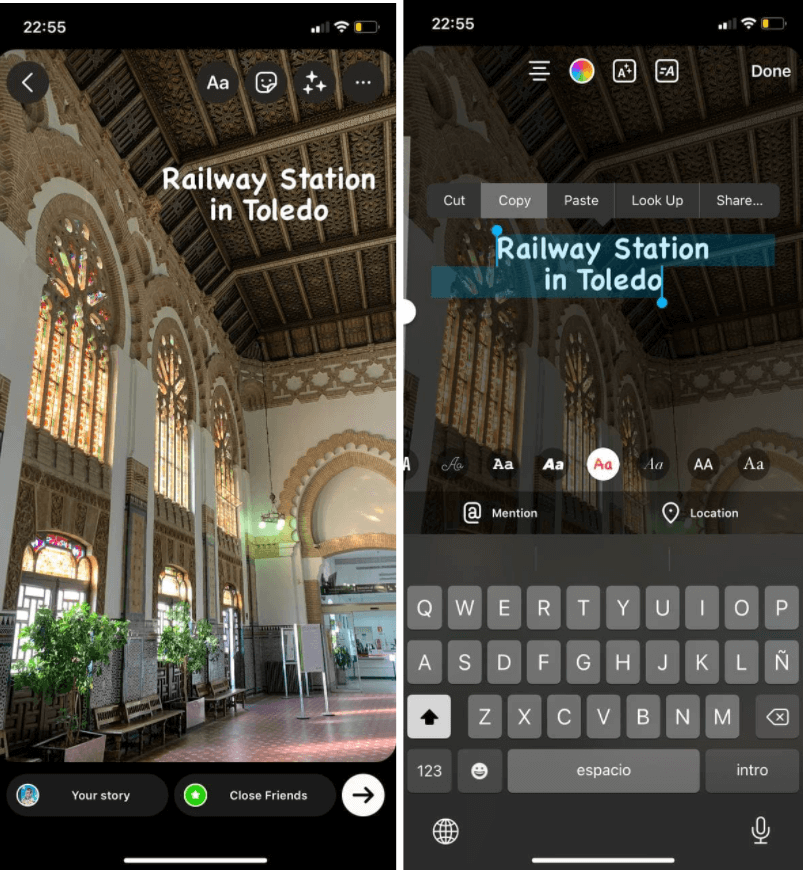
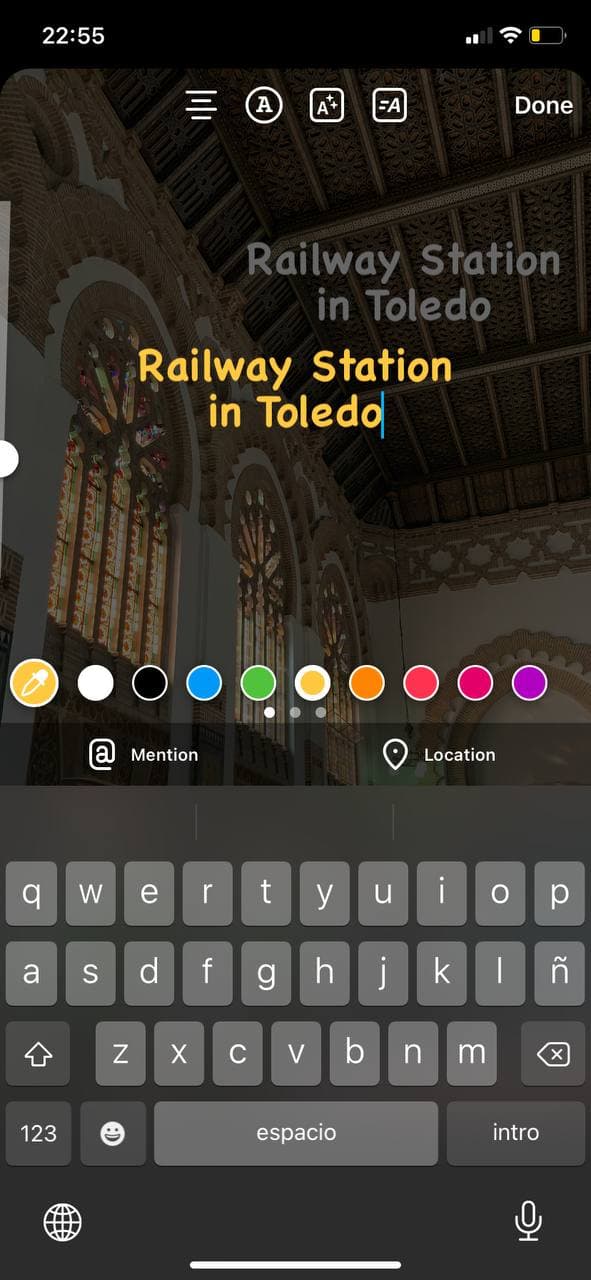
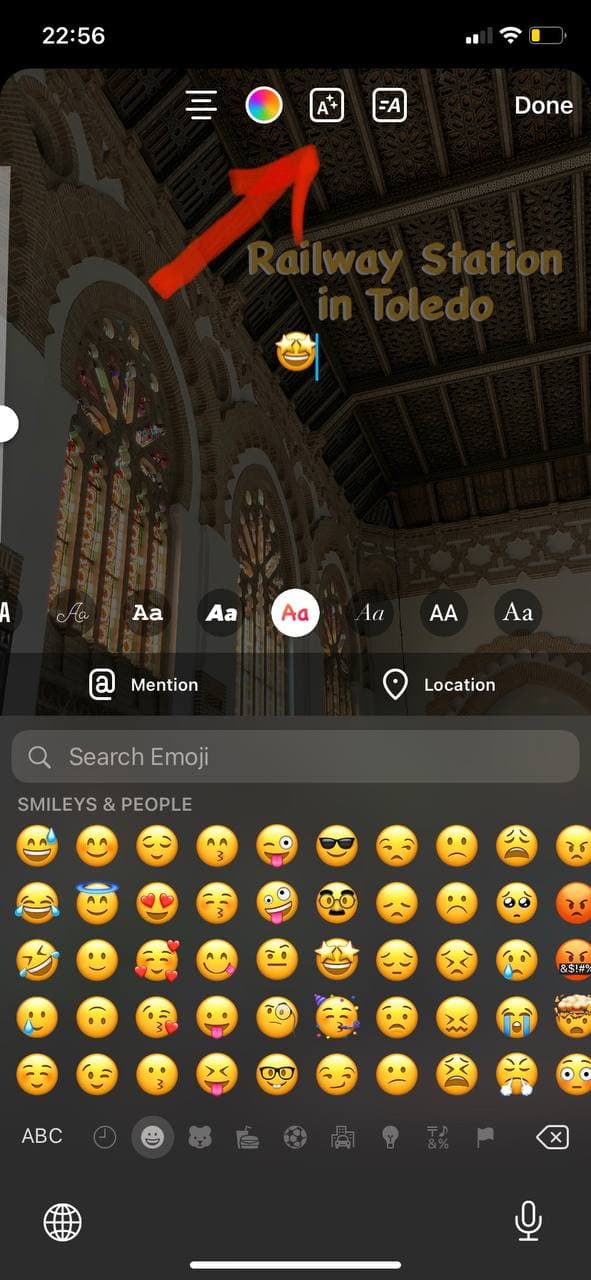
- 点击Instagram提供的主要颜色之一:
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:image {"align": "center", "width":296, "height":640} -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram Hacks #19: How to make Stickers, Emojis, Text, and GIFs Popped Up in Instagram Stories?/strong>
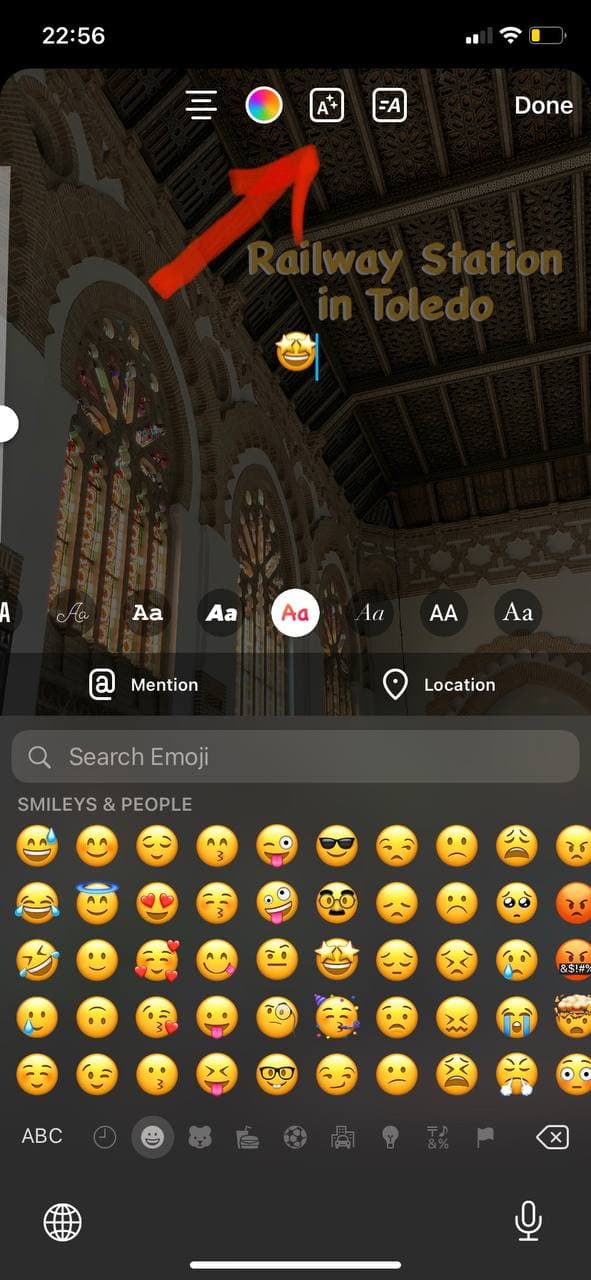
你知道吗,在所有的故事中,你可以将文字、贴纸、表情符号和GIF设置到你的视频和回旋镖中,而不是在你认为最好的时刻出现在你的Instagram故事顶部的元素?
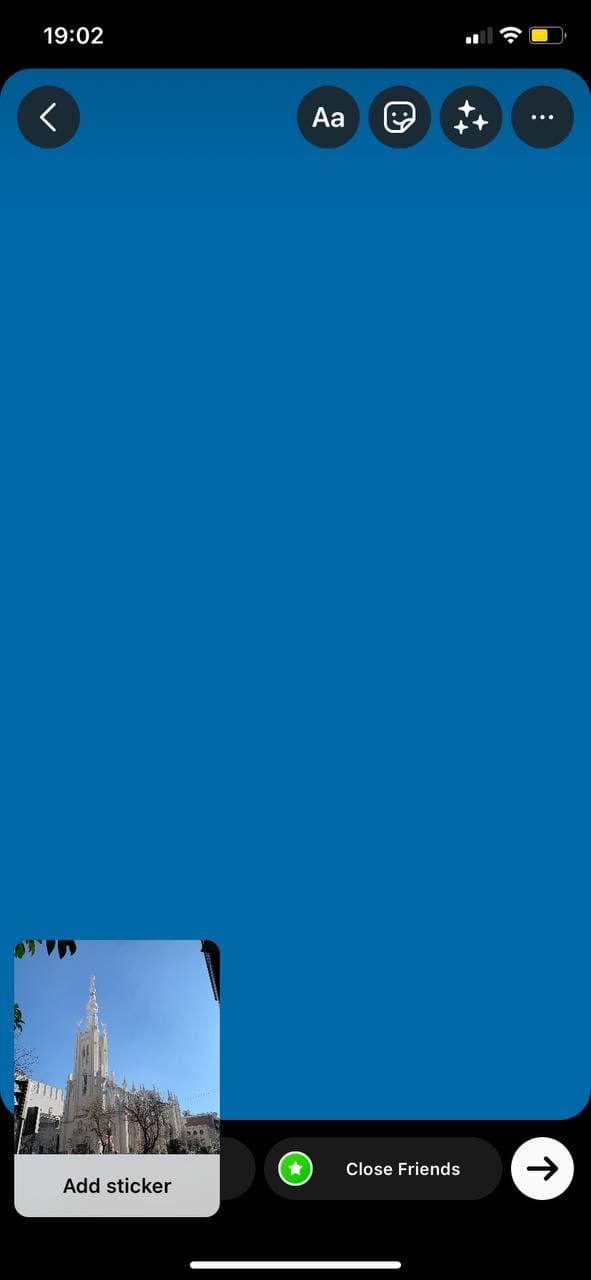
如何做到这一点:
- 只要录制你的视频
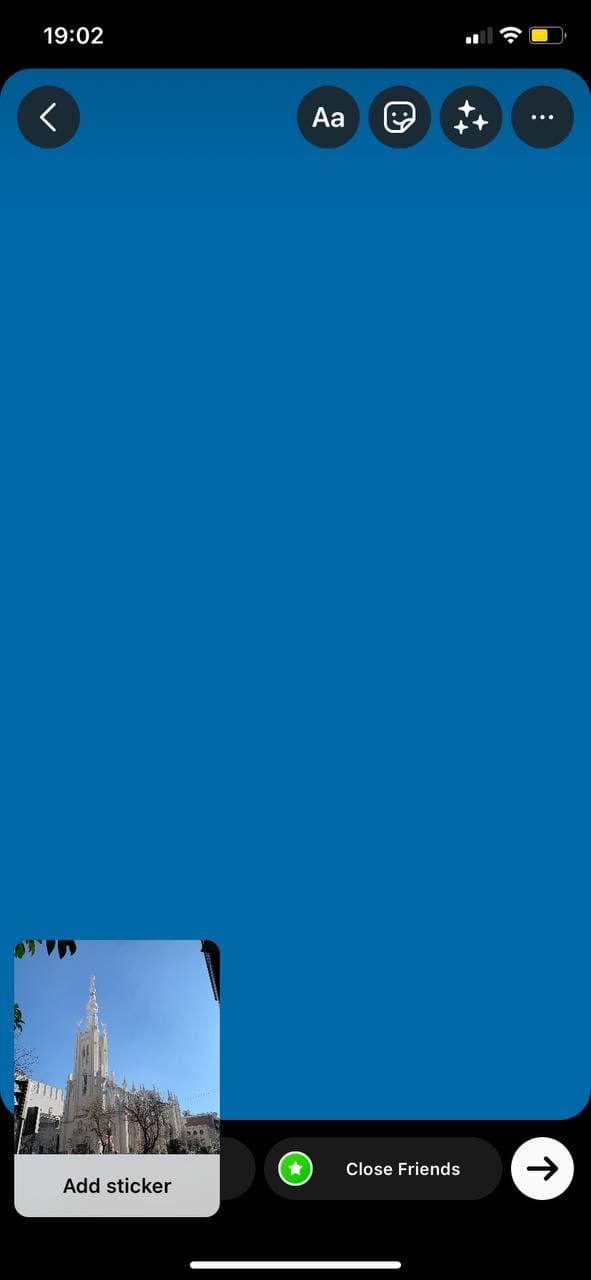
- 选择并添加一个创意元素,如贴纸、文字、表情符号或GIF:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 然后点击并保持1-3秒你添加的元素:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
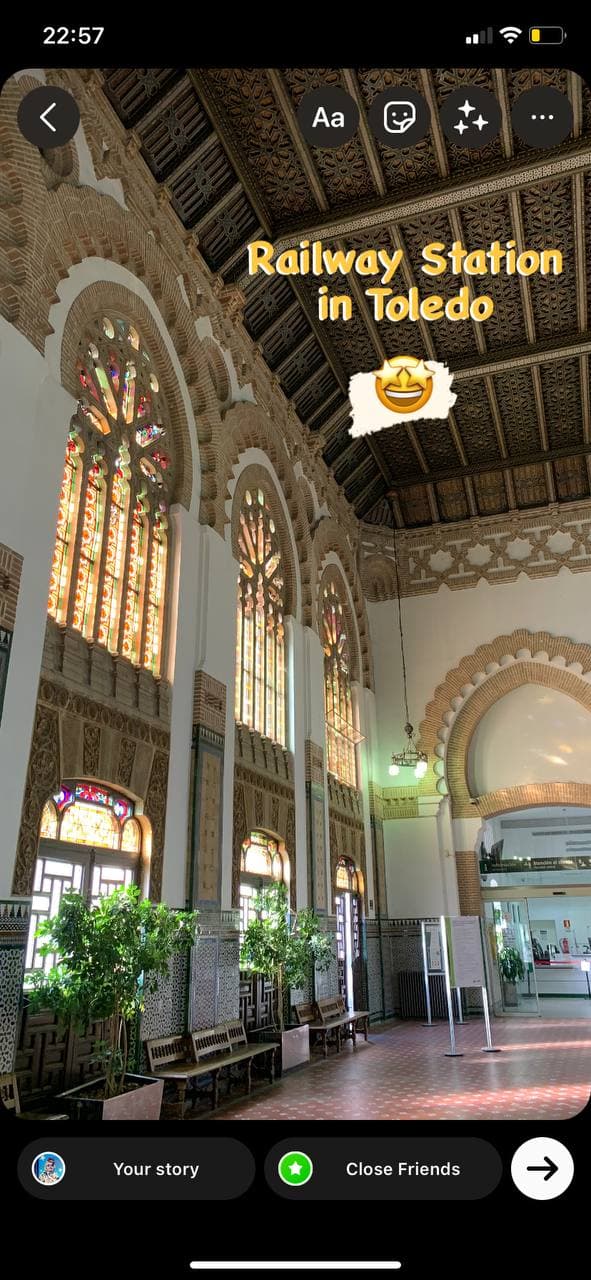
- 找到屏幕底部的滑块条,滚动浏览视频,找到你想钉住创意元素的正确时刻:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8902
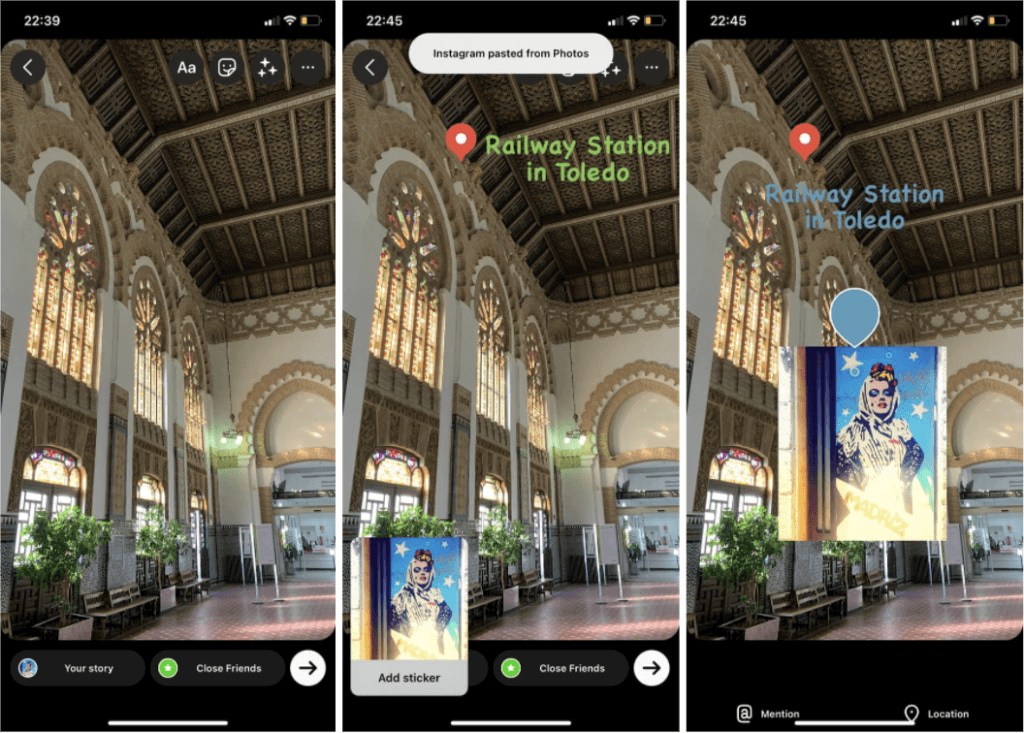
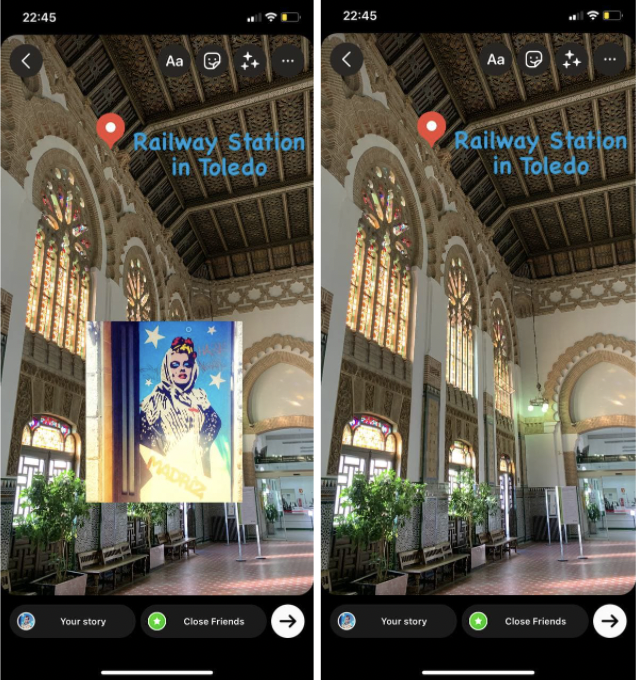
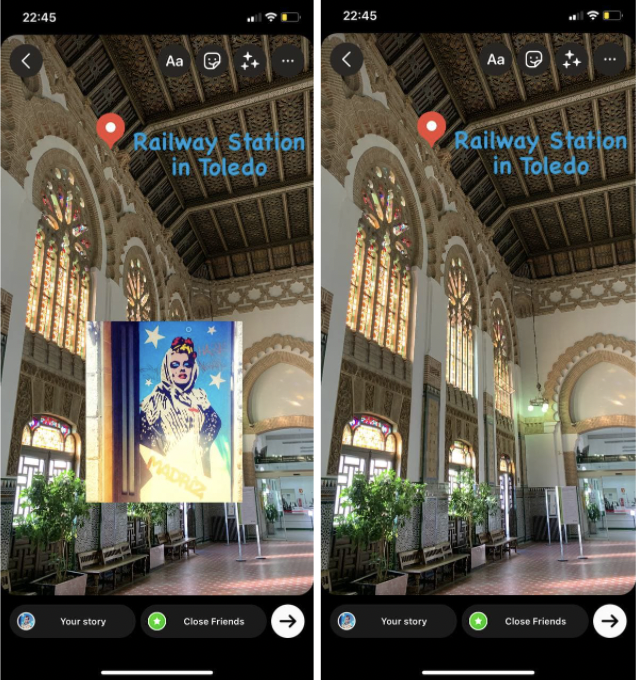
Instagram黑科技#20:如何做一个时尚的单色地理定位贴纸设计?
<!-- /wp:paragraph --> Instagram Hacks #20: How to make the Styrochrome Geolocation Sticker Design?
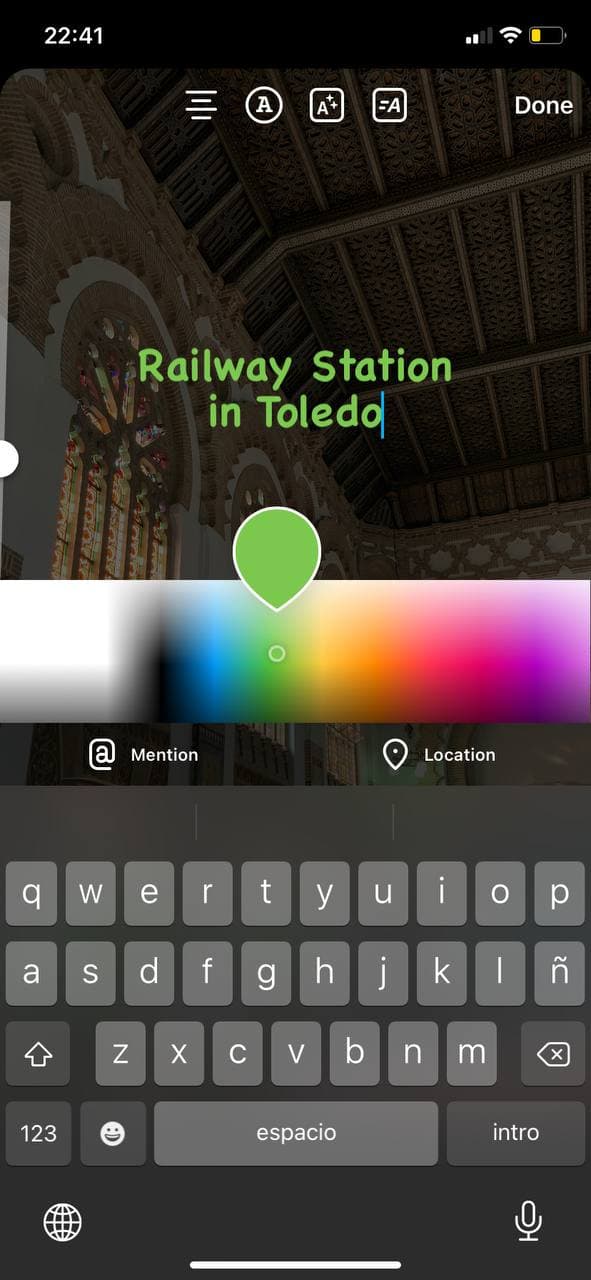
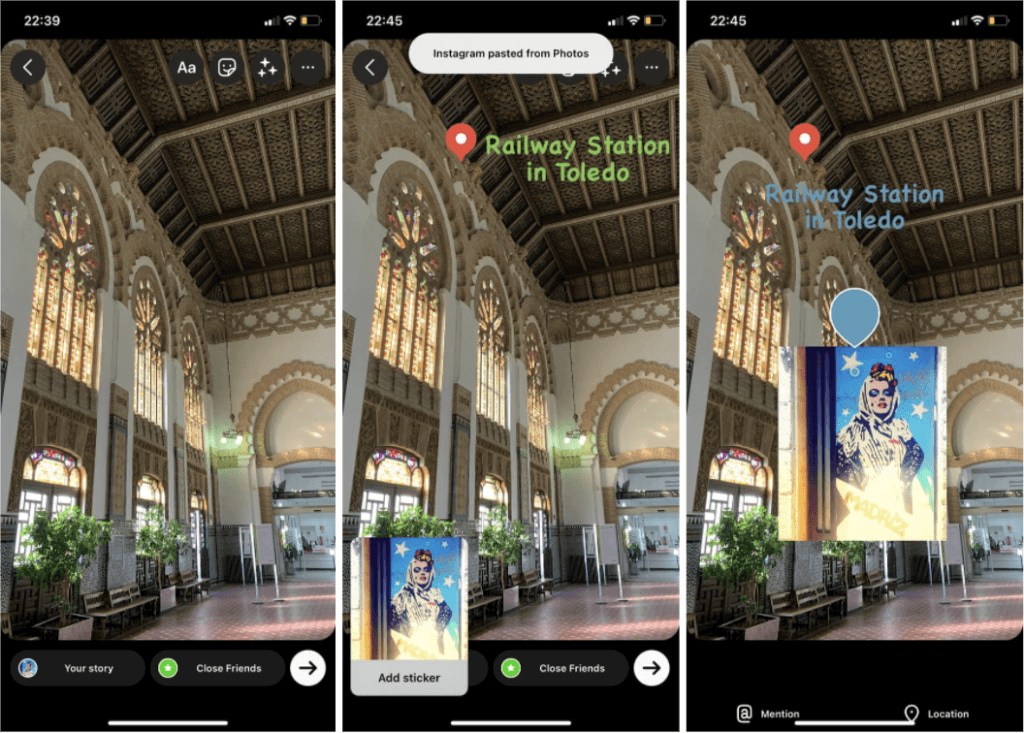
用标准的方式添加地理位置标签,你可以得到半透明的、白蓝色的和彩虹色的贴纸。
以一种新的方式,你可以制作另一种更时尚的贴纸设计–黑色和白色。
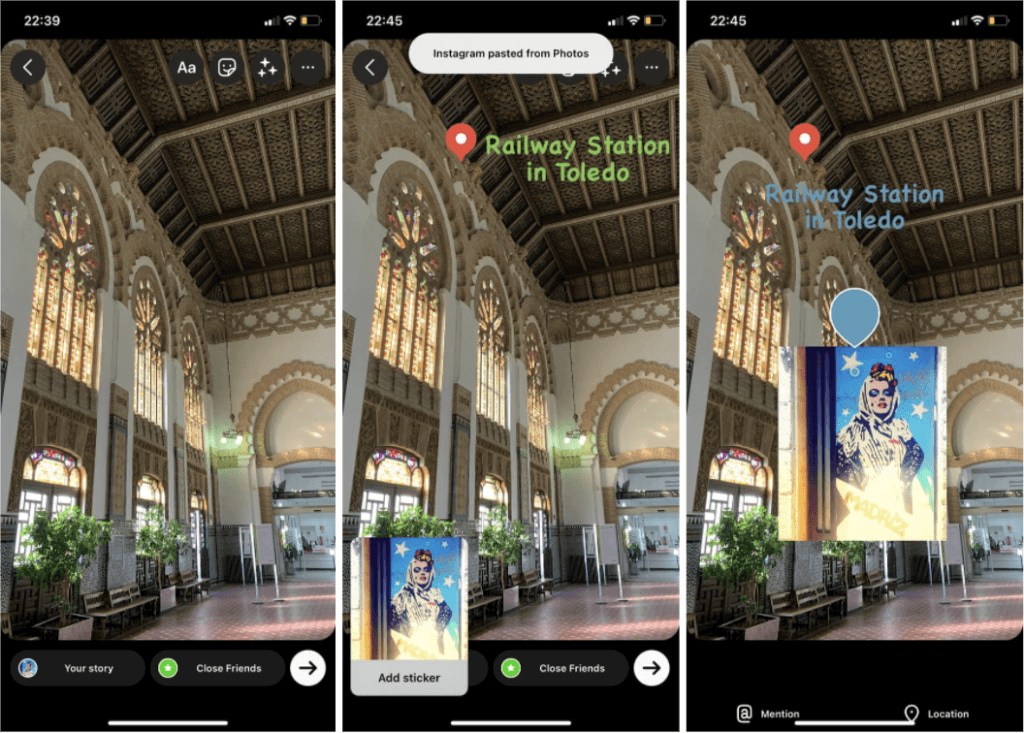
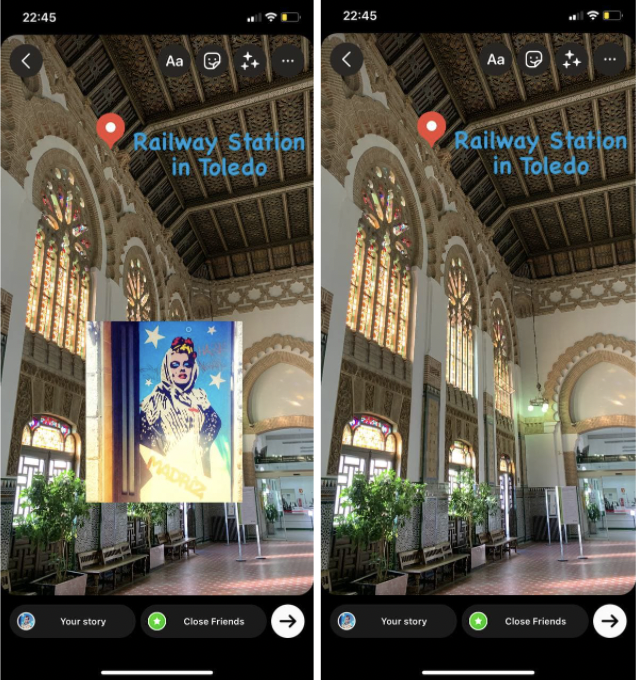
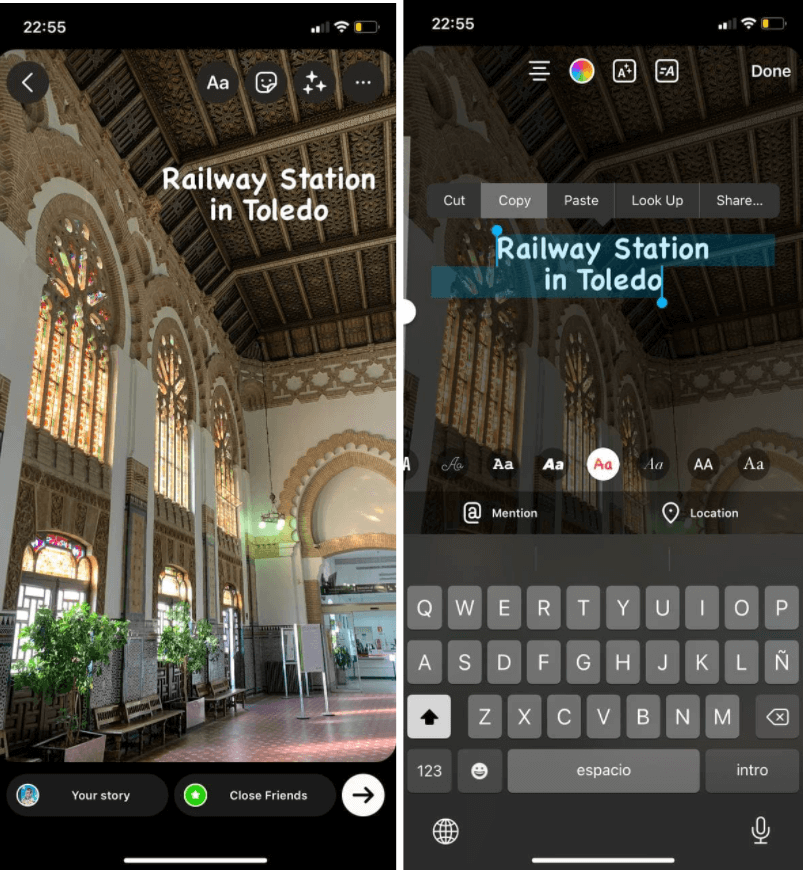
如何做:
<!-- wp:list-item -->
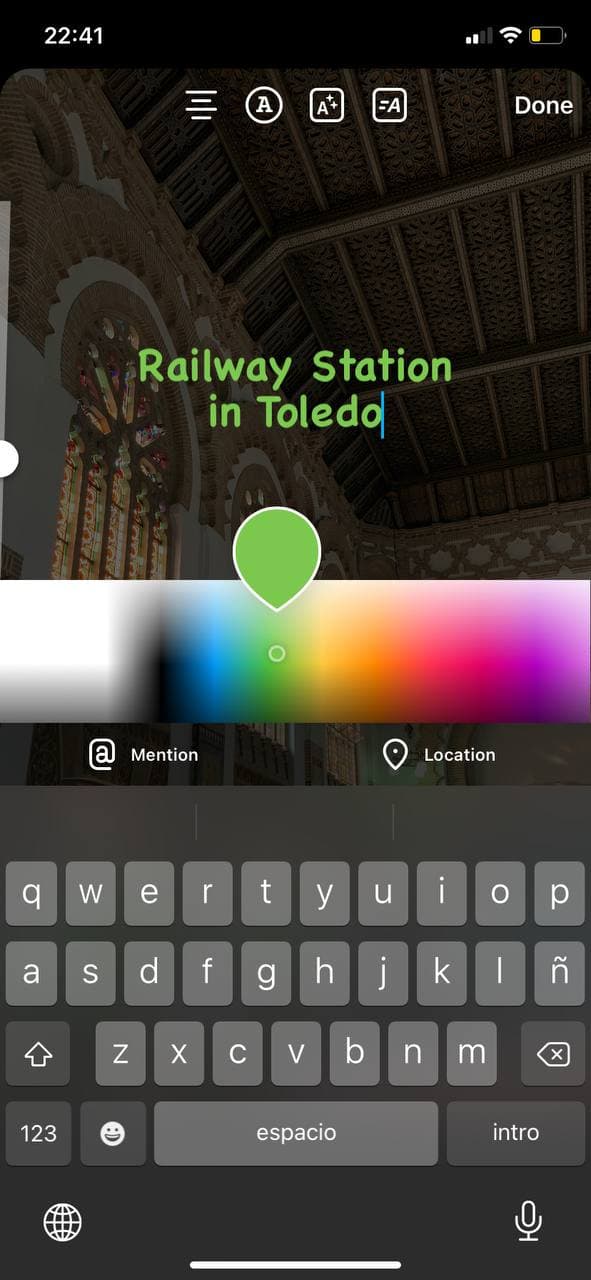
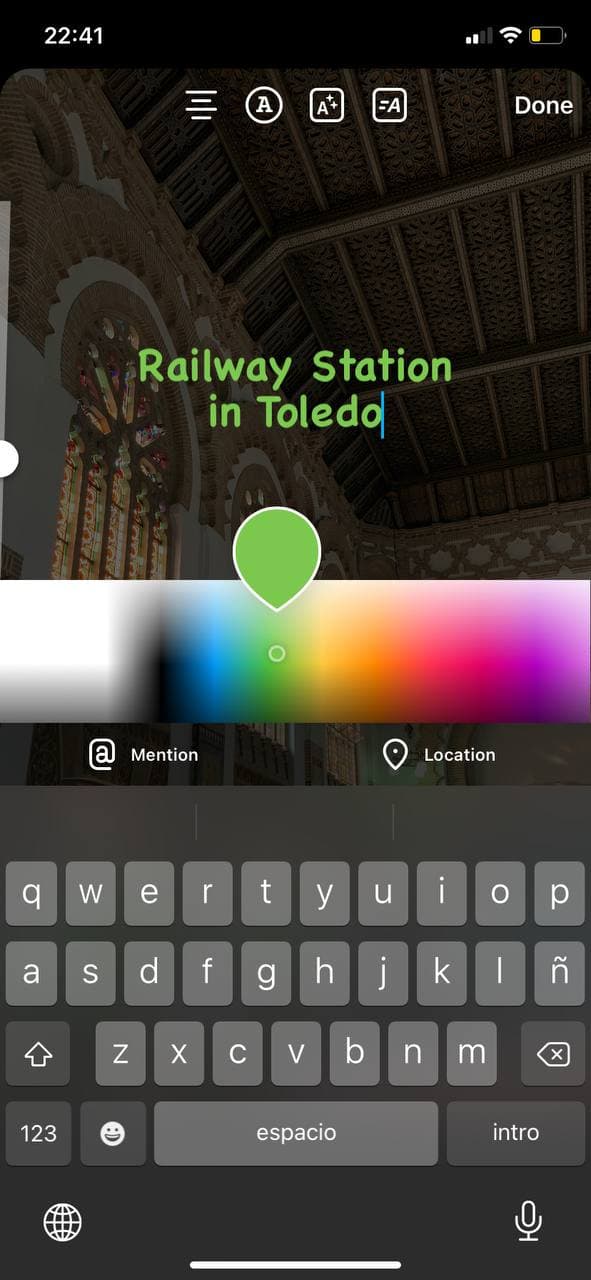
- 点击添加文本图标:

- 在键盘顶部的菜单中,选择 “位置”:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

- 从列表中选择想要的位置
。
<!-- /wp:list-item -->
- 点击选择贴纸样式:
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram帖子的提示
。
Instagram帖子的视觉技巧不多,因为最好是在网页设计照片中发布照片或准备图片。看看Instagram的视觉趋势2022,看看该用什么滤镜,为你的Feed选择什么颜色。
Instagram Hacks #21:如何改变帖子中的过滤强度?
<!-- wp:段落-->
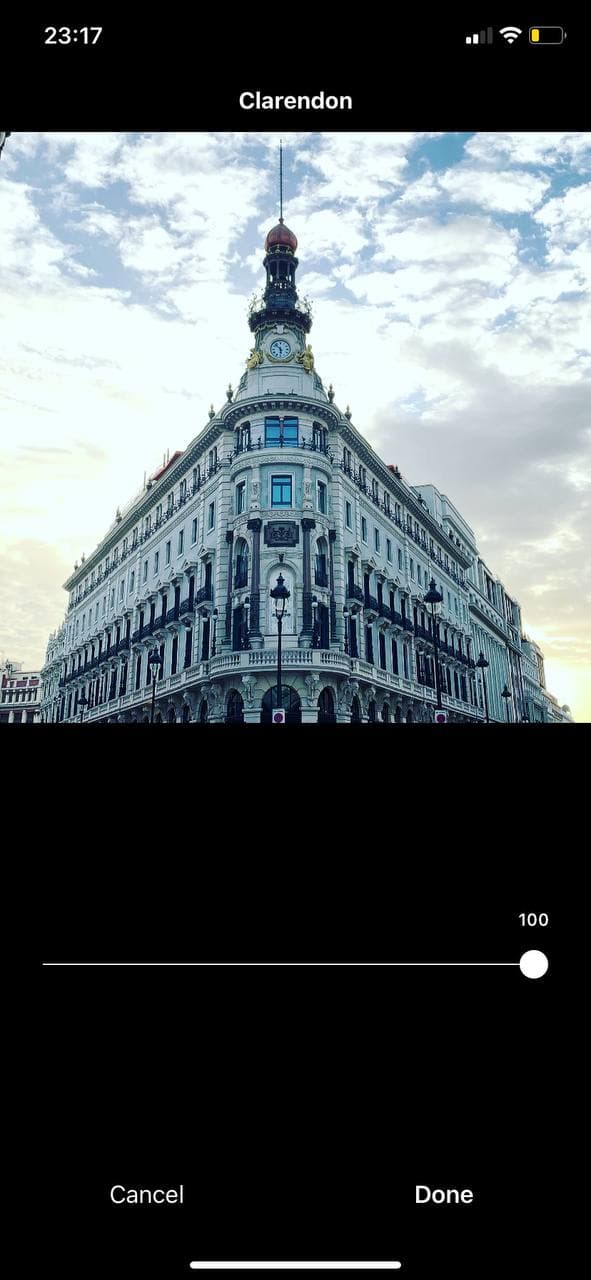
要设置改变的程度:
<!-- wp:list-item -->
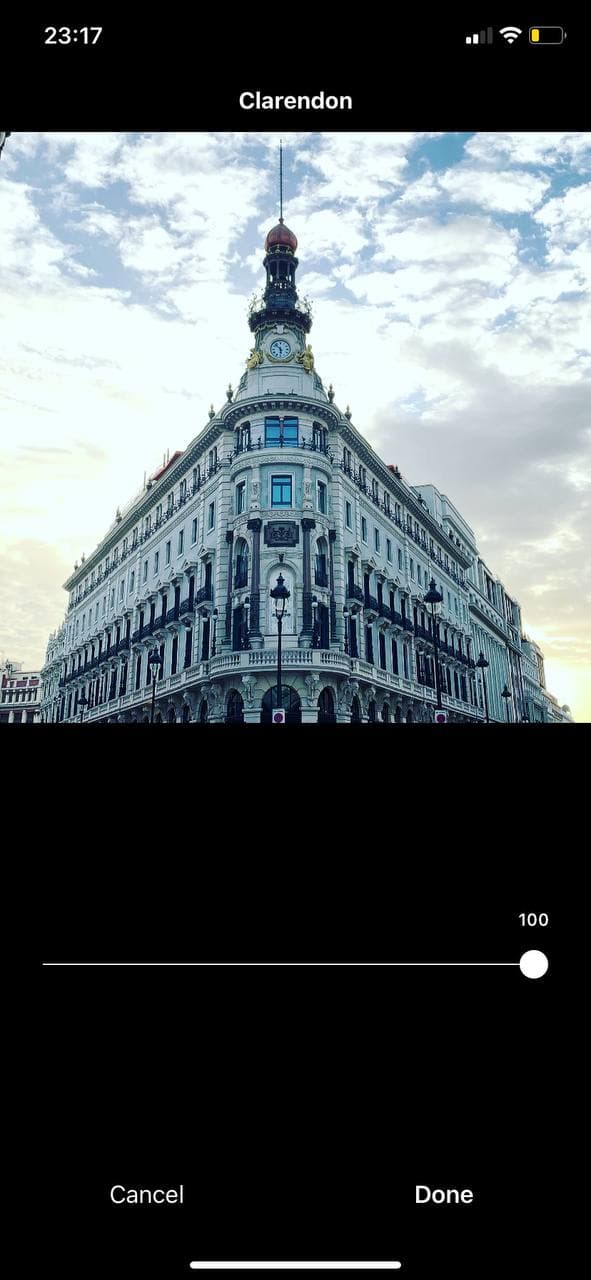
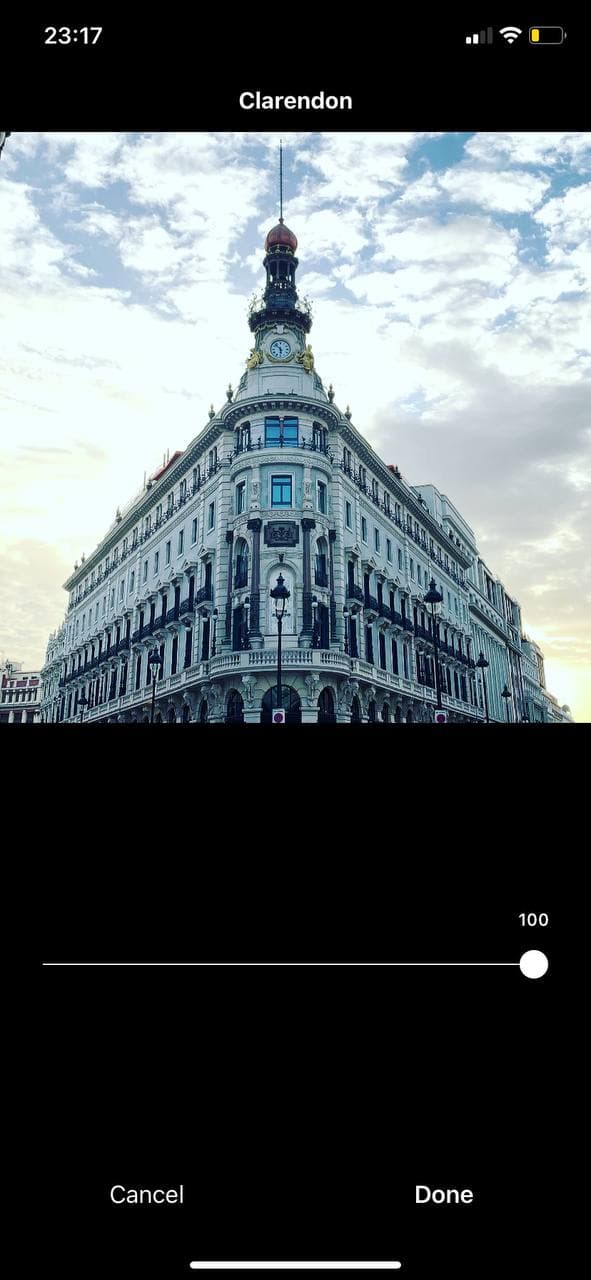
- 选择一个过滤器:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 然后再次点击缩略图,就会出现一个你可以用来改变过滤强度的滑块:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
在你定制这些设置的时候,这里有一个相关的提示,可以把你不经常使用的过滤器隐藏起来:
<!-- wp:list {"ordered":true} -->
- 将所有的过滤器选项滚动到过滤器的最后。
- 点击、按住并替换到你喜欢或不喜欢的过滤器末尾:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

总结一下
这就是了!如果你正在寻找如何吸引你的观众,并只分享一个小小的亮点,这些Instagram Stories的提示应该会很有用。无论是你的企业还是个人博客,Instagram都有很多创造性的机会等着你。尝试不同的内容格式,并衡量、比较结果。在你尝试过所有选项之前,你不会真正知道你的受众喜欢什么。
<!-- wp:list-item -->
- 使用 “从相机胶卷中添加 “贴纸来添加一张带有您的品牌颜色的图片(例如,您的标识):

- 然后使用取色器工具(屏幕左上角的吸管图标)对你所需的色调进行取样:
<!-- /wp:列表-->

<!-- wp:list-item -->
- 使用 “从相机胶卷中添加 “贴纸来添加一张带有您的品牌颜色的图片(例如,您的标识):

- 然后使用取色器工具(屏幕左上角的吸管图标)对你所需的色调进行取样:
<!-- /wp:列表-->

<!-- wp:list-item -->
- 点击 “完成”,现在 你可以使用这种颜色作为你的故事的背景(查看Instagram黑科技#1),
<!-- /wp:list-item -->
<!-- wp:段落-->
你也可以画上你的品牌颜色:
1.从Instagram的相机胶卷中选择一张你想发布的图片:
 <!-- wp:段落-->
<!-- wp:段落-->
2.使用 “从相机胶卷中添加 “贴纸,添加一张带有你的品牌颜色的图片(例如你的商标):
<!-- /wp:paragraph -->

3.然后点击 “绘图 “图标,使用取色器工具(屏幕左上角的吸管图标)对你想要的色调进行取样:
4.
<!-- wp:image {"align": "center", "width":296, "height":640} -->

4.点击 “完成 “并删除一个带有你的品牌颜色的图片。
5.点选 “绘图 “功能,使用铅笔或马克笔图标:

6.使用橡皮擦工具来增加创意:
 <!-- wp:段落-->
<!-- wp:段落-->
你也可以用你的品牌颜色输入文本:
1.从Instagram的相机胶卷中选择一张图片来发布:

2.选择一个具有所需颜色的图像:

3.键入文字,点击顶部的彩虹轮,使用选色工具(屏幕左角的吸管图标),键入所需颜色的文字:

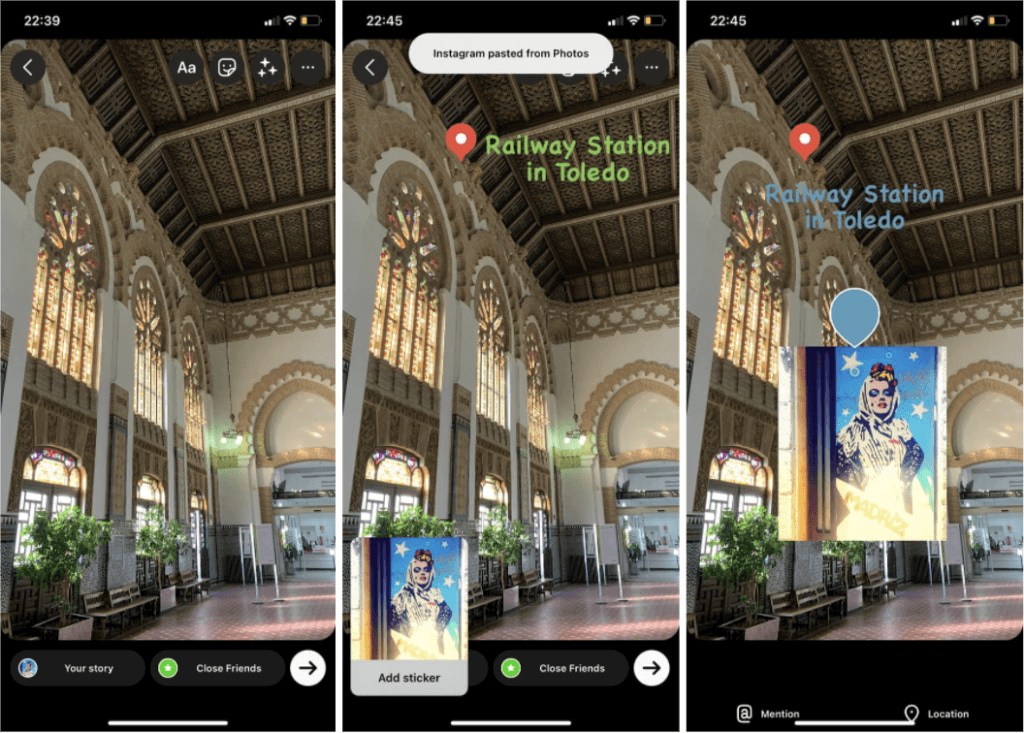
Instagram Hacks #3: How to Copy and Paste an Image from Your Camera Roll?/h4>
<!-- wp:段落-->
你现在可以在你的Instagram故事中添加额外的图片了!下面是方法:
如果你使用iOS系统,请应用这个方法(请查看Android用户的方法下面的Instagram Hacks #5):
如何做:
- 在Instagram上选择你想发布的图片:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 打开你的相机卷,从打开一张照片开始,点击 “导出 “按钮:
- 现在点击 “复制照片”,进入你的Instagram故事:
- 点击 “添加贴纸”。这就是全部!你在前一阶段复制的照片现在应该出现在你的故事上:
。
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 重复这些步骤,添加你想要的照片:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

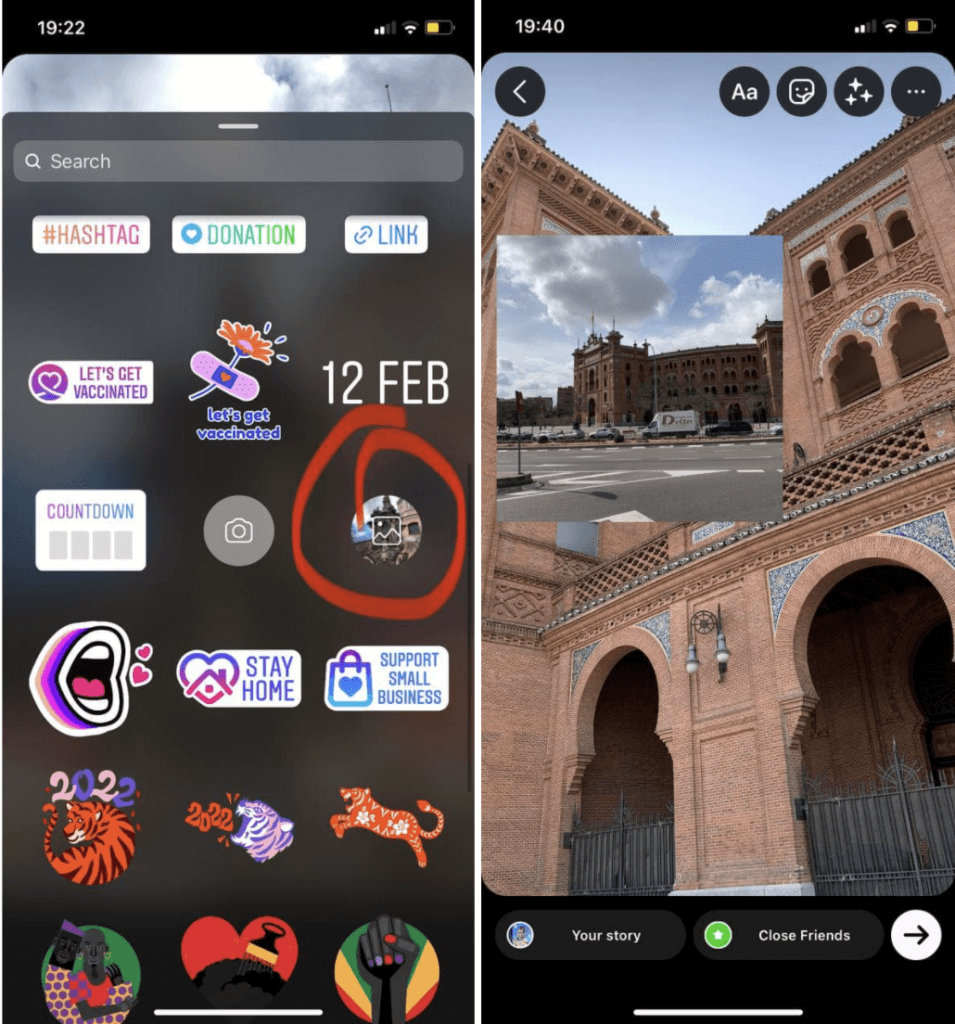
Instagram Hacks #4: How to Add Many Photos to Your Instagram Story?
<!-- /wp:标题 -->
<!-- wp:段落-->
如何做:
- 从Instagram的 “从相机胶卷添加 “贴纸中选择第一张图片:
。
<!-- /wp:list-item -->

- 要添加第二张照片,点击Instagram故事贴纸托盘:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 一旦你进入,从你的相机卷中选择任何照片,改变大小,并将其放置在你想要的地方:
。
<!-- /wp:列表-->

<!-- wp:list-item -->
- 要改变图像的形状,点击图像并选择一个圆形、星形或矩形:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 重复这个过程,添加你想要的照片。
Instagram Hacks #5:如何在一个故事中分享多个问题的答案?
Instagram Stories的问题贴纸在Instagram上得到了很多企业的参与。唯一的缺点是,每个故事你只能分享一个问题贴纸的答案。但这种情况是在你发现这篇文章之前。有一个简单的变通办法。
如何做:
- 创建一个故事,展示对你的问题贴的回应。截图或保存图像并退出这个故事。
打开该截图,使用不同的问题贴答案添加第二个故事。
重复这个过程,直到你把所有的问题贴纸添加到一个故事中。这就是了!你的订阅者将感谢你为他们节省了时间。
<!-- /wp:list-item -->
<!-- /wp:标题 -->
<!-- wp:段落-->
你知道你可以成功地使用橡皮擦工具,在你的Instagram故事中创造各种很酷的效果吗?
- 上传你选择的图片,并应用绘图工具在图片上绘制效果:
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 接下来,使用橡皮擦工具擦除部分 “之 “字形图案,使其具有3D效果:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 这只是众多设计中的一个,你可以使用橡皮擦功能在你的Instagram Stories上创造很酷的视觉效果!
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:heading {"level":4}。-->
Instagram Hacks #7:如何在视频或照片上添加一层半透明的颜色?
<!-- wp:段落-->
想要通过为你的故事添加额外的视觉趣味来吸引你的观众吗?
以下是如何做到这一点的:
1.把你的图片或视频上传到你的故事里。
2.点击屏幕上方的绘图图标:
 <!-- wp:段落-->
<!-- wp:段落-->
3.选择屏幕上方的第三个笔型荧光笔:

4.然后选择你喜欢的颜色:

5.点击并按住屏幕,直到一层透明的颜色覆盖住你的图像或视频:

Instagram Hacks #8: How to Turn Live Photos into to Boomerangs?
你可以把实时照片变成有趣的回旋镖(仅适用于iOS用户)。
- 打开Instagram Stories,向上滑动,并从你的相机卷中选择一张实时照片(你会在符合条件的照片上看到回旋镖图标):
<!-- /wp:列表-->

<!-- wp:list-item -->
- 一旦你选择了,点击并按住屏幕1-3秒,直到你的照片会转移到回旋镖上。现在你已经把你的照片变成了回旋镖:
。
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:embed {"url": "https://youtu.be/K4qpPiuMSgM", "providerNameSlug": "youtube", "responsive":true} -->
。
<!-- wp:list-item -->
- 或者在屏幕的右上角找到回旋镖的图标(无穷大的符号):
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #9: How to Use an Image as Your Instagram Story Background?
<!-- /wp:标题 -->
<!-- wp:段落-->
当你在你的故事中发布feed帖子时,你不仅可以改变背景颜色,而且还可以从你的相机卷中添加一张图片。
如果你想在一张图片的背景上发布另一张图片,下面是如何做的:
- 选择你想与你的Instagram故事分享的帖子或图片,并选择 “添加帖子到你的故事”:
<!-- /wp:list-item -->
<!-- /wp:列表-->
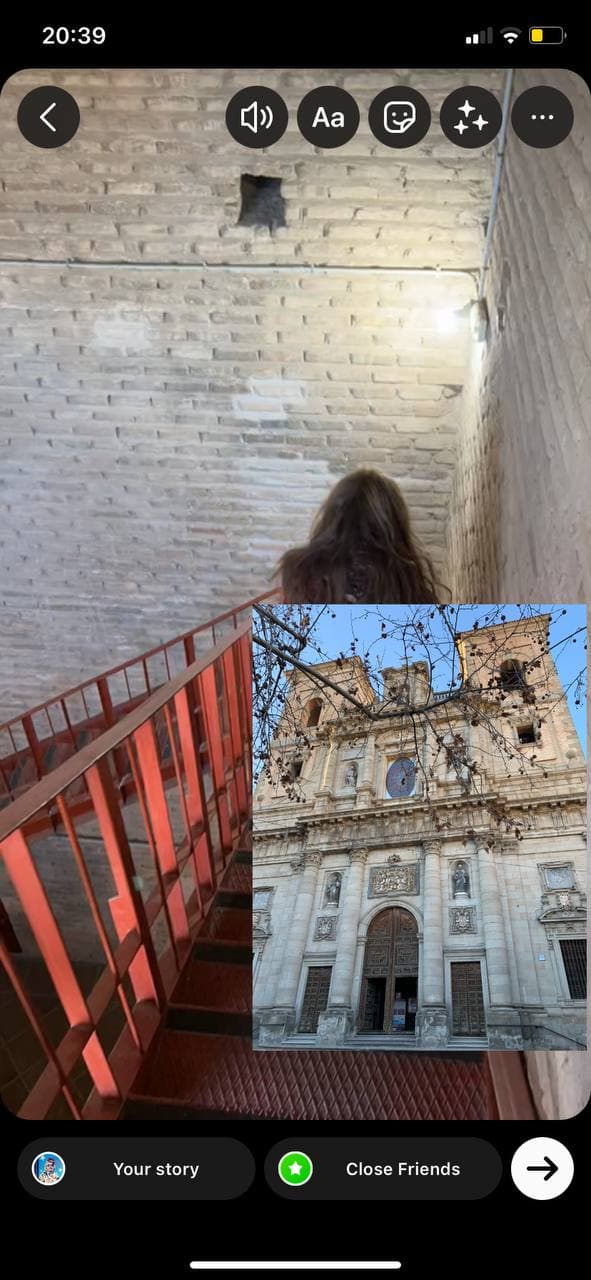
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击贴纸托盘,选择Instagram “从相机胶卷添加 “贴纸。滚动浏览你的图片,选择你想用作故事背景的图片:
<!-- /wp:list-item -->
<!-- /wp:列表-->

<!-- wp:list-item -->
- 按照你的要求替换这第二张图片,或者点击它来选择形状:心形、圆形、星形或矩形:
。
 <!-- wp:段落-->
<!-- wp:段落-->
**** 替换屏幕右侧的feed帖子将增加点击的可能性–因为Instagram用户在观看故事时通常会点击这里。
Instagram Hacks #10: How to Use Video as an Animated Background?
想象一下:为华丽的自拍或产品照片提供一个动态、移动的背景。对于这种动画和静态图像的巧妙组合,只有一个词可以形容:太棒了。
如何做:
- 录制视频或向上滑动以从你的相机卷中选择一个:
。
<!-- /wp:list-item -->
<!-- wp:embed {"url": "https://youtu.be/vKwy1Jls4iI", "providerNameSlug": "youtube", "responsive":true} -->
。
<!-- wp:list-item -->
- 打开贴纸菜单,选择照片贴纸:
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 从你的相机卷中选择照片:
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 这将分层在视频的顶部:移动照片或调整大小,以满足你的心愿:
。
<!-- wp:embed {"url": "https://youtu.be/QYW5VsPbsPg", "providerNameSlug": "youtube", "responsive":true} -->
。
Instagram Hacks #11: How to improve video quality when uploading Instagram Stories?
<!-- wp:段落-->
不是每个人都知道,但在Instagram设置中有一个选项,可以让你大大改善上传到社交网络的视频质量。而且–令人惊讶的是–它在默认情况下是关闭的。
如果你对你的故事和视频帖子不好看而感到沮丧,请检查你是否启用了 “高质量下载 “选项。
<!-- /wp:paragraph -->
如何检查?在Instagram应用程序中,进入设置,然后。设置 → 帐户 → 数据使用 → 高质量上传 → 将开关放在所需位置。准备好了!
<!-- wp:段落-->
Instagram黑科技#12:如何为你的Instagram故事使用绿屏?
绿屏技术已经改变了Instagram的游戏规则。你可以在任何地方和任何地方发布自己的信息。
如何做:
- 在屏幕底部的过滤器图标中向右滚动,以获得放大镜:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击搜索框。
- 输入并搜索 “绿屏”,然后选择Instagram的 “绿屏 “过滤器:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击 “添加媒体”,从你的手机相机胶卷中选择你的背景视频或照片:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 在这个假背景前拍一张照片或抓拍一段视频:
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram的传送功能也很有趣–它使用绿屏背景,但背景只在你移动手机时出现,所以你可以创造一个有趣的揭示效果。
Instagram Hacks with Layer Text
。
<!-- /wp:heading -->
Instagram Hacks #13:如何为Instagram Stories的图层文本添加更多颜色?
<!-- wp:段落-->
默认情况下,Instagram只显示有限的颜色,但你可以应用更多的颜色来配合你的品牌美学。
1.从Instagram故事功能中选择画笔工具:

2.点击并保持1-3秒屏幕底部的任何一个默认颜色圆圈。你会看到一个颜色滑块弹出:
2.
<!-- /wp:段落--> 2.
<!-- wp:image {"align": "center", "width":296, "height":640} -->

3.滑动调色板,找到与你的品牌和喜好相匹配的所需色调:

4.你也可以上传一张带有所需颜色的图片到你的故事中,并使用滴管工具选择精确匹配的色调(然后,在你完成后删除该图片)。如果你有一张带有所有品牌颜色的品牌套件的照片,这可能特别有用(查看Instagram黑科技#2–关于文字的部分):
<!-- wp:image {"id":6382, "sizeSlug": "full", "linkDestination": "none"} -->


特别提示:在你的Instagram故事文本上制作彩虹效果。
<!-- /wp:标题 -->
<!-- wp:段落-->
如何做:
- 打开Instagram Stories并打出一段文字:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":312, "height":640} -->

<!-- wp:list-item -->
- 然后点击文本,选择 “全选 “来突出显示。
- 当你的文本被高亮显示时,用一只手指按住屏幕底部的色谱工具(就像你之前做的那样)来打开整个调色板:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 一个手指在颜色滑块上保持1-3秒,一个手指在你的高亮文本上,开始同时向你的屏幕左侧拖动两个手指:
。
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8885
<!-- wp:list-item -->
- 你会得到你的文本开始改变颜色,逐个字母,当你的手指在色谱上拖动时。你可以更快或更慢地移动你的手指,以获得更多的颜色变化,或者交替使用你的手指在屏幕上拖动的方向,以达到一个完全不同的结果:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram黑科技#14:如何为图层文字添加阴影效果?
怎么做:
- 写下你的文字,然后高亮显示全部内容并复制:
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 开始一个新的文本框,并将其粘贴到该文本中。
- 在仍然选择文本的情况下,点击顶部的彩虹轮,选择不同的颜色:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 稍微移动该文本,并在原始文本下面分层,使第二个文本看起来像一个阴影效果:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #15: How to Add Your Brand Fonts to Your Stories?
<!-- /wp:标题 -->
<!-- wp:段落-->
如果你想让你的故事看起来更有品牌,可以在你的Instagram故事中添加一个自定义字体。
没有第三方应用程序是不可能设置的(2022年2月),比如GoDaddy Studio(以前称为Over)移动应用程序。
<!-- /wp:段落 -->
如何做:
- 下载应用程序后,将你的字体的.OFT文件AirDrop到你的手机上。
- 从弹出的菜单中选择 “结束”。
- 一旦你添加了你的自定义字体,你可以在Over应用程序中设计故事(有很多故事模板可供选择),或者你可以在透明背景上写下你的文字,保存到相机胶卷,然后通过 “从相机胶卷添加 “贴纸将它们添加到你的故事中。
<!-- /wp:list-item -->
<!-- /wp:列表-->
Instagram Hacks #16: How to Add an Effect to Your Emojis?
<!-- /wp:标题 -->
<!-- wp:段落-->
如果你曾想让你的表情符号在故事中更加突出,请应用下一个技巧。
为你的表情符号添加另一种外观:
- 打开你的故事。
- 点击屏幕打开文本工具:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 滚动每一个,找到你喜欢的字体:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram Hacks with Stickers
。
Instagram黑科技#17:如何在链接贴纸上制作自定义文本颜色?
我们不能选择我们的贴纸颜色–只能从标准选项中选择:蓝色、白色和黑色。
但是在有照片的生活技巧的帮助下,你可以把贴纸的文字染成所需的颜色。例如,绿色。
<!-- /wp:paragraph -->
<!-- wp:段落-->
如何做:
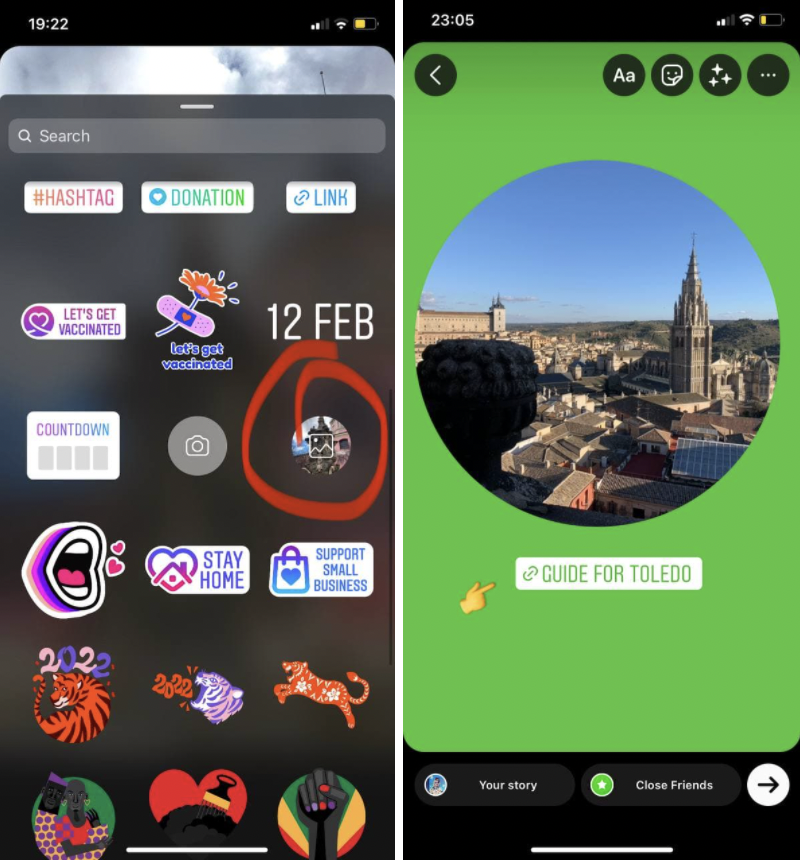
- 在任何图形编辑器中制作一张9:16的所需颜色的图片。
- 上传至故事:


- 点击切换到第一张图片的基础层的颜色:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

- 粘贴你想要的照片,使用图片贴纸:
<!-- /wp:list-item -->

Instagram Hacks #18: How to make a colored font for a poll sticker?
<!-- wp:段落-->
长期以来,两个答案 “是 “或 “不是 “的调查贴纸中的问题文本的颜色只有白色,而且无法改变它。
为了使问题的文字与你的图像不相适应,有时会在它下面画一些对比色的背景。
<!-- wp:段落-->
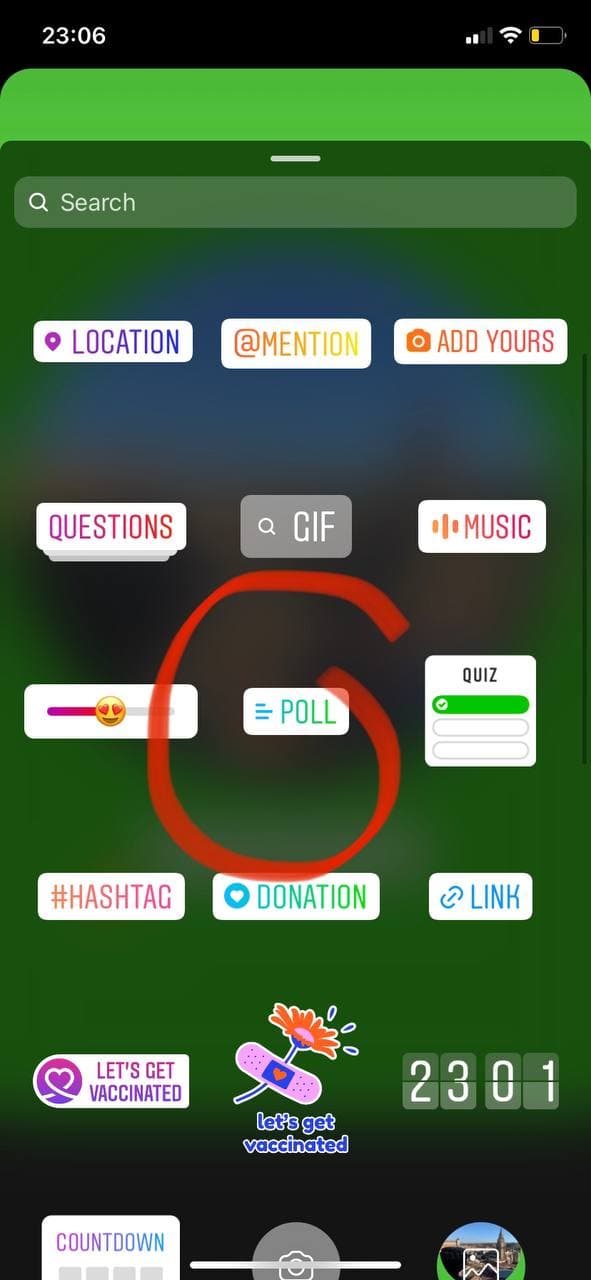
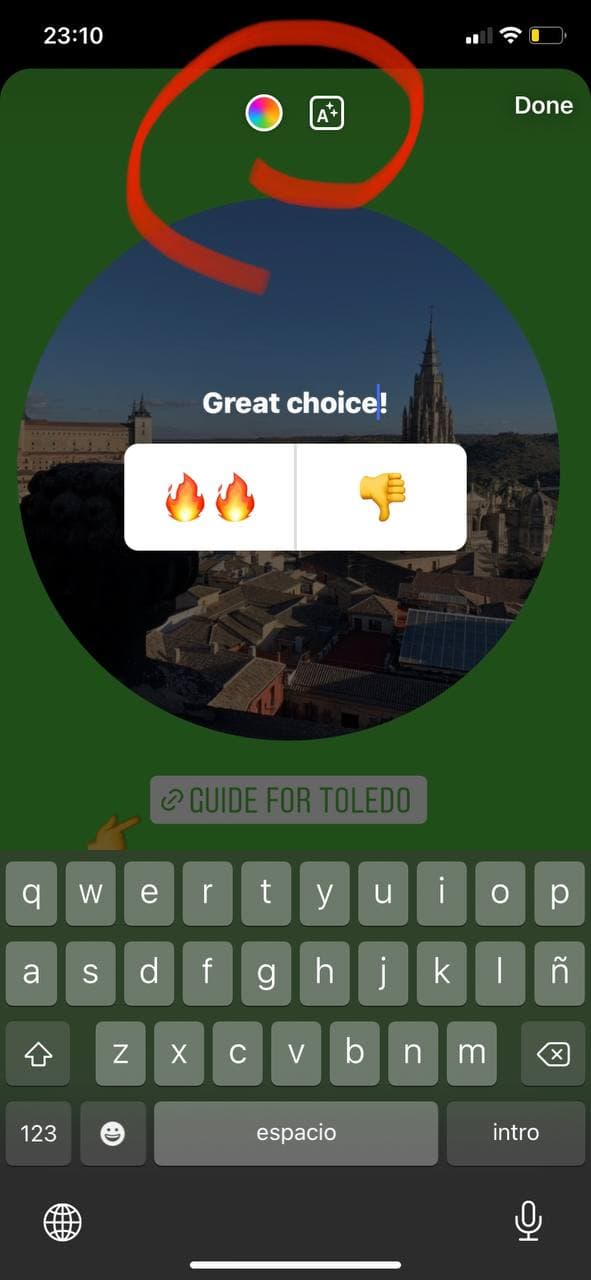
但是最近,Instagram增加了改变字体颜色及其底纹的功能。
如何做:

<!-- wp:list-item -->
- 一个新的调色板图标将出现在顶部
。
- 点击Instagram提供的主要颜色之一:
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:image {"align": "center", "width":296, "height":640} -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram Hacks #19: How to make Stickers, Emojis, Text, and GIFs Popped Up in Instagram Stories?/strong>
你知道吗,在所有的故事中,你可以将文字、贴纸、表情符号和GIF设置到你的视频和回旋镖中,而不是在你认为最好的时刻出现在你的Instagram故事顶部的元素?
如何做到这一点:
- 只要录制你的视频
- 选择并添加一个创意元素,如贴纸、文字、表情符号或GIF:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 然后点击并保持1-3秒你添加的元素:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 找到屏幕底部的滑块条,滚动浏览视频,找到你想钉住创意元素的正确时刻:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8902
Instagram黑科技#20:如何做一个时尚的单色地理定位贴纸设计?
<!-- /wp:paragraph --> Instagram Hacks #20: How to make the Styrochrome Geolocation Sticker Design?
用标准的方式添加地理位置标签,你可以得到半透明的、白蓝色的和彩虹色的贴纸。
以一种新的方式,你可以制作另一种更时尚的贴纸设计–黑色和白色。
如何做:
<!-- wp:list-item -->
- 点击添加文本图标:

- 在键盘顶部的菜单中,选择 “位置”:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

- 从列表中选择想要的位置
。
<!-- /wp:list-item -->
- 点击选择贴纸样式:
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram帖子的提示
。
Instagram帖子的视觉技巧不多,因为最好是在网页设计照片中发布照片或准备图片。看看Instagram的视觉趋势2022,看看该用什么滤镜,为你的Feed选择什么颜色。
Instagram Hacks #21:如何改变帖子中的过滤强度?
<!-- wp:段落-->
要设置改变的程度:
<!-- wp:list-item -->
- 选择一个过滤器:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 然后再次点击缩略图,就会出现一个你可以用来改变过滤强度的滑块:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
在你定制这些设置的时候,这里有一个相关的提示,可以把你不经常使用的过滤器隐藏起来:
<!-- wp:list {"ordered":true} -->
- 将所有的过滤器选项滚动到过滤器的最后。
- 点击、按住并替换到你喜欢或不喜欢的过滤器末尾:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

总结一下
这就是了!如果你正在寻找如何吸引你的观众,并只分享一个小小的亮点,这些Instagram Stories的提示应该会很有用。无论是你的企业还是个人博客,Instagram都有很多创造性的机会等着你。尝试不同的内容格式,并衡量、比较结果。在你尝试过所有选项之前,你不会真正知道你的受众喜欢什么。
最小化Instagram应用程序的屏幕,并在你的手机上打开一个相机卷(或画廊)。
选择一张图片,然后点击 “导出(共享)”按钮。
现在点击 “复制照片”,回到你的Instagram故事,背景是必要的颜色,你会在左下角看到那个复制的照片:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->


Instagram Hacks #2: How to Add Your Brand’s Colors to Your Story?
<!-- /wp:标题 -->
虽然Instagram的全彩范围很广,但要选择一个准确的颜色可能很困难。例如,你的logo的颜色。
<!-- /wp:paragraph -->
<!-- wp:段落-->
但是,有一个Instagram的黑客可以解决这个问题。
如何做到这一点:
<!-- wp:list-item -->
- 使用 “从相机胶卷中添加 “贴纸来添加一张带有您的品牌颜色的图片(例如,您的标识):

- 然后使用取色器工具(屏幕左上角的吸管图标)对你所需的色调进行取样:
<!-- /wp:列表-->

<!-- wp:list-item -->
- 点击 “完成”,现在 你可以使用这种颜色作为你的故事的背景(查看Instagram黑科技#1),
<!-- /wp:list-item -->
<!-- wp:段落-->
你也可以画上你的品牌颜色:
1.从Instagram的相机胶卷中选择一张你想发布的图片:
 <!-- wp:段落-->
<!-- wp:段落-->
2.使用 “从相机胶卷中添加 “贴纸,添加一张带有你的品牌颜色的图片(例如你的商标):
<!-- /wp:paragraph -->

3.然后点击 “绘图 “图标,使用取色器工具(屏幕左上角的吸管图标)对你想要的色调进行取样:
4.
<!-- wp:image {"align": "center", "width":296, "height":640} -->

4.点击 “完成 “并删除一个带有你的品牌颜色的图片。
5.点选 “绘图 “功能,使用铅笔或马克笔图标:

6.使用橡皮擦工具来增加创意:
 <!-- wp:段落-->
<!-- wp:段落-->
你也可以用你的品牌颜色输入文本:
1.从Instagram的相机胶卷中选择一张图片来发布:

2.选择一个具有所需颜色的图像:

3.键入文字,点击顶部的彩虹轮,使用选色工具(屏幕左角的吸管图标),键入所需颜色的文字:

Instagram Hacks #3: How to Copy and Paste an Image from Your Camera Roll?/h4>
<!-- wp:段落-->
你现在可以在你的Instagram故事中添加额外的图片了!下面是方法:
如果你使用iOS系统,请应用这个方法(请查看Android用户的方法下面的Instagram Hacks #5):
如何做:
- 在Instagram上选择你想发布的图片:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 打开你的相机卷,从打开一张照片开始,点击 “导出 “按钮:
- 现在点击 “复制照片”,进入你的Instagram故事:
- 点击 “添加贴纸”。这就是全部!你在前一阶段复制的照片现在应该出现在你的故事上:
。
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 重复这些步骤,添加你想要的照片:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #4: How to Add Many Photos to Your Instagram Story?
<!-- /wp:标题 -->
<!-- wp:段落-->
如何做:
- 从Instagram的 “从相机胶卷添加 “贴纸中选择第一张图片:
。
<!-- /wp:list-item -->

- 要添加第二张照片,点击Instagram故事贴纸托盘:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 一旦你进入,从你的相机卷中选择任何照片,改变大小,并将其放置在你想要的地方:
。
<!-- /wp:列表-->

<!-- wp:list-item -->
- 要改变图像的形状,点击图像并选择一个圆形、星形或矩形:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 重复这个过程,添加你想要的照片。
Instagram Hacks #5:如何在一个故事中分享多个问题的答案?
Instagram Stories的问题贴纸在Instagram上得到了很多企业的参与。唯一的缺点是,每个故事你只能分享一个问题贴纸的答案。但这种情况是在你发现这篇文章之前。有一个简单的变通办法。
如何做:
- 创建一个故事,展示对你的问题贴的回应。截图或保存图像并退出这个故事。
打开该截图,使用不同的问题贴答案添加第二个故事。
重复这个过程,直到你把所有的问题贴纸添加到一个故事中。这就是了!你的订阅者将感谢你为他们节省了时间。
<!-- /wp:list-item -->
<!-- /wp:标题 -->
<!-- wp:段落-->
你知道你可以成功地使用橡皮擦工具,在你的Instagram故事中创造各种很酷的效果吗?
- 上传你选择的图片,并应用绘图工具在图片上绘制效果:
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 接下来,使用橡皮擦工具擦除部分 “之 “字形图案,使其具有3D效果:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 这只是众多设计中的一个,你可以使用橡皮擦功能在你的Instagram Stories上创造很酷的视觉效果!
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:heading {"level":4}。-->
Instagram Hacks #7:如何在视频或照片上添加一层半透明的颜色?
<!-- wp:段落-->
想要通过为你的故事添加额外的视觉趣味来吸引你的观众吗?
以下是如何做到这一点的:
1.把你的图片或视频上传到你的故事里。
2.点击屏幕上方的绘图图标:
 <!-- wp:段落-->
<!-- wp:段落-->
3.选择屏幕上方的第三个笔型荧光笔:

4.然后选择你喜欢的颜色:

5.点击并按住屏幕,直到一层透明的颜色覆盖住你的图像或视频:

Instagram Hacks #8: How to Turn Live Photos into to Boomerangs?
你可以把实时照片变成有趣的回旋镖(仅适用于iOS用户)。
- 打开Instagram Stories,向上滑动,并从你的相机卷中选择一张实时照片(你会在符合条件的照片上看到回旋镖图标):
<!-- /wp:列表-->

<!-- wp:list-item -->
- 一旦你选择了,点击并按住屏幕1-3秒,直到你的照片会转移到回旋镖上。现在你已经把你的照片变成了回旋镖:
。
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:embed {"url": "https://youtu.be/K4qpPiuMSgM", "providerNameSlug": "youtube", "responsive":true} -->
。
<!-- wp:list-item -->
- 或者在屏幕的右上角找到回旋镖的图标(无穷大的符号):
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #9: How to Use an Image as Your Instagram Story Background?
<!-- /wp:标题 -->
<!-- wp:段落-->
当你在你的故事中发布feed帖子时,你不仅可以改变背景颜色,而且还可以从你的相机卷中添加一张图片。
如果你想在一张图片的背景上发布另一张图片,下面是如何做的:
- 选择你想与你的Instagram故事分享的帖子或图片,并选择 “添加帖子到你的故事”:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击贴纸托盘,选择Instagram “从相机胶卷添加 “贴纸。滚动浏览你的图片,选择你想用作故事背景的图片:
<!-- /wp:list-item -->
<!-- /wp:列表-->

<!-- wp:list-item -->
- 按照你的要求替换这第二张图片,或者点击它来选择形状:心形、圆形、星形或矩形:
。
 <!-- wp:段落-->
<!-- wp:段落-->
**** 替换屏幕右侧的feed帖子将增加点击的可能性–因为Instagram用户在观看故事时通常会点击这里。
Instagram Hacks #10: How to Use Video as an Animated Background?
想象一下:为华丽的自拍或产品照片提供一个动态、移动的背景。对于这种动画和静态图像的巧妙组合,只有一个词可以形容:太棒了。
如何做:
- 录制视频或向上滑动以从你的相机卷中选择一个:
。
<!-- /wp:list-item -->
<!-- wp:embed {"url": "https://youtu.be/vKwy1Jls4iI", "providerNameSlug": "youtube", "responsive":true} -->
。
<!-- wp:list-item -->
- 打开贴纸菜单,选择照片贴纸:
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 从你的相机卷中选择照片:
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 这将分层在视频的顶部:移动照片或调整大小,以满足你的心愿:
。
<!-- wp:embed {"url": "https://youtu.be/QYW5VsPbsPg", "providerNameSlug": "youtube", "responsive":true} -->
。
Instagram Hacks #11: How to improve video quality when uploading Instagram Stories?
<!-- wp:段落-->
不是每个人都知道,但在Instagram设置中有一个选项,可以让你大大改善上传到社交网络的视频质量。而且–令人惊讶的是–它在默认情况下是关闭的。
如果你对你的故事和视频帖子不好看而感到沮丧,请检查你是否启用了 “高质量下载 “选项。
<!-- /wp:paragraph -->
如何检查?在Instagram应用程序中,进入设置,然后。设置 → 帐户 → 数据使用 → 高质量上传 → 将开关放在所需位置。准备好了!
<!-- wp:段落-->
Instagram黑科技#12:如何为你的Instagram故事使用绿屏?
绿屏技术已经改变了Instagram的游戏规则。你可以在任何地方和任何地方发布自己的信息。
如何做:
- 在屏幕底部的过滤器图标中向右滚动,以获得放大镜:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击搜索框。
- 输入并搜索 “绿屏”,然后选择Instagram的 “绿屏 “过滤器:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击 “添加媒体”,从你的手机相机胶卷中选择你的背景视频或照片:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 在这个假背景前拍一张照片或抓拍一段视频:
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram的传送功能也很有趣–它使用绿屏背景,但背景只在你移动手机时出现,所以你可以创造一个有趣的揭示效果。
Instagram Hacks with Layer Text
。
<!-- /wp:heading -->
Instagram Hacks #13:如何为Instagram Stories的图层文本添加更多颜色?
<!-- wp:段落-->
默认情况下,Instagram只显示有限的颜色,但你可以应用更多的颜色来配合你的品牌美学。
1.从Instagram故事功能中选择画笔工具:

2.点击并保持1-3秒屏幕底部的任何一个默认颜色圆圈。你会看到一个颜色滑块弹出:
2.
<!-- /wp:段落--> 2.
<!-- wp:image {"align": "center", "width":296, "height":640} -->

3.滑动调色板,找到与你的品牌和喜好相匹配的所需色调:

4.你也可以上传一张带有所需颜色的图片到你的故事中,并使用滴管工具选择精确匹配的色调(然后,在你完成后删除该图片)。如果你有一张带有所有品牌颜色的品牌套件的照片,这可能特别有用(查看Instagram黑科技#2–关于文字的部分):
<!-- wp:image {"id":6382, "sizeSlug": "full", "linkDestination": "none"} -->


特别提示:在你的Instagram故事文本上制作彩虹效果。
<!-- /wp:标题 -->
<!-- wp:段落-->
如何做:
- 打开Instagram Stories并打出一段文字:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":312, "height":640} -->

<!-- wp:list-item -->
- 然后点击文本,选择 “全选 “来突出显示。
- 当你的文本被高亮显示时,用一只手指按住屏幕底部的色谱工具(就像你之前做的那样)来打开整个调色板:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 一个手指在颜色滑块上保持1-3秒,一个手指在你的高亮文本上,开始同时向你的屏幕左侧拖动两个手指:
。
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8885
<!-- wp:list-item -->
- 你会得到你的文本开始改变颜色,逐个字母,当你的手指在色谱上拖动时。你可以更快或更慢地移动你的手指,以获得更多的颜色变化,或者交替使用你的手指在屏幕上拖动的方向,以达到一个完全不同的结果:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram黑科技#14:如何为图层文字添加阴影效果?
怎么做:
- 写下你的文字,然后高亮显示全部内容并复制:
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 开始一个新的文本框,并将其粘贴到该文本中。
- 在仍然选择文本的情况下,点击顶部的彩虹轮,选择不同的颜色:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 稍微移动该文本,并在原始文本下面分层,使第二个文本看起来像一个阴影效果:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #15: How to Add Your Brand Fonts to Your Stories?
<!-- /wp:标题 -->
<!-- wp:段落-->
如果你想让你的故事看起来更有品牌,可以在你的Instagram故事中添加一个自定义字体。
没有第三方应用程序是不可能设置的(2022年2月),比如GoDaddy Studio(以前称为Over)移动应用程序。
<!-- /wp:段落 -->
如何做:
- 下载应用程序后,将你的字体的.OFT文件AirDrop到你的手机上。
- 从弹出的菜单中选择 “结束”。
- 一旦你添加了你的自定义字体,你可以在Over应用程序中设计故事(有很多故事模板可供选择),或者你可以在透明背景上写下你的文字,保存到相机胶卷,然后通过 “从相机胶卷添加 “贴纸将它们添加到你的故事中。
<!-- /wp:list-item -->
<!-- /wp:列表-->
Instagram Hacks #16: How to Add an Effect to Your Emojis?
<!-- /wp:标题 -->
<!-- wp:段落-->
如果你曾想让你的表情符号在故事中更加突出,请应用下一个技巧。
为你的表情符号添加另一种外观:
- 打开你的故事。
- 点击屏幕打开文本工具:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 滚动每一个,找到你喜欢的字体:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram Hacks with Stickers
。
Instagram黑科技#17:如何在链接贴纸上制作自定义文本颜色?
我们不能选择我们的贴纸颜色–只能从标准选项中选择:蓝色、白色和黑色。
但是在有照片的生活技巧的帮助下,你可以把贴纸的文字染成所需的颜色。例如,绿色。
<!-- /wp:paragraph -->
<!-- wp:段落-->
如何做:
- 在任何图形编辑器中制作一张9:16的所需颜色的图片。
- 上传至故事:


- 点击切换到第一张图片的基础层的颜色:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

- 粘贴你想要的照片,使用图片贴纸:
<!-- /wp:list-item -->

Instagram Hacks #18: How to make a colored font for a poll sticker?
<!-- wp:段落-->
长期以来,两个答案 “是 “或 “不是 “的调查贴纸中的问题文本的颜色只有白色,而且无法改变它。
为了使问题的文字与你的图像不相适应,有时会在它下面画一些对比色的背景。
<!-- wp:段落-->
但是最近,Instagram增加了改变字体颜色及其底纹的功能。
如何做:

<!-- wp:list-item -->
- 一个新的调色板图标将出现在顶部
。
- 点击Instagram提供的主要颜色之一:
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:image {"align": "center", "width":296, "height":640} -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram Hacks #19: How to make Stickers, Emojis, Text, and GIFs Popped Up in Instagram Stories?/strong>
你知道吗,在所有的故事中,你可以将文字、贴纸、表情符号和GIF设置到你的视频和回旋镖中,而不是在你认为最好的时刻出现在你的Instagram故事顶部的元素?
如何做到这一点:
- 只要录制你的视频
- 选择并添加一个创意元素,如贴纸、文字、表情符号或GIF:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 然后点击并保持1-3秒你添加的元素:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 找到屏幕底部的滑块条,滚动浏览视频,找到你想钉住创意元素的正确时刻:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8902
Instagram黑科技#20:如何做一个时尚的单色地理定位贴纸设计?
<!-- /wp:paragraph --> Instagram Hacks #20: How to make the Styrochrome Geolocation Sticker Design?
用标准的方式添加地理位置标签,你可以得到半透明的、白蓝色的和彩虹色的贴纸。
以一种新的方式,你可以制作另一种更时尚的贴纸设计–黑色和白色。
如何做:
<!-- wp:list-item -->
- 点击添加文本图标:

- 在键盘顶部的菜单中,选择 “位置”:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

- 从列表中选择想要的位置
。
<!-- /wp:list-item -->
- 点击选择贴纸样式:
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram帖子的提示
。
Instagram帖子的视觉技巧不多,因为最好是在网页设计照片中发布照片或准备图片。看看Instagram的视觉趋势2022,看看该用什么滤镜,为你的Feed选择什么颜色。
Instagram Hacks #21:如何改变帖子中的过滤强度?
<!-- wp:段落-->
要设置改变的程度:
<!-- wp:list-item -->
- 选择一个过滤器:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 然后再次点击缩略图,就会出现一个你可以用来改变过滤强度的滑块:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
在你定制这些设置的时候,这里有一个相关的提示,可以把你不经常使用的过滤器隐藏起来:
<!-- wp:list {"ordered":true} -->
- 将所有的过滤器选项滚动到过滤器的最后。
- 点击、按住并替换到你喜欢或不喜欢的过滤器末尾:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

总结一下
这就是了!如果你正在寻找如何吸引你的观众,并只分享一个小小的亮点,这些Instagram Stories的提示应该会很有用。无论是你的企业还是个人博客,Instagram都有很多创造性的机会等着你。尝试不同的内容格式,并衡量、比较结果。在你尝试过所有选项之前,你不会真正知道你的受众喜欢什么。
- 最小化Instagram应用程序的屏幕,并在你的手机上打开一个相机卷(或画廊)。
- 选择一张图片,然后点击 “导出(共享)”按钮。
- 现在点击 “复制照片”,回到你的Instagram故事,背景是必要的颜色,你会在左下角看到那个复制的照片:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击 “添加贴纸”,点击 “完成”,按照你的要求定制图片,替换它并改变大小:
<!-- /wp:list-item -->

Instagram Hacks #2: How to Add Your Brand’s Colors to Your Story?
<!-- /wp:标题 -->
虽然Instagram的全彩范围很广,但要选择一个准确的颜色可能很困难。例如,你的logo的颜色。
<!-- /wp:paragraph -->
<!-- wp:段落-->
但是,有一个Instagram的黑客可以解决这个问题。
如何做到这一点:
<!-- wp:list-item -->
- 使用 “从相机胶卷中添加 “贴纸来添加一张带有您的品牌颜色的图片(例如,您的标识):

- 然后使用取色器工具(屏幕左上角的吸管图标)对你所需的色调进行取样:
<!-- /wp:列表-->

<!-- wp:list-item -->
- 点击 “完成”,现在 你可以使用这种颜色作为你的故事的背景(查看Instagram黑科技#1),
<!-- /wp:list-item -->
<!-- wp:段落-->
你也可以画上你的品牌颜色:
1.从Instagram的相机胶卷中选择一张你想发布的图片:
 <!-- wp:段落-->
<!-- wp:段落-->
2.使用 “从相机胶卷中添加 “贴纸,添加一张带有你的品牌颜色的图片(例如你的商标):
<!-- /wp:paragraph -->

3.然后点击 “绘图 “图标,使用取色器工具(屏幕左上角的吸管图标)对你想要的色调进行取样:
4.
<!-- wp:image {"align": "center", "width":296, "height":640} -->

4.点击 “完成 “并删除一个带有你的品牌颜色的图片。
5.点选 “绘图 “功能,使用铅笔或马克笔图标:

6.使用橡皮擦工具来增加创意:
 <!-- wp:段落-->
<!-- wp:段落-->
你也可以用你的品牌颜色输入文本:
1.从Instagram的相机胶卷中选择一张图片来发布:

2.选择一个具有所需颜色的图像:

3.键入文字,点击顶部的彩虹轮,使用选色工具(屏幕左角的吸管图标),键入所需颜色的文字:

Instagram Hacks #3: How to Copy and Paste an Image from Your Camera Roll?/h4>
<!-- wp:段落-->
你现在可以在你的Instagram故事中添加额外的图片了!下面是方法:
如果你使用iOS系统,请应用这个方法(请查看Android用户的方法下面的Instagram Hacks #5):
如何做:
- 在Instagram上选择你想发布的图片:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 打开你的相机卷,从打开一张照片开始,点击 “导出 “按钮:
- 现在点击 “复制照片”,进入你的Instagram故事:
- 点击 “添加贴纸”。这就是全部!你在前一阶段复制的照片现在应该出现在你的故事上:
。
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 重复这些步骤,添加你想要的照片:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #4: How to Add Many Photos to Your Instagram Story?
<!-- /wp:标题 -->
<!-- wp:段落-->
如何做:
- 从Instagram的 “从相机胶卷添加 “贴纸中选择第一张图片:
。
<!-- /wp:list-item -->

- 要添加第二张照片,点击Instagram故事贴纸托盘:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 一旦你进入,从你的相机卷中选择任何照片,改变大小,并将其放置在你想要的地方:
。
<!-- /wp:列表-->

<!-- wp:list-item -->
- 要改变图像的形状,点击图像并选择一个圆形、星形或矩形:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 重复这个过程,添加你想要的照片。
Instagram Hacks #5:如何在一个故事中分享多个问题的答案?
Instagram Stories的问题贴纸在Instagram上得到了很多企业的参与。唯一的缺点是,每个故事你只能分享一个问题贴纸的答案。但这种情况是在你发现这篇文章之前。有一个简单的变通办法。
如何做:
- 创建一个故事,展示对你的问题贴的回应。截图或保存图像并退出这个故事。
打开该截图,使用不同的问题贴答案添加第二个故事。
重复这个过程,直到你把所有的问题贴纸添加到一个故事中。这就是了!你的订阅者将感谢你为他们节省了时间。
<!-- /wp:list-item -->
<!-- /wp:标题 -->
<!-- wp:段落-->
你知道你可以成功地使用橡皮擦工具,在你的Instagram故事中创造各种很酷的效果吗?
- 上传你选择的图片,并应用绘图工具在图片上绘制效果:
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 接下来,使用橡皮擦工具擦除部分 “之 “字形图案,使其具有3D效果:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 这只是众多设计中的一个,你可以使用橡皮擦功能在你的Instagram Stories上创造很酷的视觉效果!
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:heading {"level":4}。-->
Instagram Hacks #7:如何在视频或照片上添加一层半透明的颜色?
<!-- wp:段落-->
想要通过为你的故事添加额外的视觉趣味来吸引你的观众吗?
以下是如何做到这一点的:
1.把你的图片或视频上传到你的故事里。
2.点击屏幕上方的绘图图标:
 <!-- wp:段落-->
<!-- wp:段落-->
3.选择屏幕上方的第三个笔型荧光笔:

4.然后选择你喜欢的颜色:

5.点击并按住屏幕,直到一层透明的颜色覆盖住你的图像或视频:

Instagram Hacks #8: How to Turn Live Photos into to Boomerangs?
你可以把实时照片变成有趣的回旋镖(仅适用于iOS用户)。
- 打开Instagram Stories,向上滑动,并从你的相机卷中选择一张实时照片(你会在符合条件的照片上看到回旋镖图标):
<!-- /wp:列表-->

<!-- wp:list-item -->
- 一旦你选择了,点击并按住屏幕1-3秒,直到你的照片会转移到回旋镖上。现在你已经把你的照片变成了回旋镖:
。
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:embed {"url": "https://youtu.be/K4qpPiuMSgM", "providerNameSlug": "youtube", "responsive":true} -->
。
<!-- wp:list-item -->
- 或者在屏幕的右上角找到回旋镖的图标(无穷大的符号):
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #9: How to Use an Image as Your Instagram Story Background?
<!-- /wp:标题 -->
<!-- wp:段落-->
当你在你的故事中发布feed帖子时,你不仅可以改变背景颜色,而且还可以从你的相机卷中添加一张图片。
如果你想在一张图片的背景上发布另一张图片,下面是如何做的:
- 选择你想与你的Instagram故事分享的帖子或图片,并选择 “添加帖子到你的故事”:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击贴纸托盘,选择Instagram “从相机胶卷添加 “贴纸。滚动浏览你的图片,选择你想用作故事背景的图片:
<!-- /wp:list-item -->
<!-- /wp:列表-->

<!-- wp:list-item -->
- 按照你的要求替换这第二张图片,或者点击它来选择形状:心形、圆形、星形或矩形:
。
 <!-- wp:段落-->
<!-- wp:段落-->
**** 替换屏幕右侧的feed帖子将增加点击的可能性–因为Instagram用户在观看故事时通常会点击这里。
Instagram Hacks #10: How to Use Video as an Animated Background?
想象一下:为华丽的自拍或产品照片提供一个动态、移动的背景。对于这种动画和静态图像的巧妙组合,只有一个词可以形容:太棒了。
如何做:
- 录制视频或向上滑动以从你的相机卷中选择一个:
。
<!-- /wp:list-item -->
<!-- wp:embed {"url": "https://youtu.be/vKwy1Jls4iI", "providerNameSlug": "youtube", "responsive":true} -->
。
<!-- wp:list-item -->
- 打开贴纸菜单,选择照片贴纸:
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 从你的相机卷中选择照片:
<!-- /wp:list-item -->

<!-- wp:list-item -->
- 这将分层在视频的顶部:移动照片或调整大小,以满足你的心愿:
。
<!-- wp:embed {"url": "https://youtu.be/QYW5VsPbsPg", "providerNameSlug": "youtube", "responsive":true} -->
。
Instagram Hacks #11: How to improve video quality when uploading Instagram Stories?
<!-- wp:段落-->
不是每个人都知道,但在Instagram设置中有一个选项,可以让你大大改善上传到社交网络的视频质量。而且–令人惊讶的是–它在默认情况下是关闭的。
如果你对你的故事和视频帖子不好看而感到沮丧,请检查你是否启用了 “高质量下载 “选项。
<!-- /wp:paragraph -->
如何检查?在Instagram应用程序中,进入设置,然后。设置 → 帐户 → 数据使用 → 高质量上传 → 将开关放在所需位置。准备好了!
<!-- wp:段落-->
Instagram黑科技#12:如何为你的Instagram故事使用绿屏?
绿屏技术已经改变了Instagram的游戏规则。你可以在任何地方和任何地方发布自己的信息。
如何做:
- 在屏幕底部的过滤器图标中向右滚动,以获得放大镜:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击搜索框。
- 输入并搜索 “绿屏”,然后选择Instagram的 “绿屏 “过滤器:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 点击 “添加媒体”,从你的手机相机胶卷中选择你的背景视频或照片:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 在这个假背景前拍一张照片或抓拍一段视频:
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram的传送功能也很有趣–它使用绿屏背景,但背景只在你移动手机时出现,所以你可以创造一个有趣的揭示效果。
Instagram Hacks with Layer Text
。
<!-- /wp:heading -->
Instagram Hacks #13:如何为Instagram Stories的图层文本添加更多颜色?
<!-- wp:段落-->
默认情况下,Instagram只显示有限的颜色,但你可以应用更多的颜色来配合你的品牌美学。
1.从Instagram故事功能中选择画笔工具:

2.点击并保持1-3秒屏幕底部的任何一个默认颜色圆圈。你会看到一个颜色滑块弹出:
2.
<!-- /wp:段落--> 2.
<!-- wp:image {"align": "center", "width":296, "height":640} -->

3.滑动调色板,找到与你的品牌和喜好相匹配的所需色调:

4.你也可以上传一张带有所需颜色的图片到你的故事中,并使用滴管工具选择精确匹配的色调(然后,在你完成后删除该图片)。如果你有一张带有所有品牌颜色的品牌套件的照片,这可能特别有用(查看Instagram黑科技#2–关于文字的部分):
<!-- wp:image {"id":6382, "sizeSlug": "full", "linkDestination": "none"} -->


特别提示:在你的Instagram故事文本上制作彩虹效果。
<!-- /wp:标题 -->
<!-- wp:段落-->
如何做:
- 打开Instagram Stories并打出一段文字:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":312, "height":640} -->

<!-- wp:list-item -->
- 然后点击文本,选择 “全选 “来突出显示。
- 当你的文本被高亮显示时,用一只手指按住屏幕底部的色谱工具(就像你之前做的那样)来打开整个调色板:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 一个手指在颜色滑块上保持1-3秒,一个手指在你的高亮文本上,开始同时向你的屏幕左侧拖动两个手指:
。
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8885
<!-- wp:list-item -->
- 你会得到你的文本开始改变颜色,逐个字母,当你的手指在色谱上拖动时。你可以更快或更慢地移动你的手指,以获得更多的颜色变化,或者交替使用你的手指在屏幕上拖动的方向,以达到一个完全不同的结果:
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram黑科技#14:如何为图层文字添加阴影效果?
怎么做:
- 写下你的文字,然后高亮显示全部内容并复制:
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 开始一个新的文本框,并将其粘贴到该文本中。
- 在仍然选择文本的情况下,点击顶部的彩虹轮,选择不同的颜色:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 稍微移动该文本,并在原始文本下面分层,使第二个文本看起来像一个阴影效果:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

Instagram Hacks #15: How to Add Your Brand Fonts to Your Stories?
<!-- /wp:标题 -->
<!-- wp:段落-->
如果你想让你的故事看起来更有品牌,可以在你的Instagram故事中添加一个自定义字体。
没有第三方应用程序是不可能设置的(2022年2月),比如GoDaddy Studio(以前称为Over)移动应用程序。
<!-- /wp:段落 -->
如何做:
- 下载应用程序后,将你的字体的.OFT文件AirDrop到你的手机上。
- 从弹出的菜单中选择 “结束”。
- 一旦你添加了你的自定义字体,你可以在Over应用程序中设计故事(有很多故事模板可供选择),或者你可以在透明背景上写下你的文字,保存到相机胶卷,然后通过 “从相机胶卷添加 “贴纸将它们添加到你的故事中。
<!-- /wp:list-item -->
<!-- /wp:列表-->
Instagram Hacks #16: How to Add an Effect to Your Emojis?
<!-- /wp:标题 -->
<!-- wp:段落-->
如果你曾想让你的表情符号在故事中更加突出,请应用下一个技巧。
为你的表情符号添加另一种外观:
- 打开你的故事。
- 点击屏幕打开文本工具:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 滚动每一个,找到你喜欢的字体:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram Hacks with Stickers
。
Instagram黑科技#17:如何在链接贴纸上制作自定义文本颜色?
我们不能选择我们的贴纸颜色–只能从标准选项中选择:蓝色、白色和黑色。
但是在有照片的生活技巧的帮助下,你可以把贴纸的文字染成所需的颜色。例如,绿色。
<!-- /wp:paragraph -->
<!-- wp:段落-->
如何做:
- 在任何图形编辑器中制作一张9:16的所需颜色的图片。
- 上传至故事:


- 点击切换到第一张图片的基础层的颜色:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

- 粘贴你想要的照片,使用图片贴纸:
<!-- /wp:list-item -->

Instagram Hacks #18: How to make a colored font for a poll sticker?
<!-- wp:段落-->
长期以来,两个答案 “是 “或 “不是 “的调查贴纸中的问题文本的颜色只有白色,而且无法改变它。
为了使问题的文字与你的图像不相适应,有时会在它下面画一些对比色的背景。
<!-- wp:段落-->
但是最近,Instagram增加了改变字体颜色及其底纹的功能。
如何做:

<!-- wp:list-item -->
- 一个新的调色板图标将出现在顶部
。
- 点击Instagram提供的主要颜色之一:
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:image {"align": "center", "width":296, "height":640} -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
Instagram Hacks #19: How to make Stickers, Emojis, Text, and GIFs Popped Up in Instagram Stories?/strong>
你知道吗,在所有的故事中,你可以将文字、贴纸、表情符号和GIF设置到你的视频和回旋镖中,而不是在你认为最好的时刻出现在你的Instagram故事顶部的元素?
如何做到这一点:
- 只要录制你的视频
- 选择并添加一个创意元素,如贴纸、文字、表情符号或GIF:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 然后点击并保持1-3秒你添加的元素:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

<!-- wp:list-item -->
- 找到屏幕底部的滑块条,滚动浏览视频,找到你想钉住创意元素的正确时刻:
<!-- /wp:list-item -->
<!-- /wp:列表-->
<!-- wp:段落-->
IMG_8902
Instagram黑科技#20:如何做一个时尚的单色地理定位贴纸设计?
<!-- /wp:paragraph --> Instagram Hacks #20: How to make the Styrochrome Geolocation Sticker Design?
用标准的方式添加地理位置标签,你可以得到半透明的、白蓝色的和彩虹色的贴纸。
以一种新的方式,你可以制作另一种更时尚的贴纸设计–黑色和白色。
如何做:
<!-- wp:list-item -->
- 点击添加文本图标:

- 在键盘顶部的菜单中,选择 “位置”:
。
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->

- 从列表中选择想要的位置
。
<!-- /wp:list-item -->
- 点击选择贴纸样式:
 <!-- wp:标题-->
<!-- wp:标题-->
Instagram帖子的提示
。
Instagram帖子的视觉技巧不多,因为最好是在网页设计照片中发布照片或准备图片。看看Instagram的视觉趋势2022,看看该用什么滤镜,为你的Feed选择什么颜色。
Instagram Hacks #21:如何改变帖子中的过滤强度?
<!-- wp:段落-->
要设置改变的程度:
<!-- wp:list-item -->
- 选择一个过滤器:
<!-- /wp:list-item -->
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list-item -->
- 然后再次点击缩略图,就会出现一个你可以用来改变过滤强度的滑块:
。
<!-- wp:image {"align": "center", "width":296, "height":640} -->
 <!-- wp:段落-->
<!-- wp:段落-->
在你定制这些设置的时候,这里有一个相关的提示,可以把你不经常使用的过滤器隐藏起来:
<!-- wp:list {"ordered":true} -->
- 将所有的过滤器选项滚动到过滤器的最后。
- 点击、按住并替换到你喜欢或不喜欢的过滤器末尾:
<!-- wp:image {"align": "center", "width":296, "height":640} -->

总结一下
这就是了!如果你正在寻找如何吸引你的观众,并只分享一个小小的亮点,这些Instagram Stories的提示应该会很有用。无论是你的企业还是个人博客,Instagram都有很多创造性的机会等着你。尝试不同的内容格式,并衡量、比较结果。在你尝试过所有选项之前,你不会真正知道你的受众喜欢什么。
 <!-- wp:段落-->
<!-- wp:段落-->
 <!-- wp:段落-->
<!-- wp:段落-->







 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->




 <!-- wp:list {"ordered":true, "start":2} -->
<!-- wp:list {"ordered":true, "start":2} -->